Node.jsでJavaScriptをimportするには?ReferenceError: XXXX is not defined
解決したいこと
Node.jsでJavaScriptをimportする。script.jsでexportを記述せずにMyClassをインポートしたいです。目的は、ブラウザで動作するJavaScriptをテストするためです。なのでexportみたいなNode.jsの記述を入れたくないです。eval()も試しましたがダメダメでした。
発生している問題・エラー
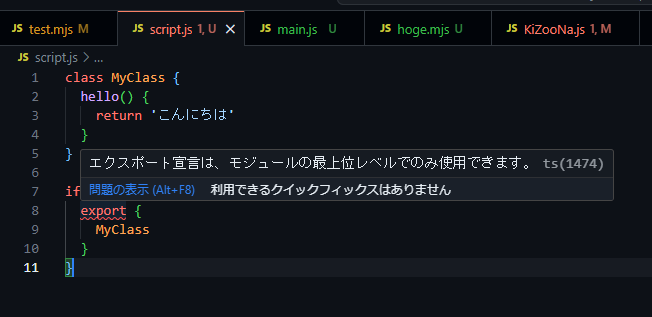
class MyClass {
hello() {
return 'こんにちは'
}
}
import './script.js'
import assert from 'assert'
console.log(MyClass)
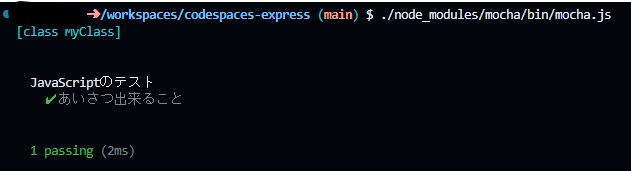
describe('JavaScriptのテスト', function() {
it('あいさつ出来ること', function() {
const myClass = new MyClass()
assert.equal(myClass.hello(), 'こんにちは')
})
})
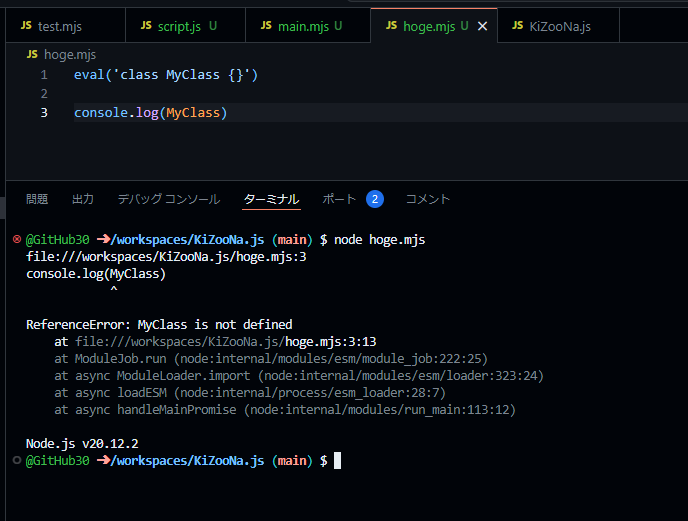
エラー内容
$ node main.mjs
file:///workspaces/KiZooNa.js/main.mjs:3
console.log(MyClass)
^
ReferenceError: MyClass is not defined
at file:///workspaces/KiZooNa.js/main.mjs:3:13
at ModuleJob.run (node:internal/modules/esm/module_job:222:25)
at async ModuleLoader.import (node:internal/modules/esm/loader:323:24)
at async loadESM (node:internal/process/esm_loader:28:7)
at async handleMainPromise (node:internal/modules/run_main:113:12)
Node.js v20.12.2
自分で試したこと
よくわかんにゃい