動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
@ WPF 4.5入門 by 大田一希さん
No.1763 / 9985
Canvasの例が紹介されている。
作ってみた。
XAML
<Window x:Class="_170423_t1935_border.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170423_t1935_border"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Canvas HorizontalAlignment="Left" Height="153" VerticalAlignment="Top" Width="179" Margin="21,21,0,0" Background="#FFBB1515">
<Button Content="Button" Canvas.Left="24" Canvas.Top="24" Width="75"/>
</Canvas>
<Canvas HorizontalAlignment="Left" Height="153" VerticalAlignment="Top" Width="179" Margin="236,21,0,0" Background="#FF30AFD4">
<Button Content="Button" Canvas.Left="24" Canvas.Top="24" Width="75"/>
</Canvas>
</Grid>
</Window>
上記において、Canvas.LeftとCanvas.Topはともに「添付プロティ」。
TopとLeftとRightとBottomは添付プロパティなので、XAMLで説明したようにクラス名.プロパティ名の形で設定を行います。
添付プロパティについては以下。
@ WPF 4.5入門 by 大田一希さん
No.1577 / 9985
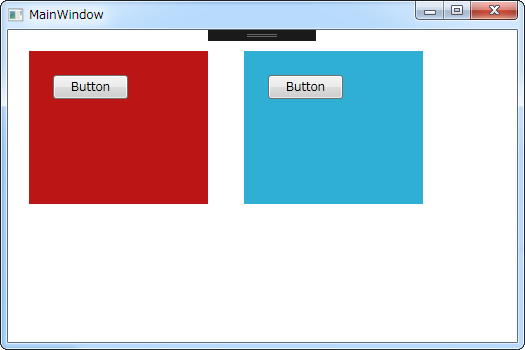
上記のXAMLで生成されるのは以下。