動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
@ WPF 4.5入門 by 大田一希さん
No.4631 / 9985
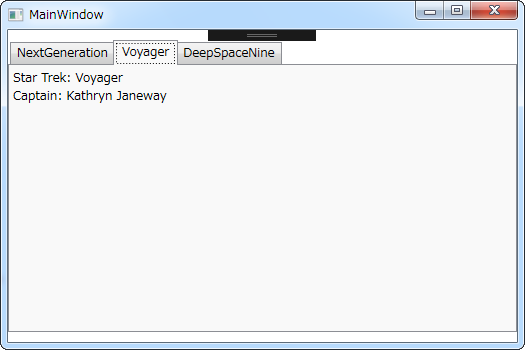
4.7.1.1 TabControlでコレクションを表示する
以下のようだ。
- XAMLの
<TabControl.ItemTemplate>でタブのタイトル(?)を指定する - XAMLの
<TabControl.ContentTemplate>でタブ内の項目を指定する - C# scriptにてTabControlのItemsSourceにデータを代入する
試してみた。
XAML
<Window x:Class="_170426_t1020_tabControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170426_t1020_tabControl"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TabControl x:Name="tabControl1" Margin="0, 10">
<TabControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding TabTitle}"/>
</DataTemplate>
</TabControl.ItemTemplate>
<TabControl.ContentTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding FullTitle}"/>
<TextBlock Text="{Binding Remark}"/>
</StackPanel>
</DataTemplate>
</TabControl.ContentTemplate>
</TabControl>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170426_t1020_tabControl
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var data = new List<TrekSeries>();
data.Add(new TrekSeries {
TabTitle = "NextGeneration",
FullTitle = "Star Trek: The Next Generation",
Remark = "Captain: Jean-Luc Picard"
});
data.Add(new TrekSeries
{
TabTitle = "Voyager",
FullTitle = "Star Trek: Voyager",
Remark = "Captain: Kathryn Janeway"
});
data.Add(new TrekSeries
{
TabTitle = "DeepSpaceNine",
FullTitle = "Star Trek: Deep Space Nine",
Remark = "Captain: Benjamin Sisko"
});
tabControl1.ItemsSource = data;
}
}
public class TrekSeries
{
public string TabTitle { get; set; }
public string FullTitle { get; set; }
public string Remark { get; set; }
}
}