動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
http://qiita.com/7of9/items/50e65e08182a2d86fe98
の続き。
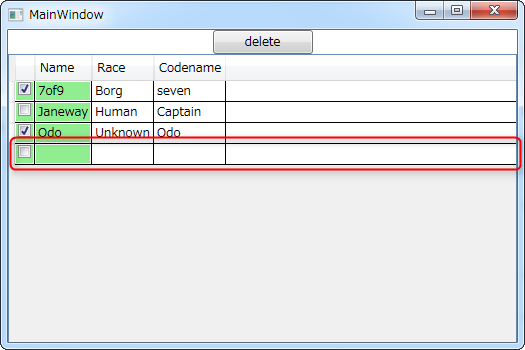
最後の行(新規追加用)が表示されるが、読み込み専用のデータの場合はこれを消したい。
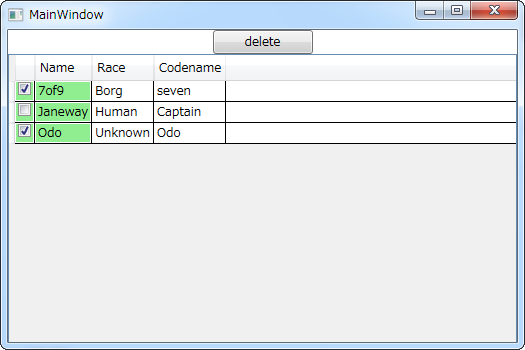
XAMLにてCanUserAddRows="false"とすれば良いようだ。
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
//
using System.IO;
using System.Globalization;
using System.Data;
using System.Collections.ObjectModel;
namespace _170611_t1030_readCsvFile
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<Person> myList;
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
myList = new ObservableCollection<Person>();
myList.Add(new Person { IsRemove = true, Name = "7of9", Race = "Borg", Codename = "seven" });
myList.Add(new Person { IsRemove = false, Name = "Janeway", Race = "Human", Codename = "Captain" });
myList.Add(new Person { IsRemove = true, Name = "Odo", Race = "Unknown", Codename = "Odo" });
this.DataContext = myList;
}
private void B_delete_Click(object sender, RoutedEventArgs e)
{
var removeList = myList.Where(x => x.IsRemove).ToList();
foreach(var item in removeList)
{
myList.Remove(item);
}
}
private void dg1_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e)
{
if (e.Column.Header.ToString() == "IsRemove")
{
//e.Cancel = true; // 非表示
e.Column.IsReadOnly = false;
e.Column.Header = "";
} else
{
e.Column.IsReadOnly = true;
}
}
}
// Name, Race, Codename
public class Person
{
public bool IsRemove { get; set; }
public string Name { get; set; }
public string Race { get; set; }
public string Codename { get; set; }
}
}
MainWindow.xaml
<Window x:Class="_170611_t1030_readCsvFile.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170611_t1030_readCsvFile"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Window.Resources>
<Style x:Key="keyCellStyle" TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="TabIndex" Value="0">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
<Trigger Property="TabIndex" Value="1">
<Setter Property="Background" Value="LightGreen"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Button x:Name="B_delete" Content="delete"
Click="B_delete_Click" Width="100"/>
<DataGrid Height="300" x:Name="dg1"
AutoGenerateColumns="True"
IsReadOnly="False"
CellStyle="{StaticResource keyCellStyle}"
CanUserAddRows="False"
ItemsSource="{Binding}" AutoGeneratingColumn="dg1_AutoGeneratingColumn"/>
</StackPanel>
</Grid>
</Window>
link