はじめに
自分のアプリにカレンダーが欲しかったので、シンプルカレンダー(Simple Calendar)のミニアプリをカスタマイズできるように作ってみました。
以前、「FullCalendar」を作ったのですが、欲しい機能をプラグインできそうになかったので、細かな実装ができる「Simple Calendar」(シンプルカレンダー)も作ってみたいと思います。
完成図
目次
- 新規アプリケーション作成
- simple_calendar(シンプルカレンダー)の導入
- カレンダー機能の雛形作成
- カレンダーの表示と「イベント追加」機能の実装
- 見た目を整える
対象者
カレンダーを導入したい方
MVCを実装できる方
開発環境
ruby 2.6.5
rails 6.0.0
データベース mysql2 0.4.4
simple_calendar 2.0
実装
それでは実装していきます〜
1. 新規アプリケーション作成
まず、新規のアプリケーションを立ち上げます。
rails _6.0.0_ new simple_calendar_app -d mysql
cd simple_calendar_app
rails db:create
データベースはmysqlで作成しときます。
Created database 'simple_calendar_app_development'
Created database 'simple_calendar_app_test'
これでデータベースができました。
2. simple_calendarの導入
gem 'simple_calendar', '~> 2.0'
bundle install
bundle installを忘れずに!!
3. カレンダー機能の雛形作成
コントローラーとビューの作成しルーティングを設定したら、モデルを作成します。
3.1 コントローラーとビュー
3.2 ルーティングを設定
3.3 モデルを作成
3.1 コントローラーとビュー
rails g controller events index
create app/controllers/events_controller.rb
route get 'events/index'
invoke erb
create app/views/events
create app/views/events/index.html.erb
invoke test_unit
create test/controllers/events_controller_test.rb
invoke helper
create app/helpers/events_helper.rb
invoke test_unit
invoke assets
invoke scss
create app/assets/stylesheets/events.scss
コントローラー作成時、「events index」とすることで、eventsコントローラーに対応したビューと、ルーティングの設定をしてくれます。
3.2 ルーティングを設定
Rails.application.routes.draw do
get 'events/index'
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
#ここまではコントローラを生成した時に自動的に設定される
#今回は以下に設定
root to: 'events#index'
resources :events
end
今回は root に'events#index'を設定してresources を使うので、自動設定された記述は削除してください。
3.3 モデルを作成
rails g model event
モデルと共に自動生成されたマイグレーションファイルを編集します。
class CreateEvents < ActiveRecord::Migration[6.0]
def change
create_table :events do |t|
#この3つを追記
t.string :title
t.text :content
t.datetime :start_time
t.timestamps
end
end
end
このあとビューでも定義しますが、「t.datetime :start_time」とすることでカレンダーに出力さすそうです。また、今回はミニアプリなので、保存するカラムが3っつですが、開発するアプリに応じてカスタマイズが必要です。
rails db:migrate
rails s でサーバーを立ち上げると自動生成されてるビューページが表示されます。
4. カレンダーの表示と「イベント追加」機能の実装
続いて、今回はミニアプリなので最低限必要な3つの機能を実装します。
4.1、カレンダーの表示
4.2、イベントの追加
4.3、追加イベントをカレンダーへ表示
4.1、カレンダーの表示
コントローラーとビューを編集していきます。
class BlogsController < ApplicationController
def index
@events = Event.all #←これを追記
end
end
<h1>Events#index</h1>
<p>Find me in app/views/events/index.html.erb</p>
<%# ここまでは自動生成せれてるので消去 %>
<%# 以下を追記 %>
<%= month_calendar events: @events do |date, events| %>
<%= date.day %>
<% end %>
rails s
デフォルトの画像が表示されます。
見た目は後で修正するとして、先に機能を追加していきます。
4.2、イベントの追加
またまた、コントローラーとビューを編集していきます。
編集前にnewフォルダを views > events 配下に作成します。
まずコントローラーにnewメソッドを追記します。
class EventsController < ApplicationController
def index
@events = Event.all
end
#newメソッド追記
def new
@event = Event.new
end
end
次にビューに「イベント追加」ページに遷移するボタンを追記します。
<%= link_to 'イベント追加', new_event_path %> #←link_to追記
<%= month_calendar events: @events do |date, events| %>
<%= date.day %>
<% end %>
遷移先「new_event_path」 は rails routes で探してください。
少し脱線しますが、URI Patternから対応してるビューがどれか知りたい時、カーソルを持っていって「command」 + クッリク で表示される事を知りました。
URI Pattern
/events/new
↑にカーソルを合わせして「command」 + クッリクで該当のビューに移ります。
これで、イベント追加ページに遷移できます。
そして、先程作成したnewのファイルを編集していきます。
<h1>テスト</h1>
<%= form_with(model: @event, local: true) do |form| %>
<div class="title">
<%= form.label :title %>
<%= form.text_field :title %>
</div>
<div class="time">
<%= form.label :start_time %>
<%= form.datetime_select :start_time %>
</div>
<div class="content">
<%= form.label :content %>
<%= form.text_field :content %>
</div>
<div class="submit">
<%= form.submit %>
</div>
<% end %>
見た目はこんな感じです。

入力ページ(newページ)ができました!
