目標
以下のような仕様のヘッダーを作成する
仕様
1. ビューポートサイズが中以下の時、ハンバーガーメニューを表示する。
2. ビューポートサイズが大以上の時、ハンバーガーメニューを削除し、リンクボタンを表示する。
ビューポートサイズの定義については、Bootstrap4移行ガイドを参考にしています。
完成イメージ
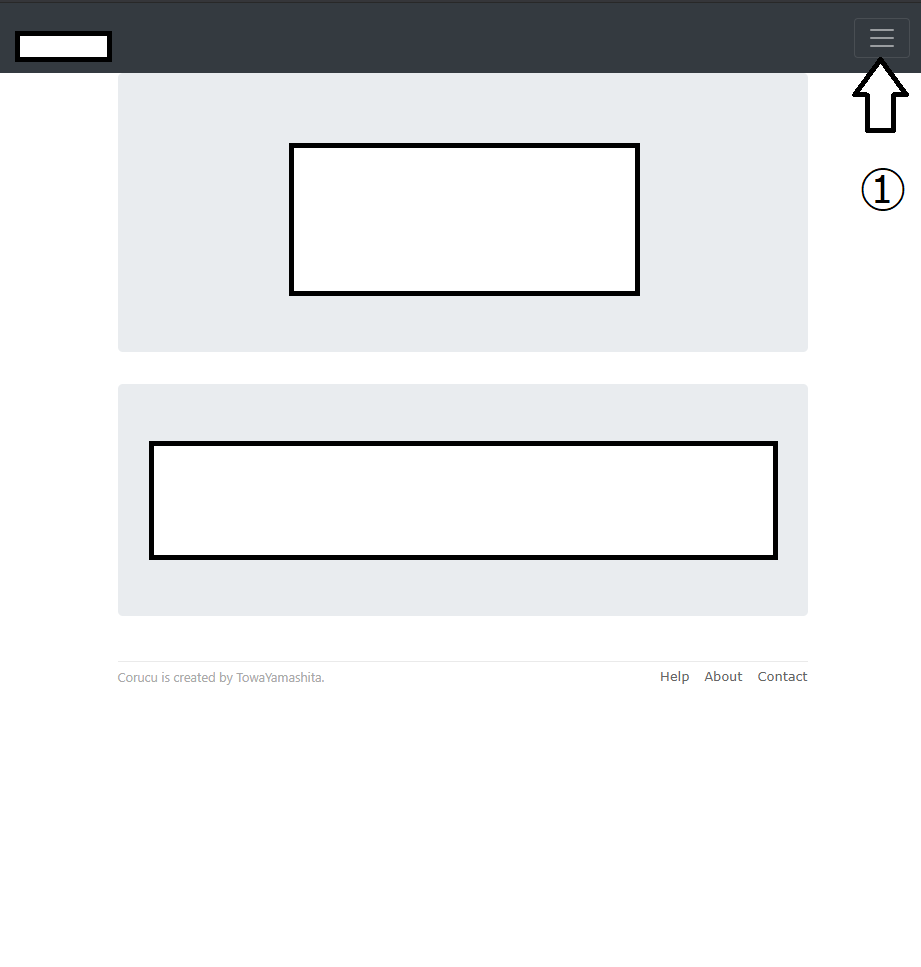
図1 ビューポートサイズが中以下の時の画面
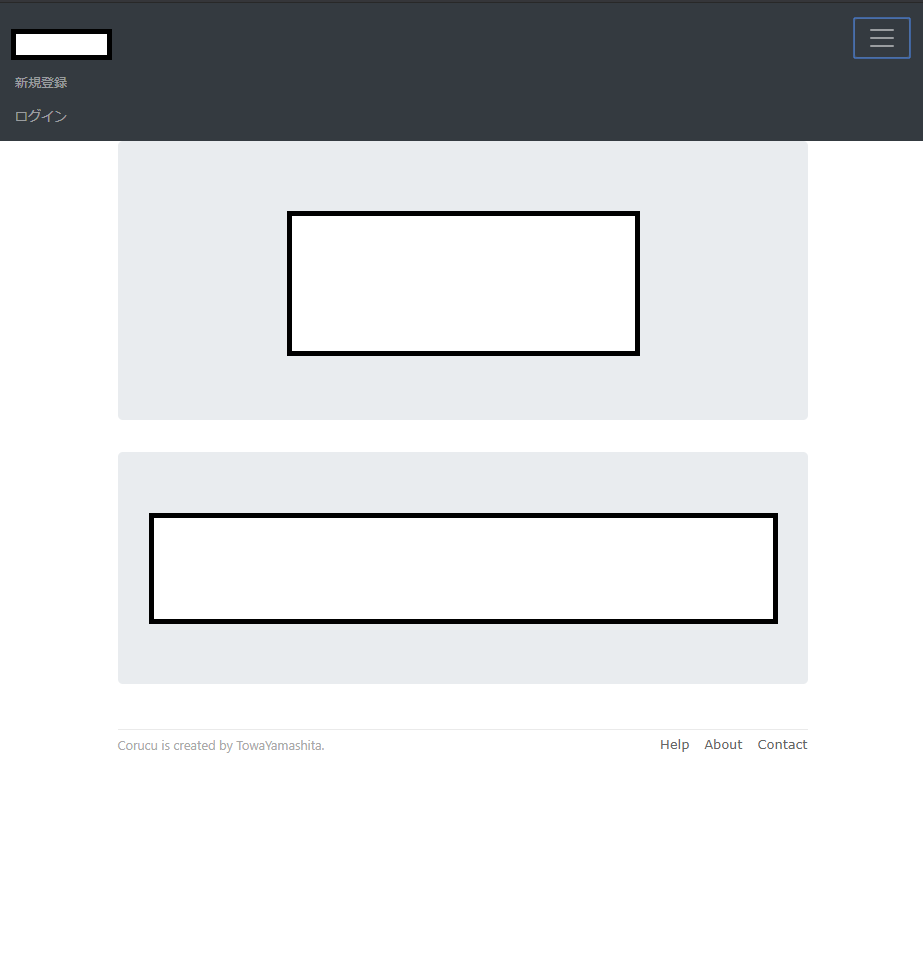
図2 図1から図1中のハンバーガーメニュー(①)を押下した際の画面
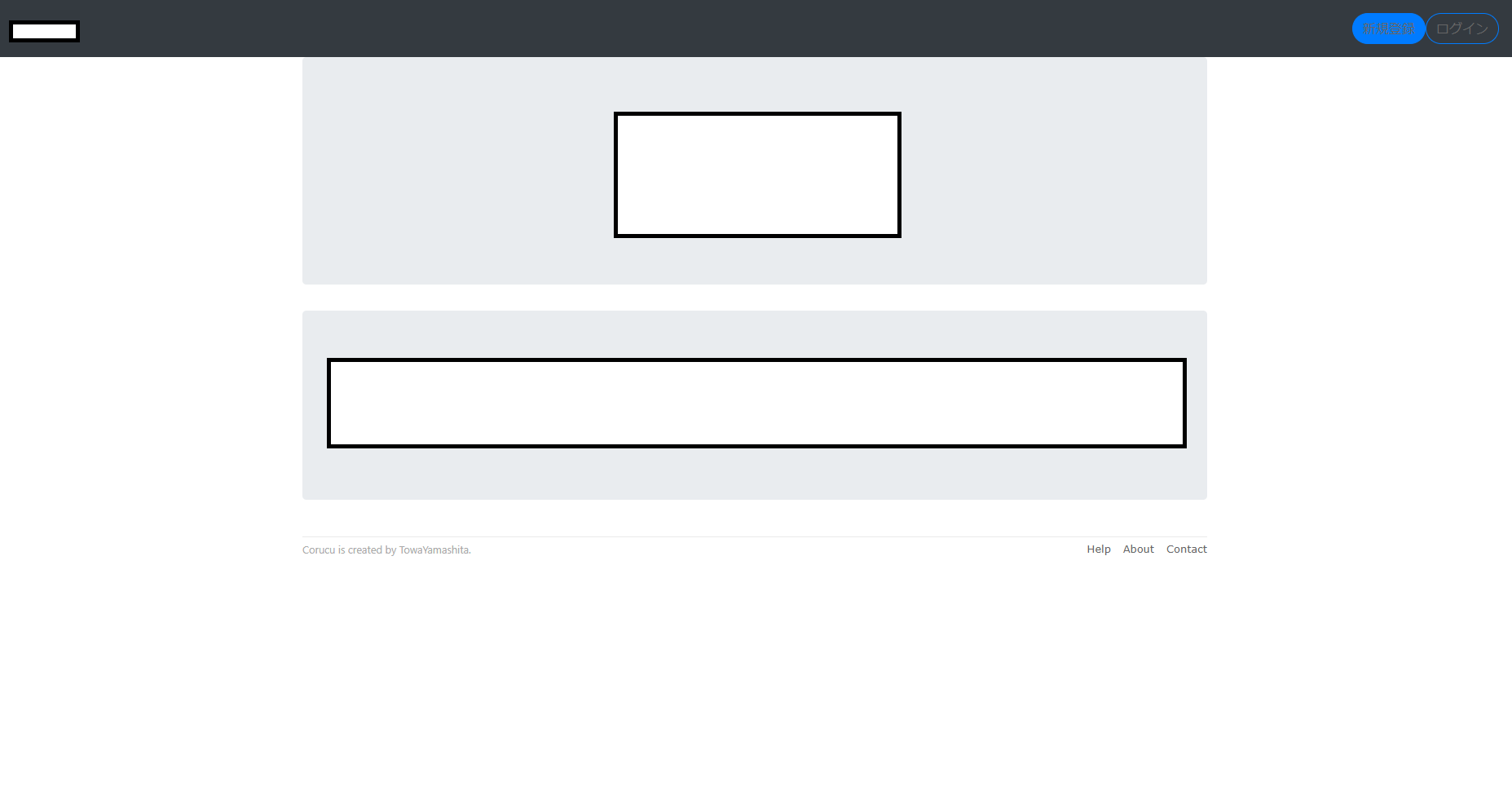
図3 ビューポートサイズが大以上の時の画面
実装したコード
基本的には、Bootstrap4移行ガイドのサンプルコードを流用しています。
app/views/layouts/_header.html.erb
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<%= link_to "Sample", root_path, :class => "navbar-brand" %>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<%= link_to "新規登録", new_user_registration_path, :class => "d-none d-lg-block btn btn-primary rounded-pill" %>
