どうも7noteです。方眼紙のような背景を作成する方法
以前チェック柄の背景を作成しました。
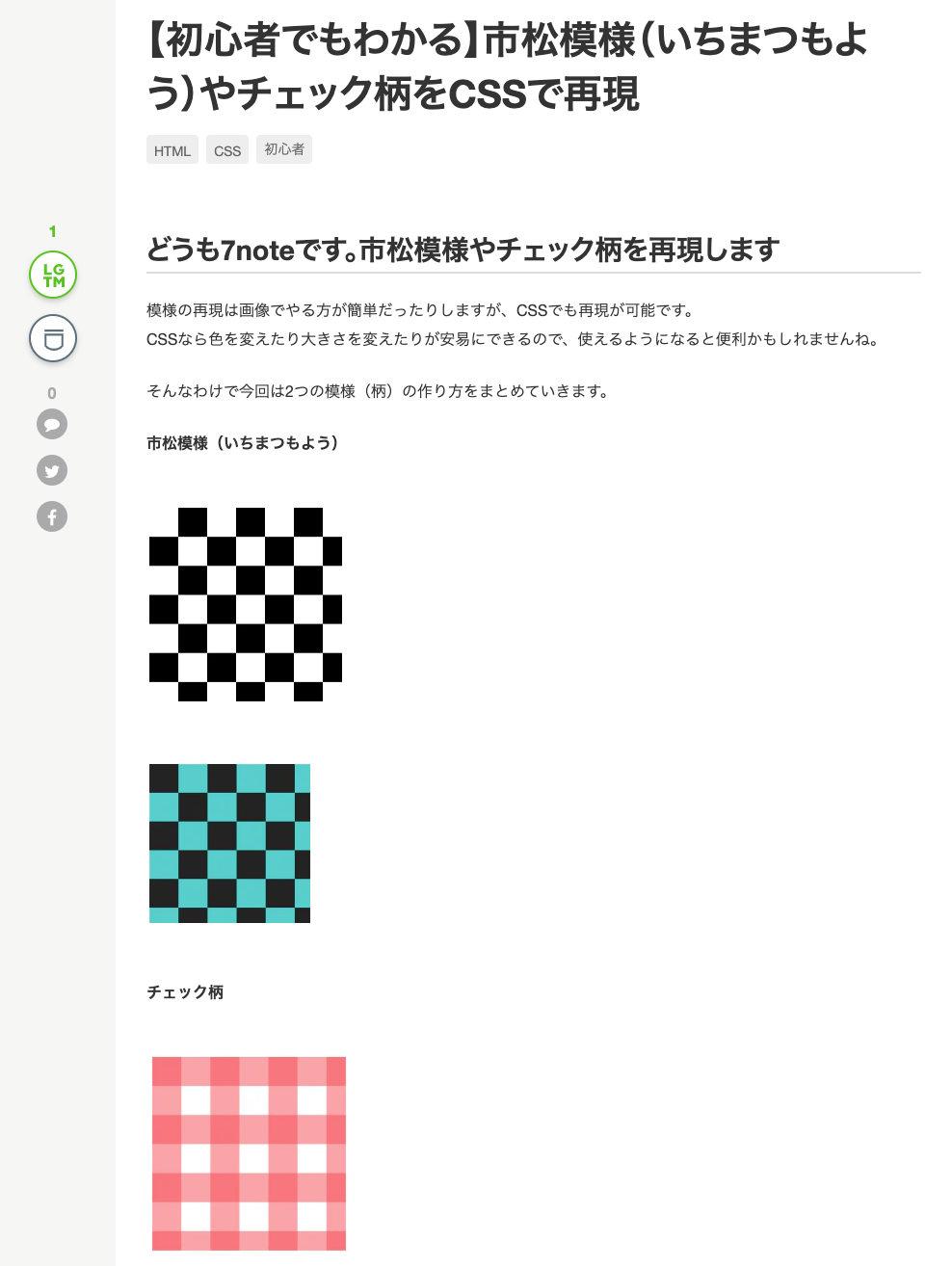
【初心者でもわかる】市松模様(いちまつもよう)やチェック柄をCSSで再現

このときに作った作り方を少し応用して、方眼紙のような背景を作ります。
css方眼紙の作り方
style.css
body {
/* 10px四方の方眼紙 */
background: linear-gradient(0deg, transparent 9px, #333 10px), linear-gradient(90deg, transparent 9px, #333 10px);
background-size: 10px 10px
}
解説
線ですが、borderではなくbackgroundで再現します。
backgroundのグラデーションを2種類作成し、縦線の背景・横線の背景をそれぞれ1pxの線に見えるように設定します。
それに背景サイズを指定するだけ。とっても簡単!
まとめ
ずっと見ているとなんだかマインスイーパーでもできそうな感じに見えてきました。
またいつか作ってみたいですね。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
