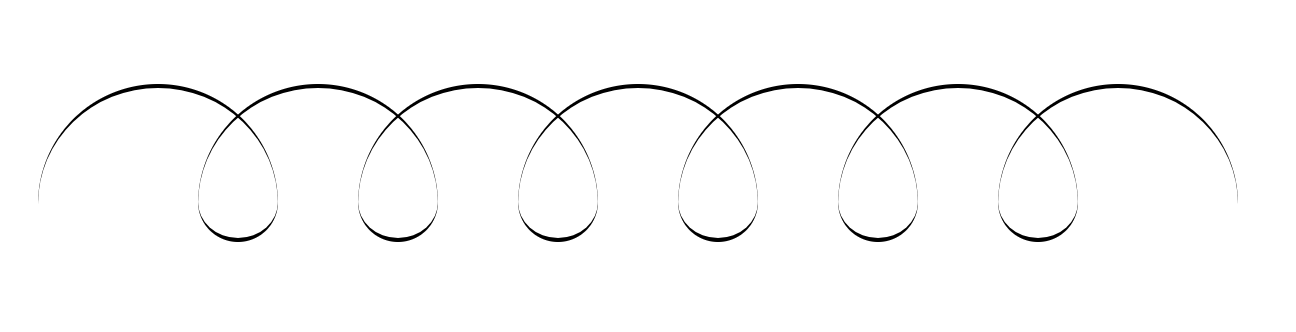
どうも7noteです。cssでぐるぐるを作ってみました。
固定電話の受話器のコードみたいですね。
ソース
index.html
<div class="coil"><span></span><span></span><span></span><span></span><span></span><span></span><span></span></div>
style.css
/*大きい半円*/
.coil span {
width: 120px;
height: 60px;
border-radius: 60px 60px 0 0;
border-top: 2px solid #000;
position: relative;
display: inline-block;
margin-left: -40px;
}
/*小さい半円*/
.coil span::after {
content: "";
display: block;
width: 40px;
height: 20px;
border-radius: 0 0 20px 20px;
border-bottom: 2px solid #000;
position: absolute;
right: 0;
bottom: -17px;
}
.coil span:last-child::after {
content: none;
}
解説
大きい半円と小さい半円の繰り返しで作られています。パーツ1つだけ見るとこんななんじ。
青いほうがspanで、赤いほうがspanの疑似要素(after)です。
小さい円は大きい円の1/3くらいの大きさがベスト。
これを左右に繰り返しつつ重ねるために小さい円の直径分だけ左方向にずらす。
そして最後の1個の小さい半円は非表示にしておくことで、ぐるぐるのゴールが書けます。
まとめ
半円同士をつなぐと変わった形をつくることができます。いろいろためしてみたいですね。
ぐるぐるの作り方はこれだけですが、もう少ししたらこれを使って他のものをcssだけで再現しようと考えているところです。おたのしみに。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