動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
http://qiita.com/7of9/items/6ecb6a0f3c2c6240a442
の続き。
Codenameプロパティに関して、set時に大文字にする処理を入れてみた。
参考: http://qiita.com/ShirakawaYoshimaru/items/5f8bd065b1a4d2fdc8e0
参考: https://code.msdn.microsoft.com/windowsdesktop/5-5f828cde#content
方法
- class Personに以下の変更をする
- private でcodenameを追加
- public Codenameのgetとsetを実装。
// Name, Race, Codename
public class Person
{
public bool Checked { get; set; }
public string Name { get; set; }
public string Race { get; set; }
private string codename;
public string Codename {
get { return codename; }
set { codename = value.ToUpper(); }
}
}
全コード
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
//
using System.IO;
using System.Globalization;
using System.Data;
using System.Collections.ObjectModel;
namespace _170612_t1420_addRecord
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<Person> myList;
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
myList = new ObservableCollection<Person>();
myList.Add(new Person { Checked = true, Name = "7of9", Race = "Borg", Codename = "seven" });
myList.Add(new Person { Checked = false, Name = "Janeway", Race = "Human", Codename = "Captain" });
myList.Add(new Person { Checked = true, Name = "Odo", Race = "Unknown", Codename = "Odo" });
this.DataContext = myList;
}
private void dg1_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e)
{
if (e.Column.Header.ToString() == "Checked")
{
//e.Cancel = true; // 非表示
e.Column.IsReadOnly = false;
e.Column.Header = "";
} else
{
e.Column.IsReadOnly = true;
}
}
private void uxDelete_Click(object sender, RoutedEventArgs e)
{
var removeList = myList.Where(x => x.Checked).ToList();
foreach (var item in removeList)
{
myList.Remove(item);
}
}
private void uxAdd_Click(object sender, RoutedEventArgs e)
{
//if (uxName.Text is null ||
// uxRace.Text is null ||
// uxCodename.Text is null)
//{
// return; // error
//}
if (uxName.Text.Length == 0 ||
uxRace.Text.Length == 0 ||
uxCodename.Text.Length == 0) {
return; // error
}
var data = new Person
{
Checked = false,
Name = uxName.Text,
Race = uxRace.Text,
Codename = uxCodename.Text
};
myList.Add(data);
}
}
// Name, Race, Codename
public class Person
{
public bool Checked { get; set; }
public string Name { get; set; }
public string Race { get; set; }
private string codename;
public string Codename {
get { return codename; }
set { codename = value.ToUpper(); }
}
}
}
MainWindow.xaml
<Window x:Class="_170612_t1420_addRecord.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170612_t1420_addRecord"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<StackPanel Margin="5">
<StackPanel Orientation="Horizontal">
<TextBlock Text="Name"/>
<TextBox x:Name="uxName" Width="100"/>
<TextBlock Text="Race"/>
<TextBox x:Name="uxRace" Width="100"/>
<TextBlock Text="Codename"/>
<TextBox x:Name="uxCodename" Width="100"/>
<Button x:Name="uxAdd" Content="Add" Width="70"
Click="uxAdd_Click"/>
</StackPanel>
<Button x:Name="uxDelete" Content="delete"
Click="uxDelete_Click" Width="100"/>
<DataGrid Height="300" x:Name="dg1"
AutoGenerateColumns="True"
IsReadOnly="False"
CanUserAddRows="False"
ItemsSource="{Binding}" AutoGeneratingColumn="dg1_AutoGeneratingColumn"/>
</StackPanel>
</Grid>
</Window>
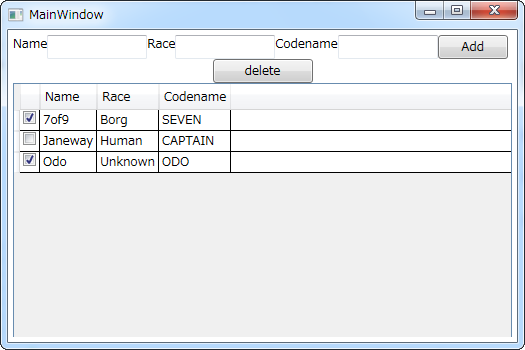
Codenameが大文字になった。
変換以外にも数値のみ入力などの処理を実装できそう。