Imgurとは?
imgurとはアメリカの画像アップロードサイトです。
アメリカだけでなく日本の某掲示板でも事実上のトップの画像アップロードサイトに君臨しています。
http://imgur.com/
**「聞いたことないよ」**という方でも
http://i.imgur.com/nDSHVC4.jpg みたいなURLをよく見るようになった人も多いのではないのでしょうか。
SNS(Twitterなど)ではSNSサービス独自の画像アップロードサービスを展開しているためそこまではやっていないでしょうが、2chのように標準で画像アップロードサイトを用意していない掲示板では現在大人気です。
また実質的にiOSアプリで2chブラウザのデファクトスタンダードだった「BB2C」に組み込まれているのもimgurです。
この数十年、日本の画像アップロードサイトは決定打がなく画像アップローダーサイトが立ち上がっては404になりそのうち廃れるという負の歴史を繰り返して来ました。
しかしimgur.comは画像が消されることが少なく、404もほぼなく、アカウントで画像の一括管理ができ、年間20ドル程度で画像無制限アップロードできるPro版も用意されているという最強っぷり。
残念ながら画像アップロードサイトもアメリカに独占された日本でした ![]() 。
。
Imgurを使う前の基本
imgurで画像をアップロードする際、以下の2つのどちらかを利用する事になります。
-
匿名モードアップロード
-
アカウントアップロード
匿名モードでは画像がアカウントに紐付かないため後から自分が上げた画像を一括で見たり操作したりすることができません。
アカウントアップロードでは後から一括でアップロード済の画像管理ができますが、画像アップロード数には限度があります(Pro版だと解除される)。
またアカウントモードではもちろんアカウントの認証が必要になります。
Imgur API を使う
アメリカのサイトなのでもちろんREST APIもしっかり用意されています。
https://api.imgur.com/
公式サイトにはPython,iOS,Android,JavaScriptのサンプルのリンクが置かれてますが、Googleで探せばRubyのモジュールなども有志が作っています。
REST APIなのでモジュールがないマイナーな言語でもドキュメントを理解すればimgurのAPIを実装できます。
今回はimgur APIを理解するためにスクラッチからRubyでAPI実装をしてみたいと思います。
Imgurのアカウントを登録する
めちゃ簡単なので略
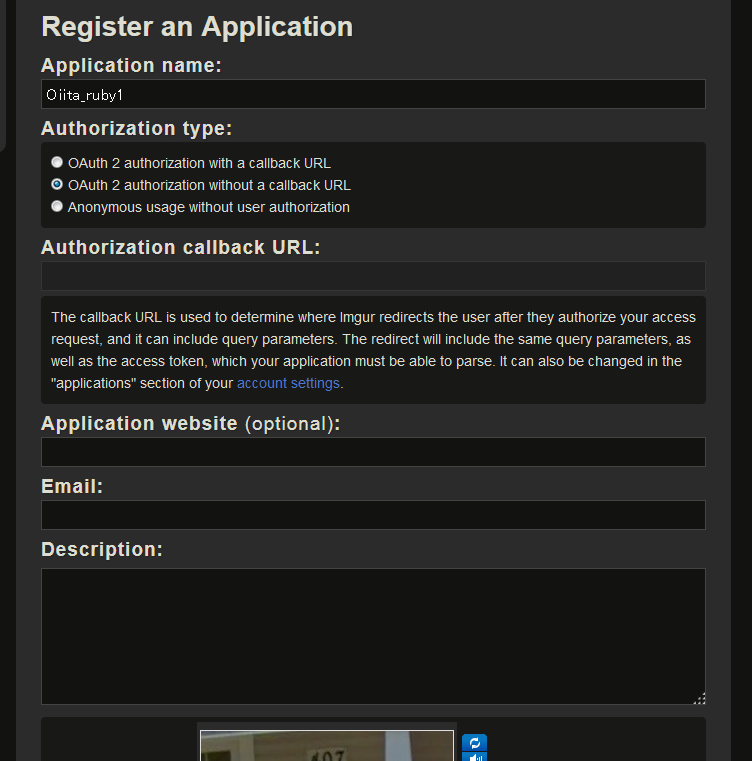
アプリケーションを作成する
imgurには開発者アカウントという概念はないためアカウントを作成した後は、アプリケーションをすぐ作れる。
