どうも7noteです。文章を途中で折り曲げる方法
某有名使徒アニメのタイトルで、文字がL字に曲がっていたので、「これCSSで再現できるのでは?」
ということで、まずは参考イメージを用意します。
※筆者は某アニメを見ていませんのであしからず。
作り方
「縦(たて)書き」からの「横(よこ)書き」
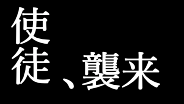
<p class="Ltype"><span>使徒</span>、襲来</p>
.Ltype {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',serif;
font-size: 40px;
font-feature-settings: "palt";
}
.Ltype span {
-webkit-writing-mode: vertical-rl; /* Safari用 */
-ms-writing-mode: tb-rl; /* IE用 */
writing-mode: vertical-rl;
}
ふむふむ、それなりにいい感じ。
「横(よこ)書き」からの「縦(たて)書き」
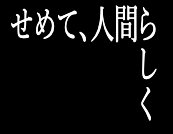
<p class="Ltype">せめて、人間<span>らしく</span></p>
.Ltype {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',serif;
font-size: 40px;
font-feature-settings: "palt";
line-height: 1; /* ← 追記 */
transform: scale(0.6,1); /* ← おまけで追記 文字を長体にする */
}
.Ltype span {
-webkit-writing-mode: vertical-rl; /* Safari用 */
-ms-writing-mode: tb-rl; /* IE用 */
writing-mode: vertical-rl;
vertical-align: top; /* ← 追記 */
}
解説
予めbodyに対して、color: #fff;とbackground: #000;を指定しております。
いわゆるLの方向に文字を曲げるほうが指定が簡単で、縦書きにしたいところをspanで囲ってあげて、縦書きのCSSを当てるだけで簡単に作成できます。
横書きから始まる場合は追加でいくつか指定が必要になります。特にvertical-align: top;がないと**( 」)**の形に配置されるので注意が必要です。
まとめ
普通のwebサイトを作っていれば作ることのないものなので、発想力が鍛えられます
しやっていても結構面白いものです。
どうしてもwebでは字詰めが甘いので完璧にはならないですが、それっぽさを出すには十分の出来ではないかなと思います。
他にも思いついたらどんどんやっていきたいと思います。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