下スクロールで非表示。上スクロールで表示するヘッダーメニュー(改)
Q&A
Closed
解決したいこと
下スクロールで非表示。上スクロールで表示するヘッダーメニューに以下の追加条件を加えたい。
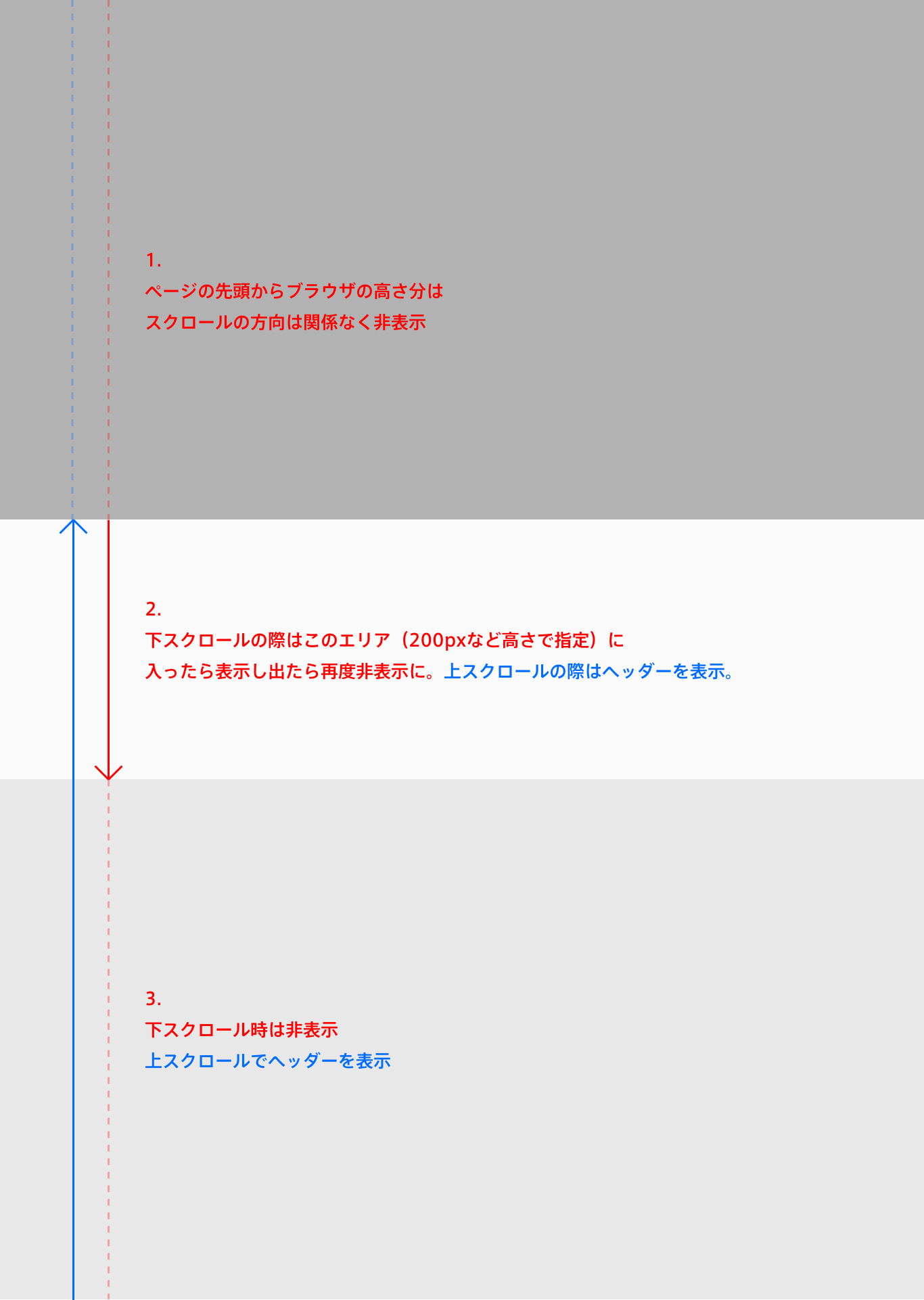
- ファーストビューではメニューを非表示
- ファーストビュー通過後〜500pxの間で表示。(上スクロールで表示)
- <2>を通過後は非表示。(上スクロールで表示)
1と2は下記のソースで実現したのですが、上スクロールで表示する事ができません。
・上スクロール時と下スクロール時で条件を分けて書く
・条件に3の部分を判定するものを追加する
var section_3 = $(document).height() - winHeight - 500;
など考えは巡るのですが、実装までいたりません。
はじめての質問になります。情報が不足していればご指摘ください。
ご教示よろしくお願いします。
該当するソースコード
$(function () {
$header = $('.l-header'),
header_height = $header.outerHeight(),
start_pos = 0;
winHeight = $(window).height();
$(window).on('load scroll', function () {
var scrool = $(this).scrollTop();
if (scrool < winHeight == scrool < $(window).height() + 500) {
$header.css('top', '-' + header_height + 'px');
} else {
$header.css('top', '0');
}
start_pos = scrool;
});
});
0 likes