このままでは保存ができないので、コントローラーを編集します。
class EventsController < ApplicationController
# 省略
def create
Event.create(event_parameter)
redirect_to root_path
end
private
def event_parameter
params.require(:event).permit(:title, :content, :start_time)
end
end
createメソッドを追加する事で保存がきます。
フォームから入力し「Sequel Pro」を確認すると保存されてる事がわかります。
しかし、まだカレンダーには表示されてません。
4.3、追加イベントをカレンダーへ表示
先程保存した内容をカレンダーに表示(反映)します。
ビューを編集します。
<%= link_to 'イベント追加', new_event_path %>
<%= month_calendar events: @events do |date, events| %>
<%= date.day %>
<%# ここから追記 %>
<% events.each do |event| %>
<div>
<%= event.title %>
</div>
<% end %>
<%# ここまで追記 %>
<% end %>
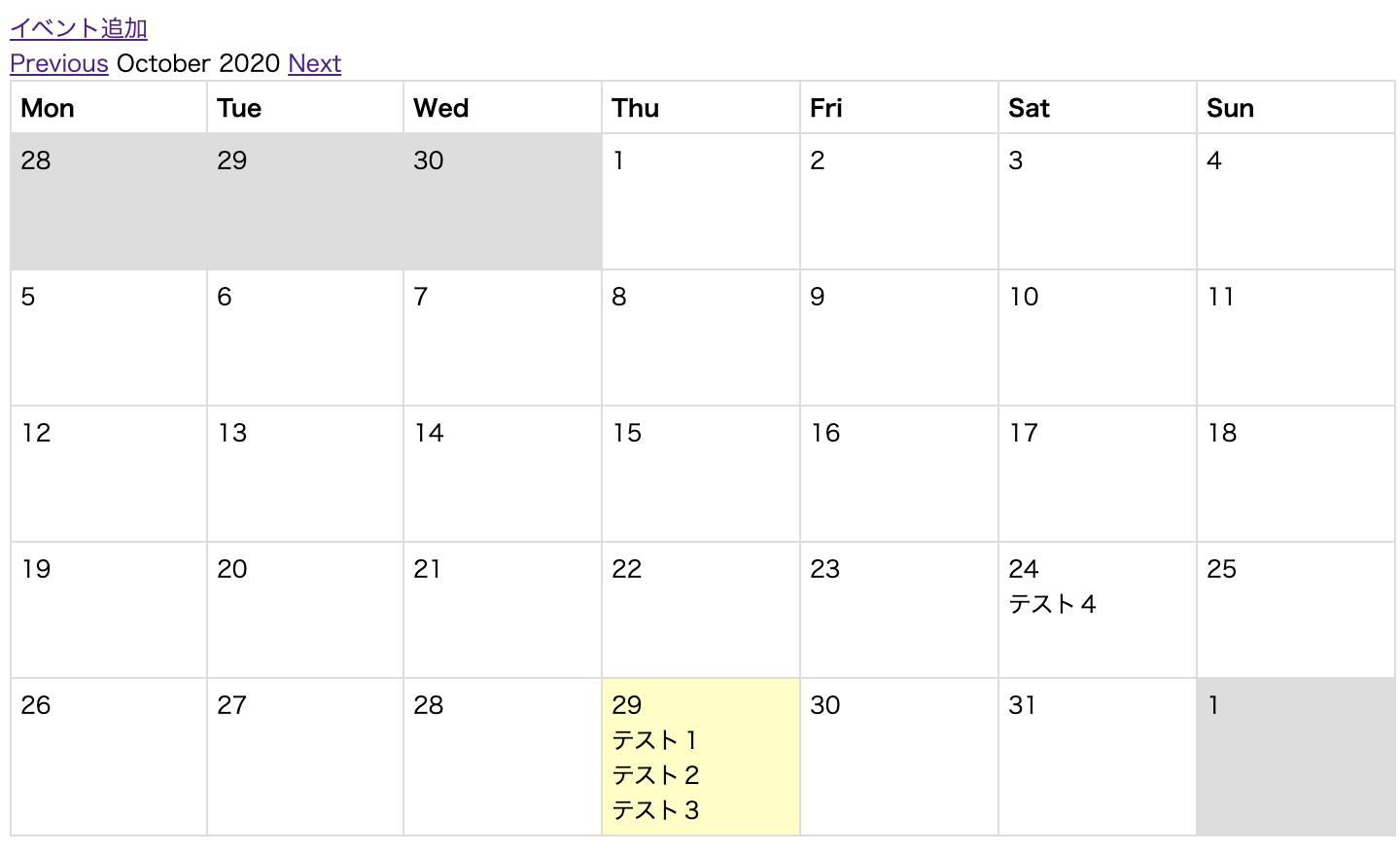
