有料のPowerpackが必要になります。
複数クエリのカスタムサーチの作り方についてです。
例として、Yahoo路線情報を使います。
最低限必要なパラメーターは、fromとtoです。
乗換案内に必要なURLは、以下のようになります。
https://transit.yahoo.co.jp/search/result?from=東京&to=横浜
1. ワークフローを追加する
1-1. AlfredのPreferencesを立ち上げる
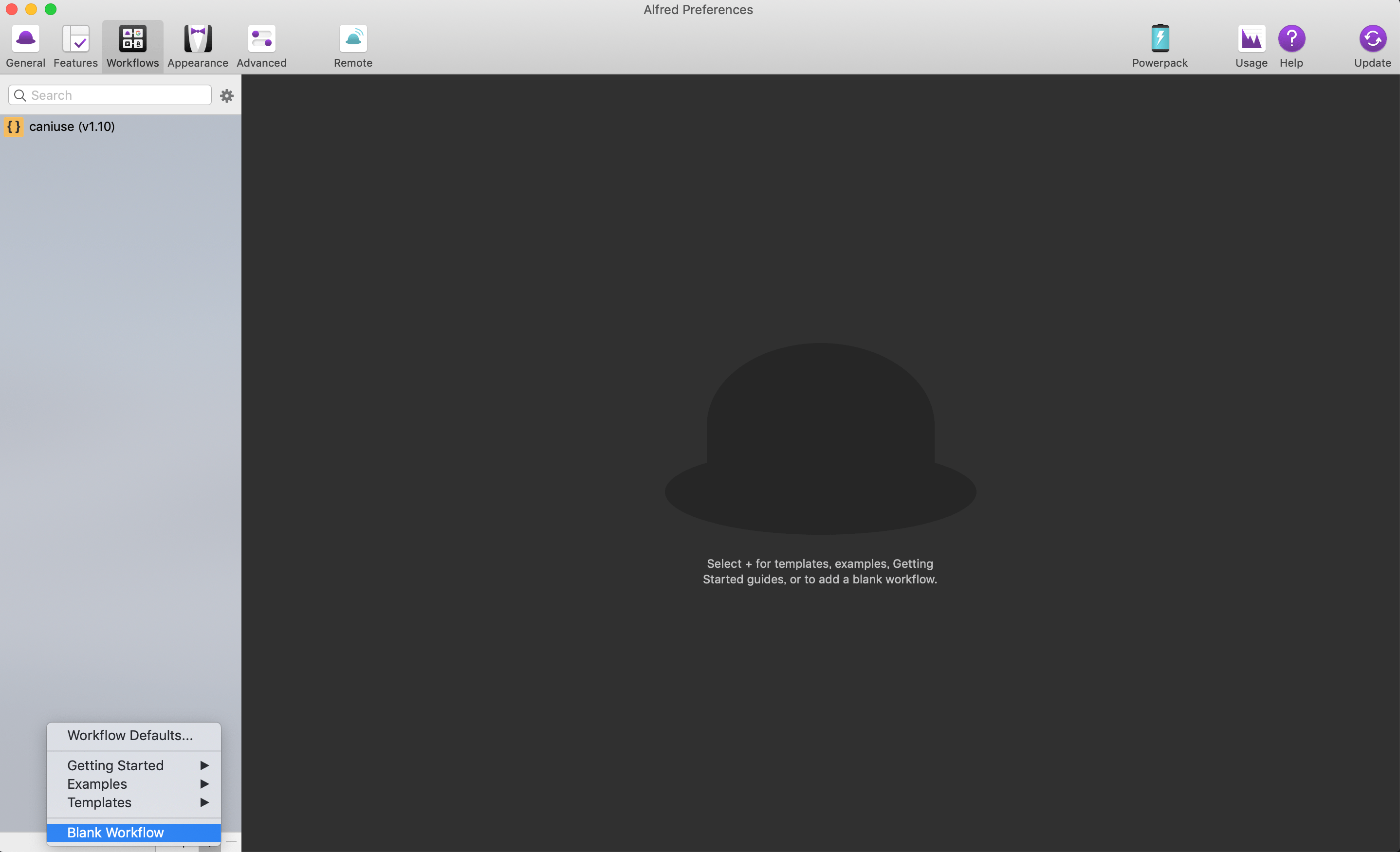
1-2. サイドバー下部の+ボタンをクリック
1-3. Blank Workflowを選ぶ
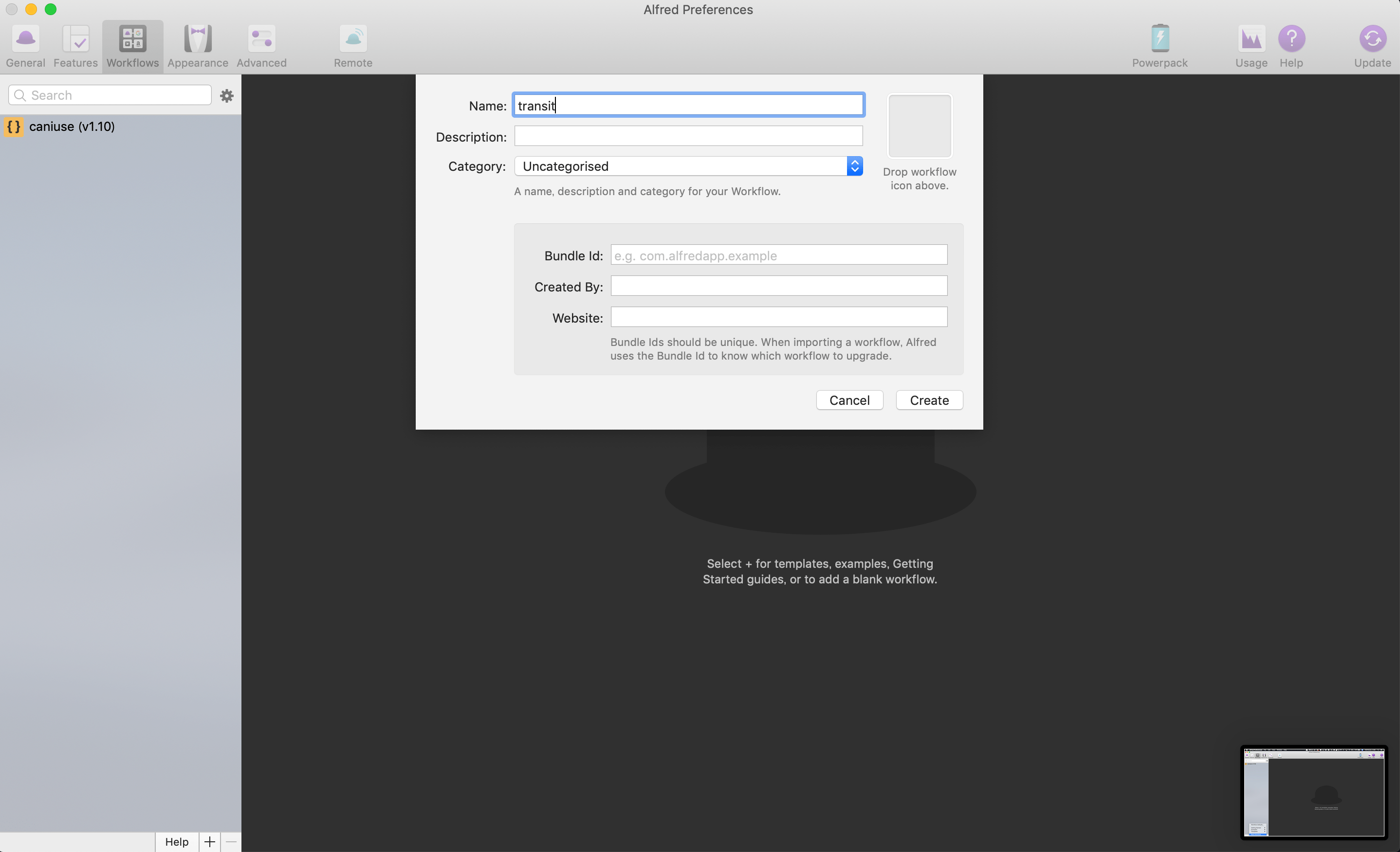
1-4. Nameをつける(ワークフローの名前)
