動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
関連 Visual Studio / WPF > DataGridView > DataGridComboBoxColumn > sys:String型として定義した文字列をXAMLで指定して使う
DataGridViewにおいて、日付の入力を可能にしてみる。日付はカレンダから入力する。
v0.1 > セルの編集でエラー
XAML
<Window x:Class="_170421_t1510_WpfDataGridComboBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170421_t1510_WpfDataGridComboBox"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DataGrid x:Name="dataGridView1" HorizontalAlignment="Left" Height="211" Margin="10,10,0,0" VerticalAlignment="Top" Width="497">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170421_t1510_WpfDataGridComboBox
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Name = "Vista EOL", Birthday = "2017/04/11" });
users.Add(new User() { Name = "Win7 EOL", Birthday = "2020/01/14" });
users.Add(new User() { Name = "Int date overflow", Birthday = "2038/01/01" });
dataGridView1.Items.Add(users[0]);
dataGridView1.Items.Add(users[1]);
dataGridView1.Items.Add(users[2]);
}
}
public class User
{
public string Name { get; set; }
public string Birthday { get; set; }
}
}
OSのEOLなどの日付を代入してみた。
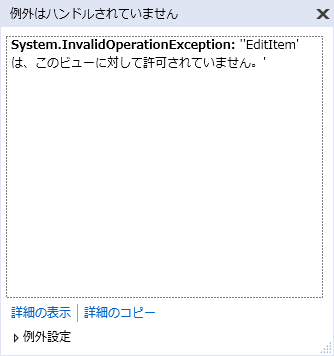
日付の方はカレンダで変更できる一方、Nameの方の編集をしようとすると以下のエラーとなる。このあたりは今後学習する過程で解決する。
v0.2 > エラーの対応
MainWindows.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170421_t1510_WpfDataGridComboBox
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Name = "Vista EOL", Birthday = "2017/04/11" });
users.Add(new User() { Name = "Win7 EOL", Birthday = "2020/01/14" });
users.Add(new User() { Name = "Int date overflow", Birthday = "2038/01/01" });
// Error
//dataGridView1.Items.Add(users[0]);
//dataGridView1.Items.Add(users[1]);
//dataGridView1.Items.Add(users[2]);
// OK
dataGridView1.AutoGenerateColumns = false;
dataGridView1.ItemsSource = users;
}
}
public class User
{
public string Name { get; set; }
public string Birthday { get; set; }
}
}
上記のコードでセル編集エラーが出なくなった。