どうも7noteです。電球を作って、サイトを明るく照らしてみた。
全然関係ないですが、市販の電球って、わざと寿命が設定されているらしいですね。
中心部分のぐるぐるのところ(フィラメント)を超ほそくしておくことで、何年かで切れるとか。
なのでフィラメントがそれなりに太い電球を作れば生きてる間は切れない電球とかも作れるのかも。(実際に100年以上ついてる電球があるらしい)
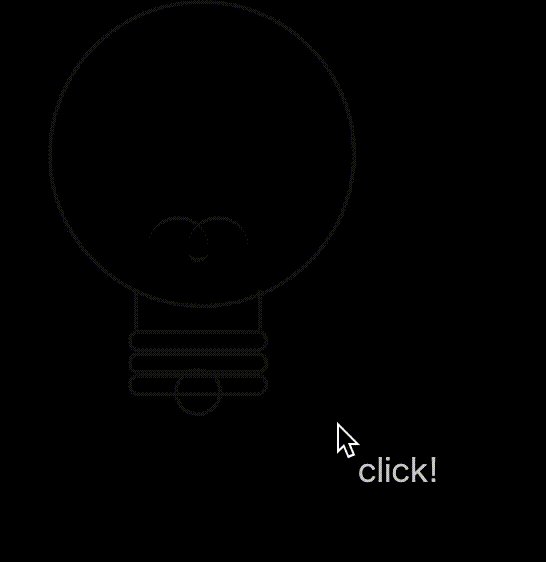
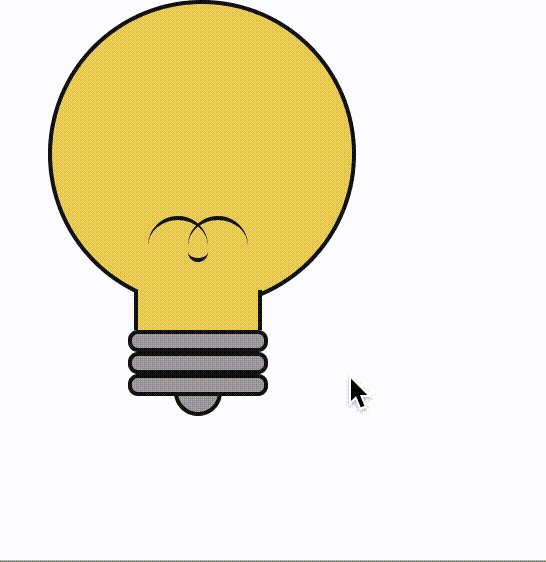
余計な話をはさみつつ、本題のソースもたいして使い道がないものですが、**cssだけで電球を作ってみたくなって、さらにクリックで電気付けられたら面白いのでは?**というただの思いつきで作ってみました。
HTML・CSS・javascriptだけでゲーム作ります!ってときくらいにしか使えなさそう。
電気屋さんのホームページを作るのにこのアイデア使ってwebサイトとか作ったら面白そうかも。
(探せばすでにそんなサイトあるかも・・・)
ソースはかなり汚いかもですがご容赦ください。
ソース
<div class="light">
<div class="grass">
<div class="circle"></div>
<div class="neck"></div>
<div class="filament"><span></span><span></span></div>
</div>
<div class="screw"><span></span><span></span><span></span></div>
</div>
body {
background: #000; /* 初期状態はまっくらにしておく */
}
.light {
width: 200px;
}
/* 電球のガラス部分のcss */
.light .grass {
width: 150px;
margin: 0 auto;
position: relative;
}
.light .grass .circle {
width: 150px;
height: 150px;
border: 2px solid #111;
border-radius: 100%;
}
.light .grass .neck {
width: 60px;
height: 20px;
margin: -9px auto 0;
border-left: 2px solid #111;
border-right: 2px solid #111;
}
/* 電球のフィラメント */
.light .grass .filament {
position: absolute;
bottom: 40px;
left: 40%;
}
.light .grass .filament span {
width: 30px;
height: 15px;
border-radius: 15px 15px 0 0;
border-top: 2px solid #111;
position: relative;
display: inline-block;
margin-left: -10px;
}
.light .grass .filament span:first-child::after {
content: "";
display: block;
width: 10px;
height: 5px;
border-radius: 0 0 5px 5px;
border-bottom: 2px solid #111;
position: absolute;
right: 0;
bottom: -6px;
}
/* 電球のネジ部分 */
.light .screw {
width: 70px;
margin: 0 auto;
position: relative;
}
.light .screw::after {
content: "";
width: 20px;
height: 20px;
border: 2px solid #111;
border-radius: 50%;
display: inline-block;
position: absolute;
left: 50%;
bottom: -10px;
transform: translateX(-50%);
z-index: -1;
}
.light .screw span {
display: block;
height: 7px;
border: 2px solid #111;
border-radius: 10px;
}
/* カーソルについてくる文字 */
# cursor{
position: fixed;
z-index: 2;
pointer-events: none;
color: #CCC;
}
/* 明るくなったときの色を指定 */
body.on {
background: #fff;
}
body.on .light .grass .circle {
background: #ECD05D;
}
body.on .light .grass .neck {
background: #ECD05D;
}
body.on .light .screw::after {
background: #A5A3A5;
}
body.on .light .screw span {
background: #A5A3A5;
}
/* 明るくなったらカーソルについてくる文字は消す */
body.on #cursor {
display: none;
}
/* 電気のスイッチ */
$('body').click(function() {
$(this).toggleClass("on");
})
/* カーソルについてくる文字 */
$(function(){
var cursor=$("#cursor"); // カーソルになる要素を指定
$(document).on("mousemove",function(e){ // マウスカーソルが動いた時に実行
var x=e.clientX + 10; // カーソルの横座標を取得
var y=e.clientY + 10; // カーソルの縦座標を取得
// 取得した座標をCSSに反映させる
cursor.css({
"top":y+"px",
"left":x+"px"
});
});
});
(※jQueryを使用しています。jQueryってなんだという方はこちら)
まとめ
各種パーツの作り方解説
・ついてくる文字の作り方はこちら
・またフィラメントのぐるぐるの作り方はこちらから
本当は集中線とか付けて明るくなっている感じを作るのも考えたのですが、きれいに書ける方法が思いつかなかったので保留しました。
また思いついたらいろいろ作ってみようと思います。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