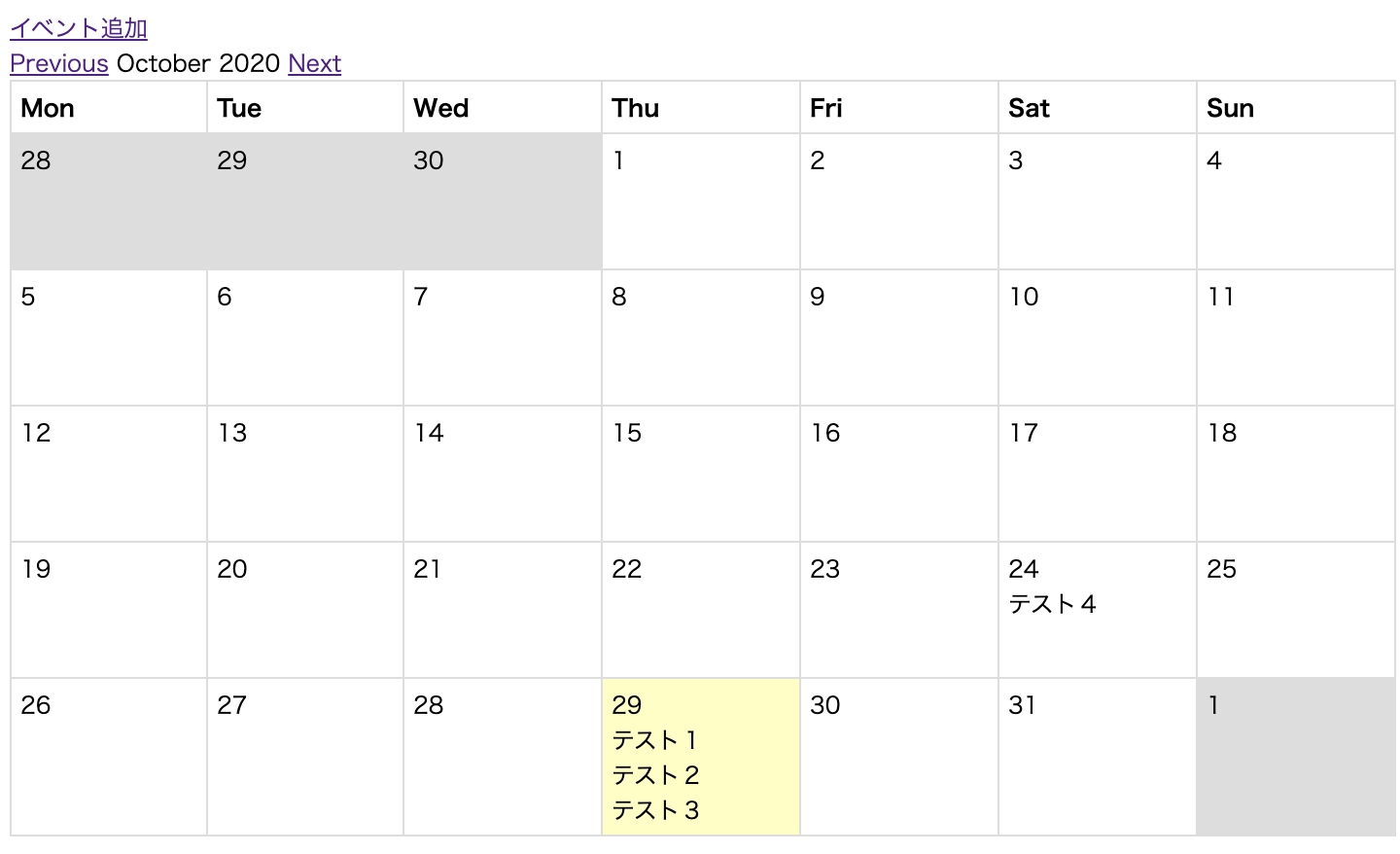
これで追加したイベントがカレンダーに表示されました。
5. 見た目を整える
見た目がデフォルトなので整えます。
シンプルカレンダーの公式サイトより。
https://github.com/excid3/simple_calendar/blob/master/README.md
rails g simple_calendar:views
ビューをさっと整えてくれるファイルが手に入ります。
create app/views/simple_calendar
create app/views/simple_calendar/_calendar.html.erb
create app/views/simple_calendar/_month_calendar.html.erb
create app/views/simple_calendar/_week_calendar.html.erb
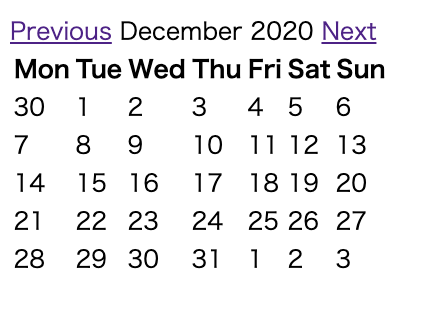
application.cssに以下を追記する事で反映されます。
# 省略
*= require simple_calendar #←追記
*= require_tree .
*= require_self
完成図

完成しました!!!
この後MVCを追記していく事で、編集機能や削除機能などカスタマイズが可能です。
個人的には、顧客の予約管理アプリを開発しているので、そちらに応用していきます。
【Rails】シンプルカレンダー(Simplecalendar)を導入して、追加イベントに「確認画面」を挟み込む
https://qiita.com/AKI3/items/1b4850bb39be61dbc1a4
まとめ
今回はミニアプリで以下を実装しました。
- 新規アプリケーション作成
- simple_calendarの導入
- カレンダー機能の雛形作成
- カレンダーの表示と「イベント追加」機能の実装
- 見た目を整える
上記の実装で、追加したイベントをカレンダーに表示するとこまでが可能です。
今回は最低限の機能を実装しましが、それぞれの仕様に応じてカスタマイズする必要があります。
最後に
私はプログラミング初学者ですが、同じ様に悩んでる方々の助けになればと思い、記事を投稿しております。
それでは、また次回お会いしましょう〜
参考
公式
https://github.com/excid3/simple_calendar/blob/master/README.md
こちらの2つの記事は大変参考になりました。ありがとうございます!
https://qiita.com/miriwo/items/ca2a64bdf8098beccd28
https://qiita.com/isaatsu0131/items/ad1d0a6130fe4fd339d0