2. keywordを追加する
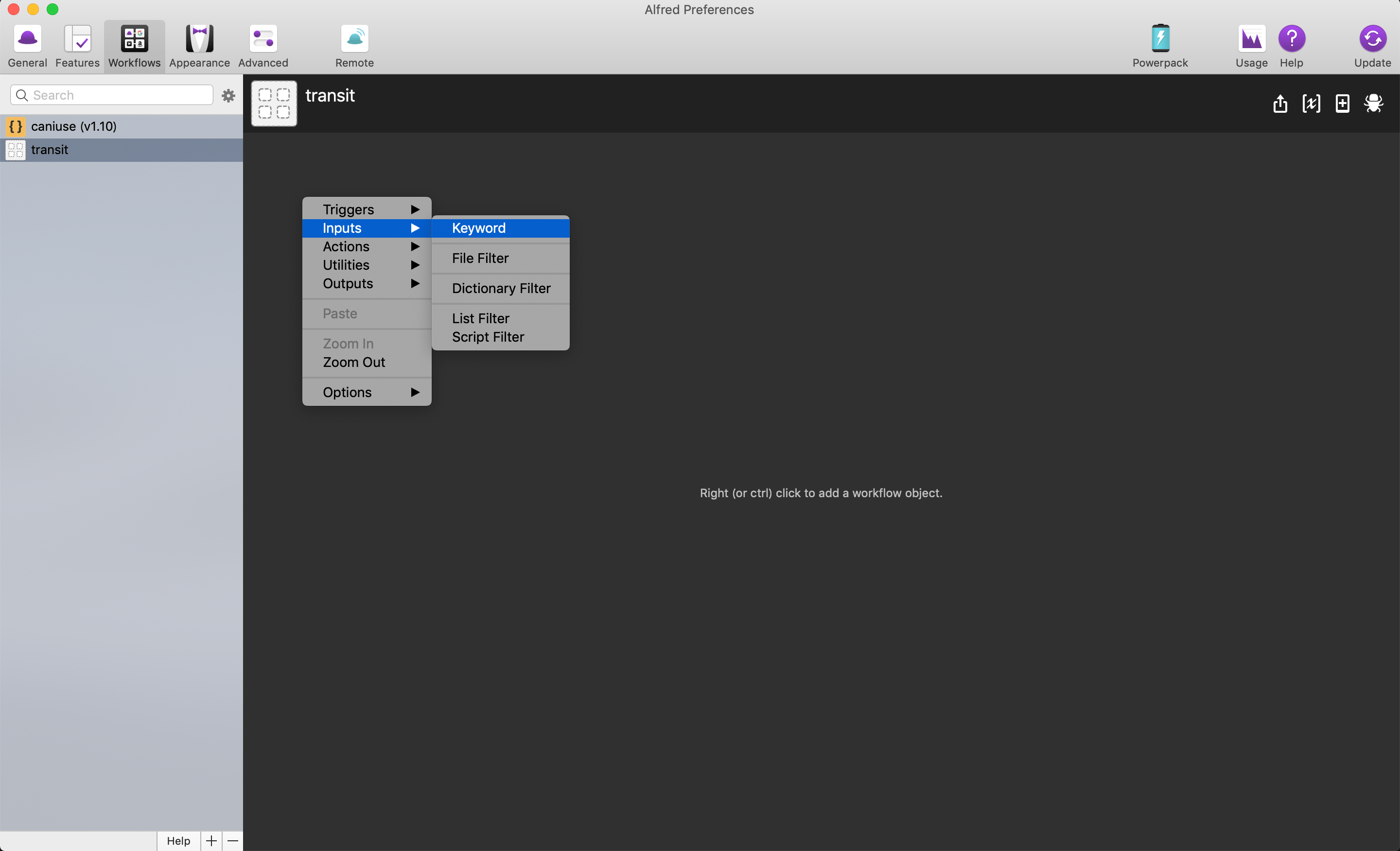
2-1. 右ペイン上で右クリックし、inputs > keywordをクリック
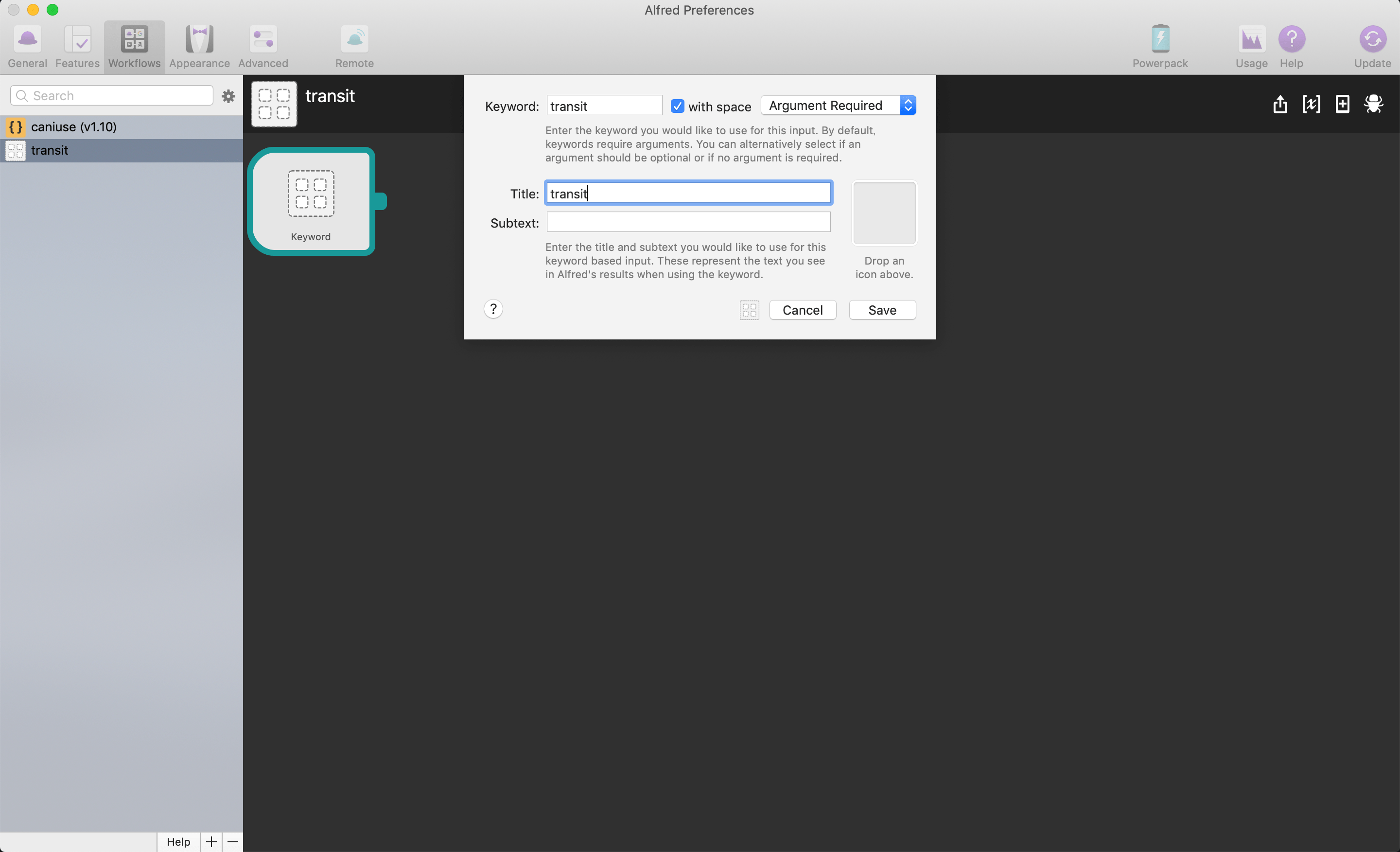
2-2. Keywordを適当に入力(呼び出す際のキーワードになります。ここではtransitにします)