アプリケーション作成数に制限はないようだが、各種のレートリミットは規定されている。
-
Application name: は適当な名前をつける
-
Authorization type: はアカウント認証経由で画像をアップロードする時に必要。今回はとくに気にする必要がない、一番下の「Anonymous usage without user authorization」を選択する。もし1アプリケーションで匿名モードとアカウントモードを使いたい場合は「OAuth 2 authorization without a callbak URL」を選択しておく。
-
Application website: 任意なので未入力でOK
-
Email: 必須。 クライアントIDとクライアントシークレットがメール経由でも送られてくる
-
Description: 任意
入力したらsubmitを押す。
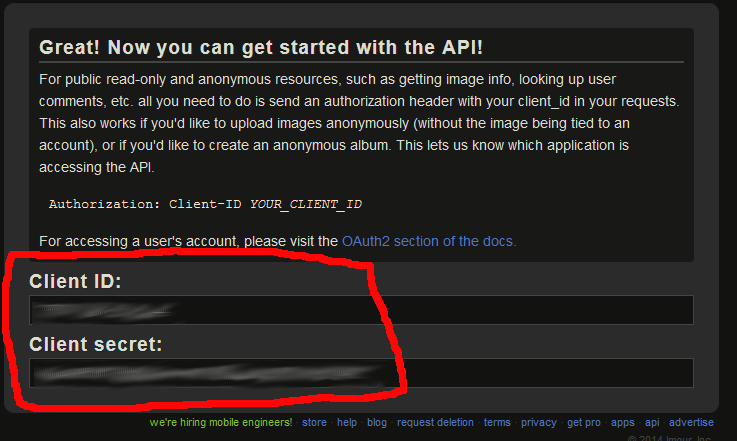
Client IDとClient secretを入手する
うまくいけばこの画面になる。
imgur APIを利用するには
- Client ID:
- Client Secret:
を利用する。
Client Secretは再発行が可能だがClient IDは変更できない。
匿名で画像アップロードする場合は「Client Secret」は不要
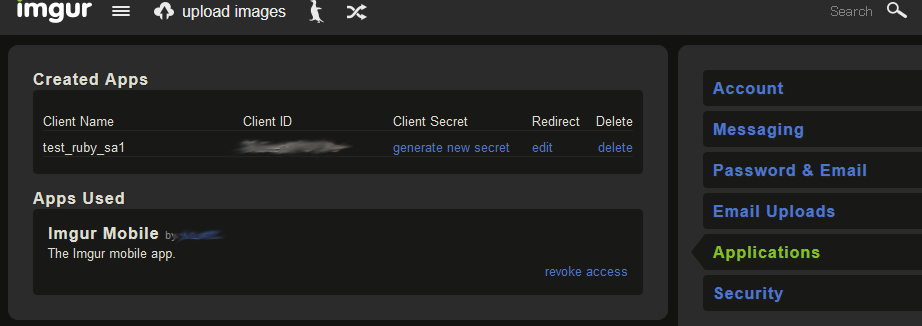
アカウントの設定画面で作ったアプリケーションは管理できる。
主に鍵の再発行や認証時のコールバックURL先の変更を行う。
匿名モードで画像をアップロードする機能を実装する
require 'httpclient'
# imgur upload simple module
class Imgur
URL = 'https://api.imgur.com/3/image'
def initialize(client_id)
@client_id = client_id
end
def anonymous_upload(file_path)
auth_header = { 'Authorization' => 'Client-ID ' + @client_id }
upload(auth_header, file_path)
end
private
def upload(auth_header, file_path)
http_client = HTTPClient.new
File.open(file_path) do |file|
body = { 'image' => file }
@res = http_client.post(URI.parse(URL), body, auth_header)