<%= link_to "新規登録", new_user_registration_path, :class => "d-block d-lg-none nav-link" %>
</li>
<li class="nav-item">
<%= link_to "ログイン", new_user_session_path, :class => "d-none d-lg-block btn btn-outline-primary rounded-pill" %>
<%= link_to "ログイン", new_user_session_path, :class => "d-block d-lg-none nav-link" %>
</li>
</ul>
</div>
</nav>
</header>
実装したコードの解説
重要な部分だけかいつまんで解説します。
navbar-expand-lg
app/views/layouts/_header.html.erb
<%# 2行目 %>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
- レスポンシブ可能な折り畳みのタイミングを制御する
- 今回はビューポートサイズが大以上でハンバーガーメニューを消去したいので__
navbar-expand-lg__を指定している
参考
ml-auto
app/views/layouts/_header.html.erb
<%# 8行目 %>
<ul class="navbar-nav ml-auto">
- ボタンを右側に寄せるために使用
- ml-autoの意味は__
左側のマージンをautoに設定する__
何故、ml-autoで要素が右側によるのか?通常、marginに対してautoを指定した場合、数値は0になる。しかし、widthを指定した状態で、marginのどちらかだけにautoをしてすると、指定した方に数値を算出する仕様だから。
参考
https://kojika17.com/2012/08/margin-of-css.html
https://cccabinet.jpn.org/bootstrap4/utilities/spacing
d-none d-lg-block
app/views/layouts/_header.html.erb
<%# 9,12行目 %>
<li class="nav-item">
<%= (省略), :class => "d-none d-lg-block btn btn-primary rounded-pill" %>
</li>
- 任意のビューポートサイズでの要素の表示・非表示を制御する
参考
btn btn-primary rounded-pill
- 長丸ボタンを作成するために使用
参考
d-block d-lg-none
app/views/layouts/_header.html.erb
<%# 10,13行目 %>
<li class="nav-item">
<%= (省略), :class => "d-block d-lg-none nav-link" %>
</li>
- 任意のビューポートサイズでの要素の表示・非表示を制御する
参考