動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
@ WPF 4.5入門 by 大田一希さん
No.4496 / 9985
Sliderコントロールは、任意の範囲の数値から1つをユーザーに選択させるコントロールです。
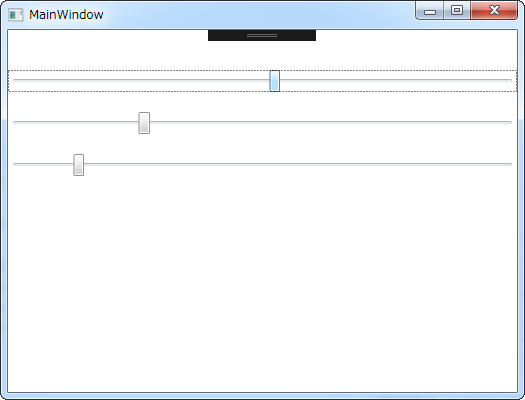
試してみた。
MaximumプロパティをそれぞれのSliderに設定し、slider1を変更した時に他のSliderの値を変更するようにした。
このときにどういうイベントを使うかは初心者には分からない。
APIドキュメントも「よく使うメソッド」の表示がないため、探すのに苦労する。
ドキュメントを作る側としてはそういう「やさしさ」の考慮も必要だろう。
地道に検索して、OnValueChanged()が該当するものだと気づいた。
XAML
<Window x:Class="_170426_t0930_radioButton.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170426_t0930_radioButton"
mc:Ignorable="d"
Title="MainWindow" Height="400" Width="525">
<Grid Margin="0,30,0,0">
<StackPanel>
<Slider x:Name="slider1" Margin="0, 10"
Maximum="100"
ValueChanged="slider1_ValueChanged"/>
<Slider x:Name="slider2" Margin="0, 10"
Maximum="200"
/>
<Slider x:Name="slider3" Margin="0, 10"
Maximum="400"
/>
</StackPanel>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170426_t0930_radioButton
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void slider1_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
slider2.Value = slider1.Value;
slider3.Value = slider1.Value;
}
}
}