2-3. Titleを適当に入力
2-4. 保存
3. スクリプトを追加する
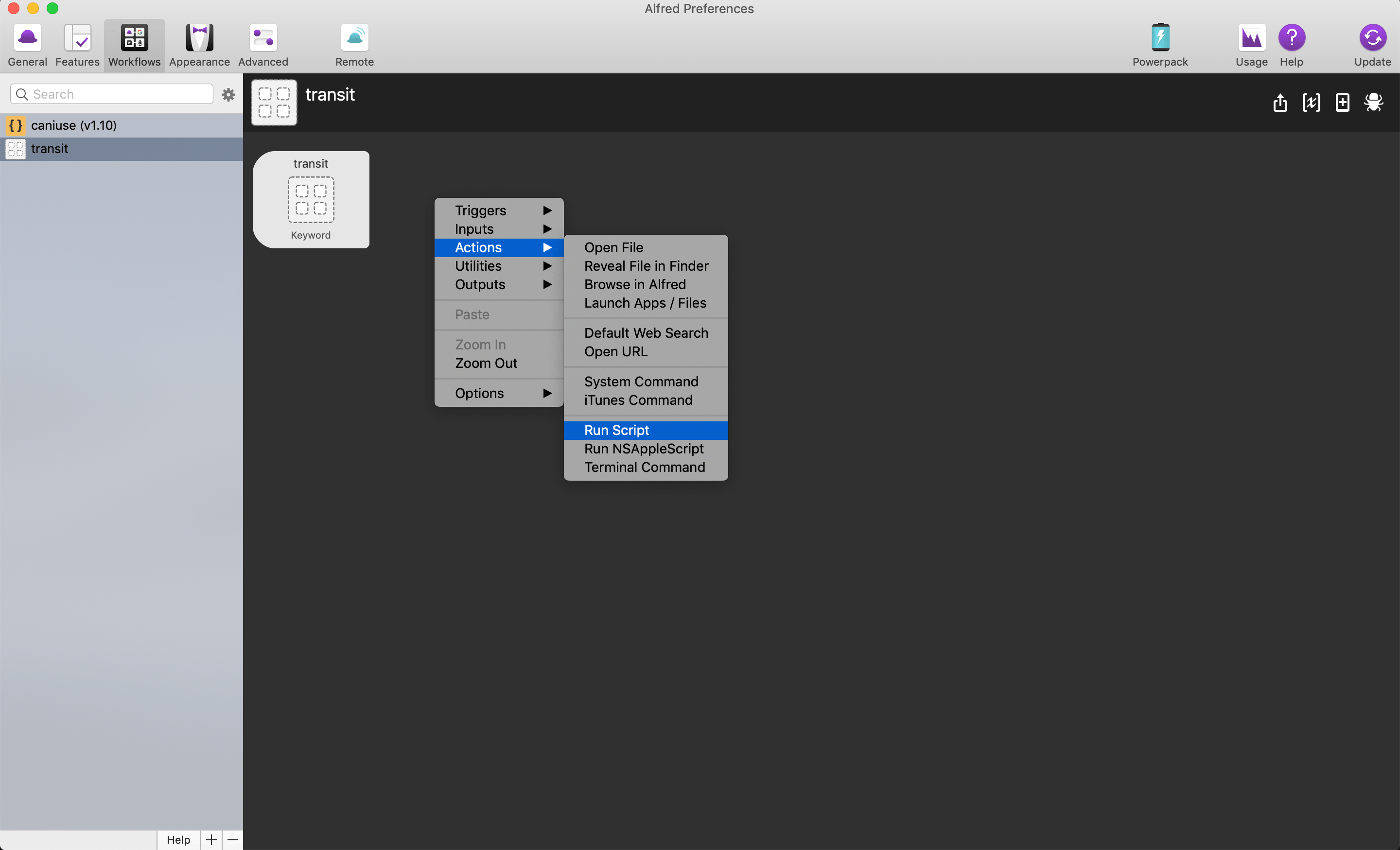
3-1. 右ペイン上で右クリックし、Actions > Run Scriptをクリック
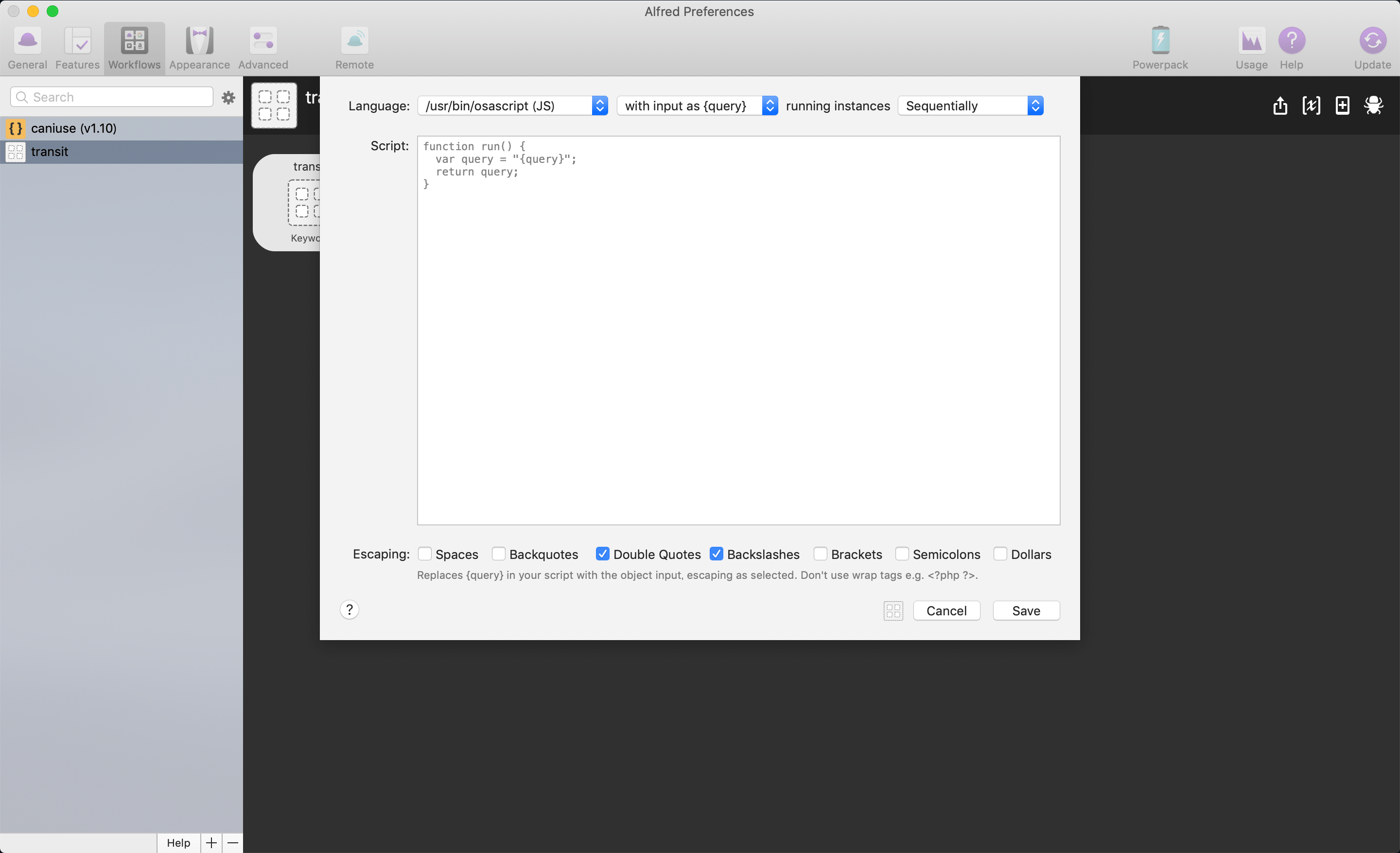
