どうも7noteです。デザインからコーディングする時の彩度の問題の解決方法。
「ちゃんとイラレのカラーピッカーの数値をコピーしたのに違う色になった!」
1クリックで解決できます

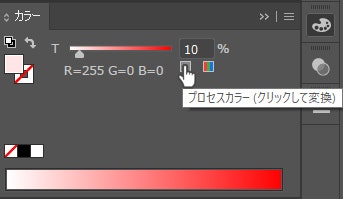
(これをイラレのカラーピッカーで見ても#FF0000になる)
この**「プロセスカラー(クリックして変換)」**という四角いアイコンをクリックするとなんと、彩度を考慮した16進数*に変換されます。
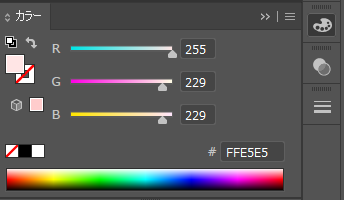
------変換後------------

(#FF0000の彩度10%は、16進数に直すと#FFE5E5になった)
まとめ
地味に厄介な彩度の調整。いままで別のカラーピッカーソフトなどでわざわざ色を取得していましたが、イラレ上で1クリックで変換できるとは知りませんでした。Adobeさんさすがです、脱帽ものですこれは。
めんどくさがりの人はカラーピッカーアプリ(ソフト)を使う方法も便利なのでお試しあれ
- windowsでおすすめは「カラーピッカー(Color Picker)」
- macでおすすめは「DigitalColor Meter(標準ソフト)」
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