どうも7noteです。市松模様やチェック柄を再現します
模様の再現は画像でやる方が簡単だったりしますが、CSSでも再現が可能です。
CSSなら色を変えたり大きさを変えたりが安易にできるので、使えるようになると便利かもしれませんね。
そんなわけで今回は2つの模様(柄)の作り方をまとめていきます。
市松模様(いちまつもよう)
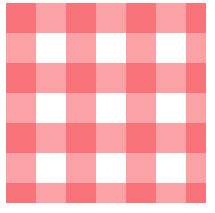
チェック柄
まずは、CSSで市松模様(いちまつもよう)の作り方
<div class="ichimatsu"></div>
.ichimatsu {
width: 200px; /* 横幅を200pxに指定 */
height: 200px; /* 高さを200pxに指定 */
background-image: linear-gradient(45deg, #000 25%, transparent 25%, transparent 75%, #000 75%),
linear-gradient(45deg, #000 25%, transparent 25%, transparent 75%, #000 75%); /* 市松模様になるようグラデーションで単色を入れる */
background-position: 0 0, 30px 30px; /* 「0 0」と1マス(1色)の大きさ「30px 30px」をそれぞれ指定 */
background-size: 60px 60px; /* 1マス分の倍の大きさを指定「60px 60px」 */
background-color: #FFF; /* もう一つの単色を入れる */
}
仕組みはこんな感じ。
background-imageで指定している2つのグラデーションを色分けしてみると・・・

このように連続する三角形の2種類がうまく重なり、正方形が並んでいるように見える。
この赤枠と青枠がそれぞれ上下左右にリピートされることで、市松模様が作られている。
つぎは、CSSでチェック柄の作り方
<div class="plaid"></div>
.plaid {
width: 200px; /* 横幅を200pxに指定 */
height: 200px; /* 高さを200pxに指定 */
background-image :
repeating-linear-gradient(to bottom,
rgba(255, 77, 77, 0.50),
rgba(255, 77, 77, 0.50) 30px,
rgba(0, 0, 0, 0) 0,
rgba(0, 0, 0, 0) 60px),
repeating-linear-gradient(to right,
rgba(255, 77, 77, 0.50),
rgba(255, 77, 77, 0.50) 30px,
rgba(0, 0, 0, 0) 0,
rgba(0, 0, 0, 0) 60px);
background-color : #fff;
}
こちらは市松模様よりはまだシンプルなので理解しやすいかなと思います。
こちらも背景グラデーションを2つ重ねて作成しており、格子状の薄いピンクの線を縦方向・横方向それぞれに繰り返して重ねて配置することで、チェック柄にしています。
重なる部分の色を濃くするために色の指定は16進数ではなく、rgbaで指定することで透明度を指定し、このような再現が可能になっています。
こちらは簡単に作成できるWEBツールもありましたので、ご紹介しておきます。

https://webparts.cman.jp/box/plaid/
まとめ
背景模様のリピートはコーディングを続けていればいつかは出会うかなと思います。
私も空で書けるほど優秀ではないので、このように形にして残しておいていざというときに使えるよう準備しておこうと思います。
参考
https://mrtc.jp/265
https://webparts.cman.jp/box/plaid/
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