このポストの目的
Google Apps Scriptを用いてアプリケーションを開発する際のエラー処理についてまとめよます。try-catch-finallyと、そこで補足したErrorへの対処についてです。
なぜかErrorの詳細情報が公式サイトに見つからず、手探りで、これかなという方法をまとめました。(そもそも、ErrorなのかExceptionなのかも、情報混在で分かりづらい。デバッグ実行した結果でErrorと確認できたため、この方向で整理しました。)
try-catch-finally
Errorが発生する可能性がある処理に対しては、try-catch-finallyを使って対処します。
function tryCatchSample(){
try {
// エラーが発生する可能性がある処理
myFunction();
}
catch(error) {
console.error(printError(error));
}
finally {
console.log("finallyの処理です。");
}
}
補足(catch)したErrorの処理
Error内容を正確に捉えることによって、問題の原因を早くできるようになります。上のサンプルでは printError(error) という関数を作って詳細情報を出力するようにしました。
function printError(error){
return "[名前] " + error.name + "\n" +
"[場所] " + error.fileName + "(" + error.lineNumber + "行目)\n" +
"[メッセージ]" + error.message + "\n" +
"[StackTrace]\n" + error.stack;
}
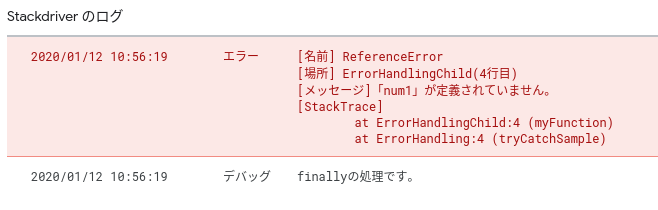
StackDriver Loggingにconsole.error()で書き込むと、このようになります。
以上です。