動作環境
RAD Studio 10.2 Tokyo Update 3
Windows 10 Pro (64bit) バージョン 1803 (April 2018 Update)
関連
データポイントのマウスオーバー強調表示
備考
データポイントのマウスオーバーにてポイントが強調表示される。
ユーザーは「何か動作するのだろうか?」と考える。
クリックしても何も起きない。
TeeChartのバージョンが上がって標準化されたUIである。
実行準備
以下はグラフ表示までの手順。
- TChartコンポーネントを追加
-
c++ builder XE4, 10.2 Tokyo > TeeChart > 最初の一歩 > グラフ作成まで に基づき、グラフ作成
- Fast LineでなくPointを選択
- 3Dの選択を解除
- 実装は下記のコードにする
- データポイントが上部と下部だけにならないように変更した
Unit1.cpp
//---------------------------------------------------------------------------
# include <vcl.h>
# pragma hdrstop
# include <DateUtils.hpp>
# include "Unit1.h"
//---------------------------------------------------------------------------
# pragma package(smart_init)
# pragma resource "*.dfm"
TForm1 *Form1;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
//---------------------------------------------------------------------------
void __fastcall TForm1::FormShow(TObject *Sender)
{
Chart1->Series[0]->XValues->DateTime = true;
Chart1->BottomAxis->DateTimeFormat = L"nn:ss";
TDateTime dt;
dt = Now();
double yval;
for (int idx=0; idx < 10; idx++) {
yval = idx;
Series1->AddXY(dt, yval, "", clRed);
dt = IncSecond(dt, 1);
}
}
//---------------------------------------------------------------------------
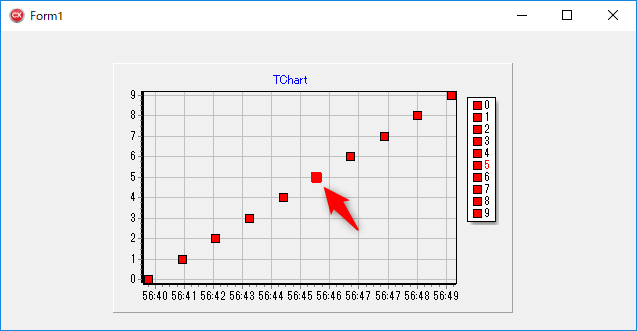
実行結果
データポイント上にマウスオーバーすると、ポイントが強調表示される。
機能の無効化
デザインにて > Seriesに対する変更
- TChartコンポーネント(例: Chart1)をダブルクリック
- =>> Editing Chart1が表示される
- 変更したいSeries(例: Series1)をダブルクリック
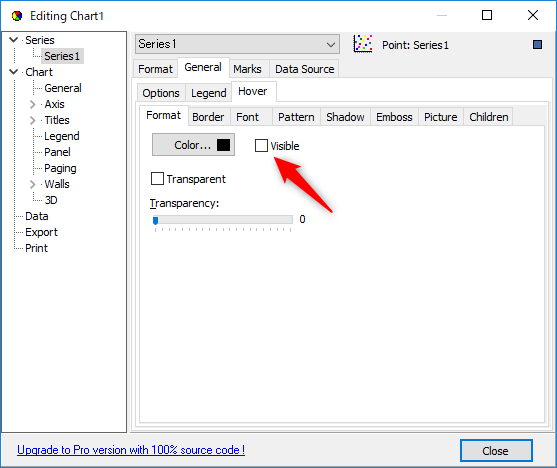
- General > Hover > FormatにあるVisibleのチェックを外す。
デザインにて > Chartに対する変更
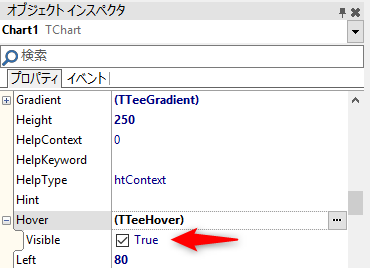
オブジェクトインスペクタでHoverプロパティのVisibleをFalseにする。
コードにて > Chartに対する変更
以下を追加することで、Chart1のすべてのHover機能を無効化できる。
Chart1->Hover->Visible = false;