クリスマスまで1週間を切りました。
せっかくのキリスト生誕カウントダウンなのでクリスマスに関連したブラウザ上でできる何かを作ってみようと思いました。
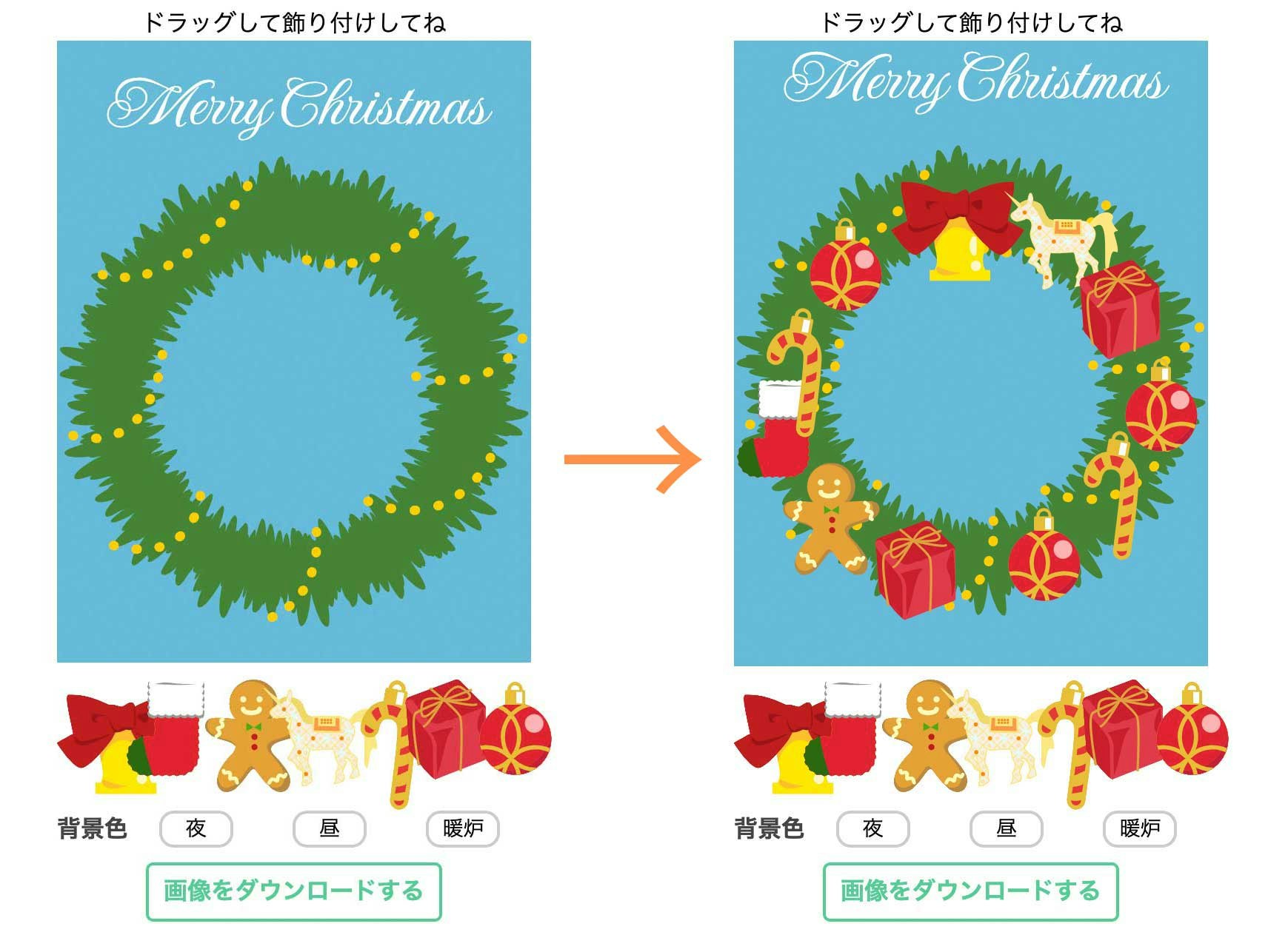
作ったのはリースをドラッグ&ドロップで飾り付けしてから画像がダウンロードできるというもの。

↓実際のページ。
https://unt-nakaji.github.io/create-xmas/index.html
つかったもの
Canvasダウンロードはhtml2canvasを使用しました。
https://html2canvas.hertzen.com/
SVG素材は配色数とパス数を考慮して作ってみました。
詰まったところ
- svgをimgタグで表示し、Canvasで書き出すとviewBoxがずれる(Chromeブラウザ)
- svgをuseで使用するとCanvasに描写されない(Chromeブラウザ)
- Android端末で上部をドラッグするとリロードされる
1.viewBoxがずれる
- svgファイルをimgタグで表示し、Canvasで書き出すとviewBoxがずれる
ブラウザ上では問題ないように見えてダウンロードすると拡大されている状態でした。
後々思えばもしかして、.svgファイル内で調整をうまくできればよかったのかも。。
最終的にSVG書き出しをプレゼンテーション属性にしてベタ書きにしてviweBoxを調整しました。
2.useで使用するとCanvasに描写されない(Chromeブラウザ)
書き出しをすると透明になってしまう。
調査不足ですがuseを使わなければ問題なさそうだったのでuseは使わない方向で進めました。
3.Android端末で上部でドラッグするとリロードされる
長年Androidユーザーだったのですが、
一昨日Android12にアップデートした瞬間出た問題でびっくりしました。
スクロールを強制的にとめるために縦幅はoverflow:hidden;で切り落とし、
JSにタッチ無効化を入れるのがよさそうと判断しました。
はじめてやったこと
ラジオボタンと:checkedを使って背景色切り替えました。
<div class="bg-container">
<input type="radio" name="bg" id="bg-1" checked>
<input type="radio" name="bg" id="bg-2">
<input type="radio" name="bg" id="bg-3">
<div class="imgbox">
<div class="bg-item bg-color1"></div>
<div class="bg-item bg-color2"></div>
<div class="bg-item bg-color3"></div>
</div>
</div>
# bg-1,#bg-2,#bg-3{
display: none;
}
# bg-1:checked ~ .imgbox .bg-item:nth-child(1){
opacity: 1;
}
# bg-2:checked ~ .imgbox .bg-item:nth-child(2){
opacity: 1;
}
# bg-3:checked ~ .imgbox .bg-item:nth-child(3){
opacity: 1;
}
まとめ
解決したい課題は多いですがひとまずやりたいことが
ブラウザ上で可能なことまで確認できたのでよかったです。
SVG難しい…!またどこかで深掘りしたいです。