PWA Advent Calendar 2019 17日目です。
やりたかったこと
デスクトップアプリを作りたかった。
Electronを最初は考えていたけど、デスクトップPWAがアツいよって聞いたのでやってみることにした。
デスクトップPWAのメリット
- Webアプリとデスクトップアプリが同時に作れる
- Nuxtなら何も考えず作れる
デスクトップPWAのデメリット
作ってみる
npxをインストール
npm i -g npx @vue/cli
create nuxt appをする
npx create-nuxt-app desktoppwa
適当に選んでいく
UI FrameworkはVuetifyがおすすめ
Choose UI framework
None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
Framevuerk
iView
Tachyons
Tailwind CSS
> Vuetify.js
PWAモジュールを入れるのを忘れずに。
Choose Nuxt.js modules
( ) Axios
>(*) Progressive Web App (PWA) Support
( ) DotEnv
おわり
動かしてみる
cd desktoppwa
npm run build
npm start
http://localhost:3000/ で動いていることが確認できるはず。
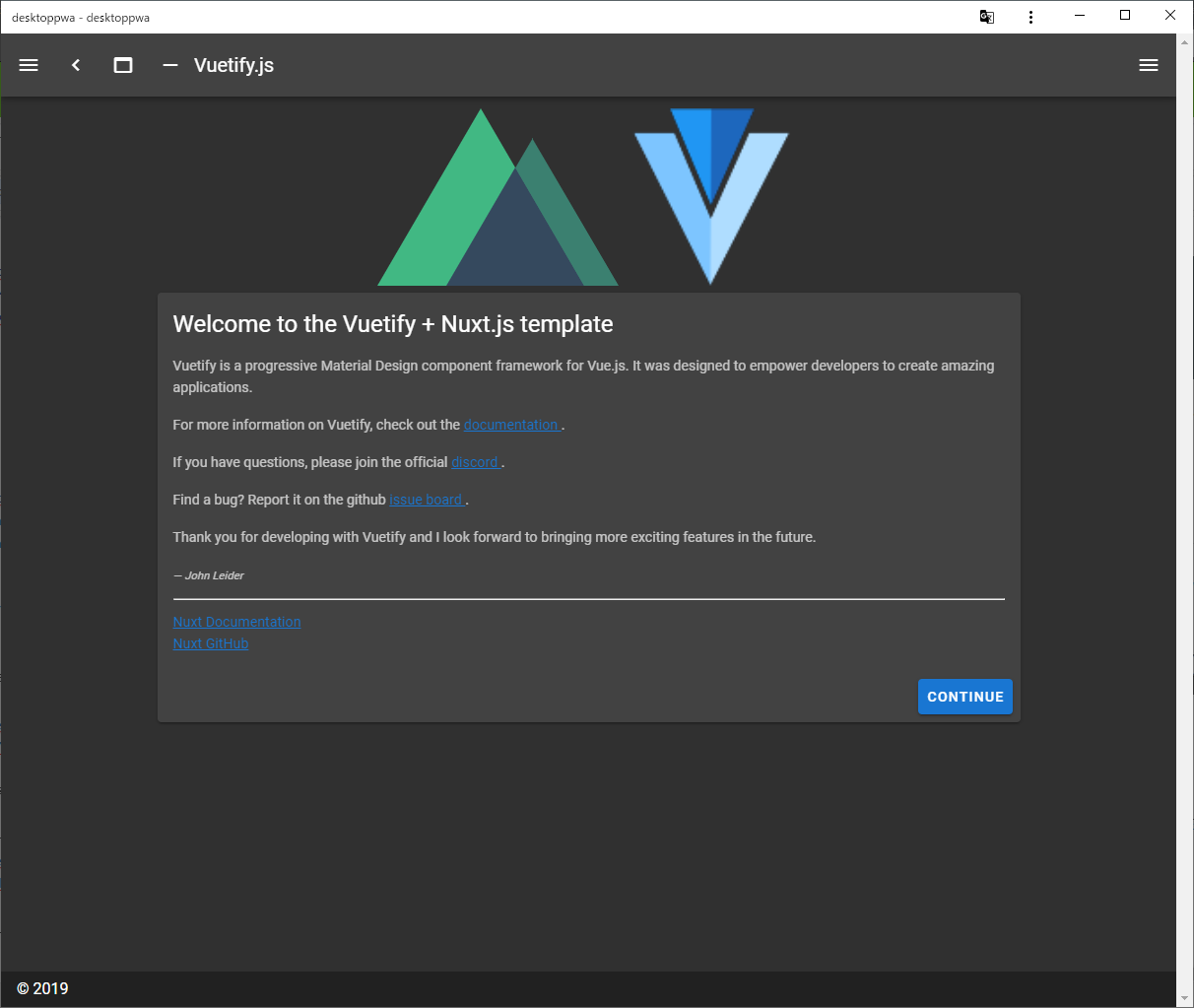
インストールする
このまま使えばWeb版だが、デスクトップPWAなので(当たり前だけど)インストールできる。
アドレスバーの右の+ボタンを押す。
ローカルのサーバを落としてもつながるため、オフラインでも動くことが確認できる。
最後に
実際にやるときにはもうちょっと考えなきゃいけないことは多いハズ(キャッシュの持ち方とか)
モバイルのPWAが注目を集めてるけど、デスクトップPWAも面白いことができると思うので色々と試せたらなあと
導線をうまくあれするいい方法があればよいのだけども...