end
result_hash = JSON.load(@res.body)
p result_hash
result_hash['data']['link']
end
end
httpclientモジュールがない場合はgem install httpclientでインストールしてください。
肝は
auth_header = { 'Authorization' => 'Client-ID ' + @client_id }
の部分でHTTPヘッダーにこれを加えることだけで匿名画像アップロード機能が実現できる。
このクラスを利用する方法は以下のようになる。
require './imgur.rb'
require 'json'
if ARGV.length < 2
puts "usage"
puts "ruby anonymous_upload [client_id] [image file path]"
exit
end
p Imgur.new(ARGV[0]).anonymous_upload(ARGV[1])
実行例と結果は以下のようになる
Sell$ anonymous_upload.rb 1234567890 test_image/DSC2323123.JPG
{"data"=>{"id"=>"kT2XqZ0", "title"=>nil, "description"=>nil, "datetime"=>1407827934, "type"=>"image/jpeg", "animated"=>false, "width"=>4378, "height"=>2918, "size"=>961069, "views"=>0, "bandwidth"=>0, "vote"=>nil, "favorite"=>false, "nsfw"=>nil, "section"=>nil, "account_url"=>nil, "deletehash"=>"40000000AZv28r1", "link"=>"http://i.imgur.com/kT2XqZ0.jpg"}, "success"=>true, "status"=>200}
"http://i.imgur.com/kT2XqZ0.jpg"
アップロードが成功したら画像がimgurに格納されたURLが返却される。
http://i.imgur.com/kT2XqZ0.jpg
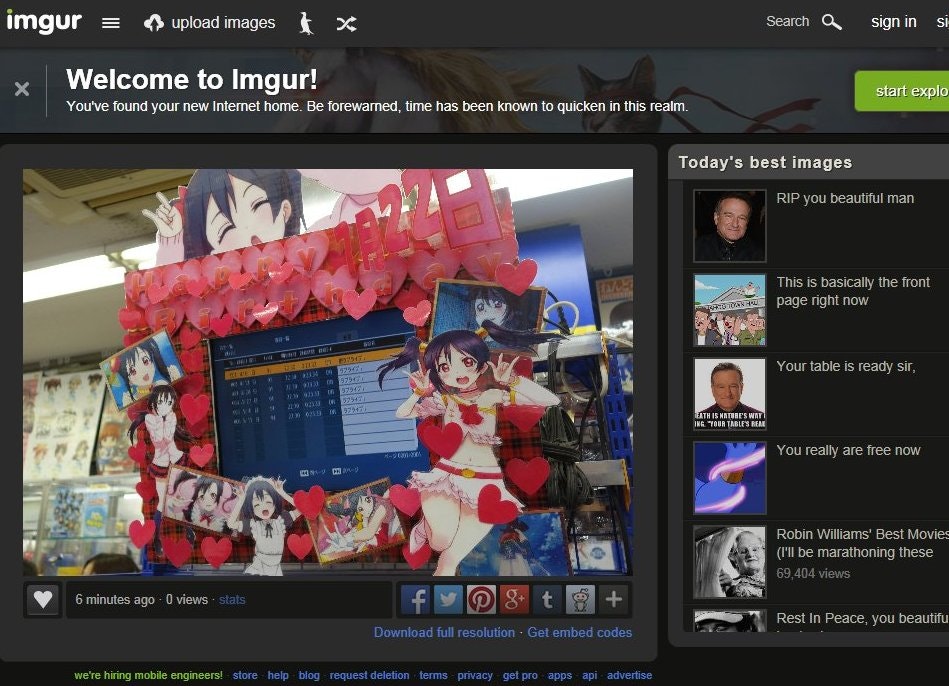
URLの.jpg部分を削ってブラウザで開くと画像のステートが見れる画面に飛ぶ
驚くほど簡単です。
この行数なのでどんなマイナー言語でもスクラッチで実装可能でしょう。
画像アップロードに関しては基本的には匿名モードで事たりるので是非みなさんのアプリ、サービスにも組み込んでみましょう。