3-2. 上部セレクトメニューを変更
3-2-1. /usr/bin/bashを/usr/bin/osascript(JS)にする(JavaScriptで書きたいので)
3-2-2. with input as argvをwith input as {query}にする
3-3. スクリプトを入力
3-4. 保存
挿入されているテンプレートを参考に編集します。
transit 東京 横浜のように入力したいので、
クエリをスペース区切りの文字列で受け取るようにします。
\sで分割、fromとtoに代入します。
encodeURIComponentで日本語をエンコードします。
((encode) => {
const query = '{query}';
const [from, to] = query.split(/\s/);
return `https://transit.yahoo.co.jp/search/result?from=${encode(from)}&to=${encode(to)}`;
})(encodeURIComponent);
4. ブラウザで開けるようにする
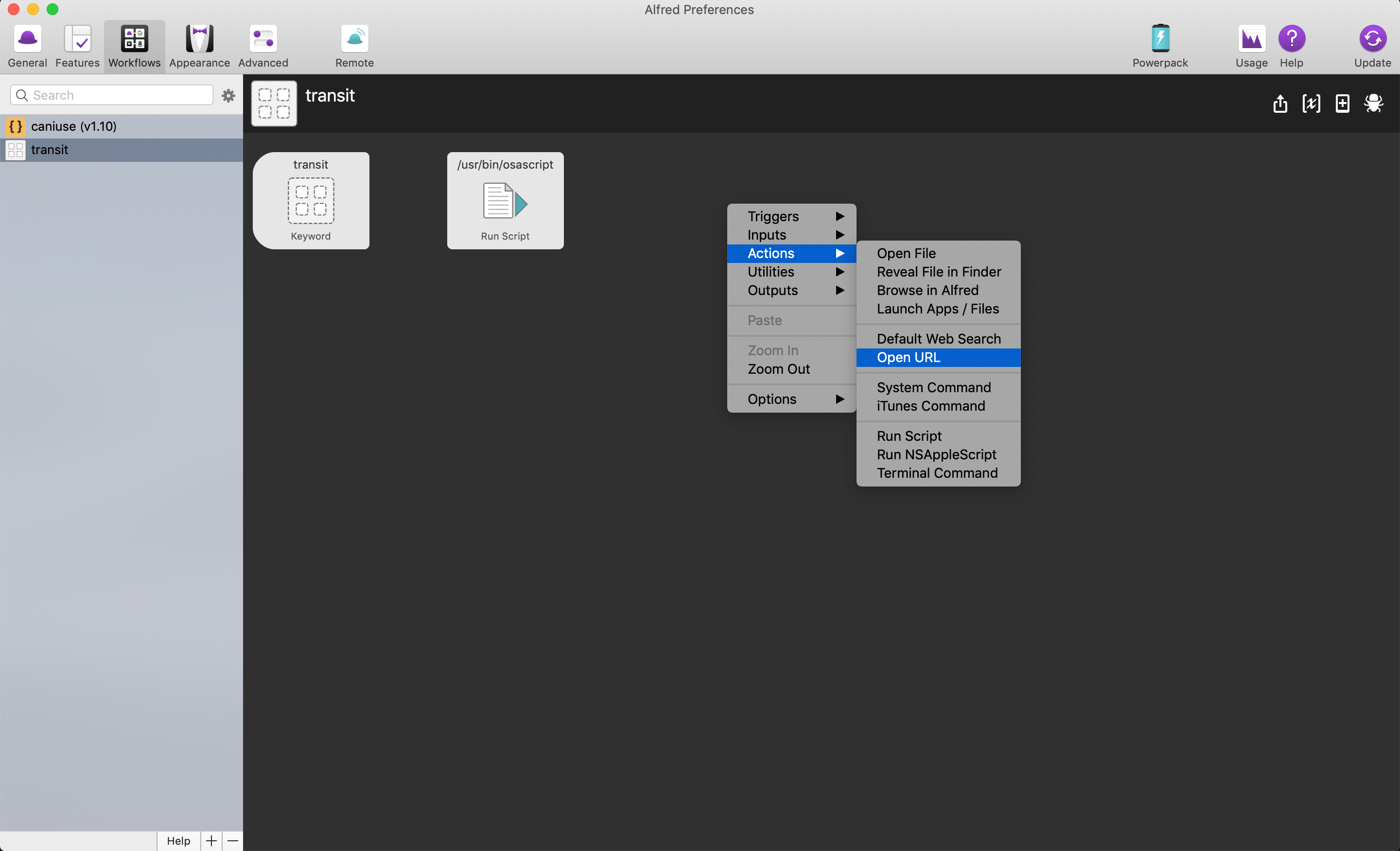
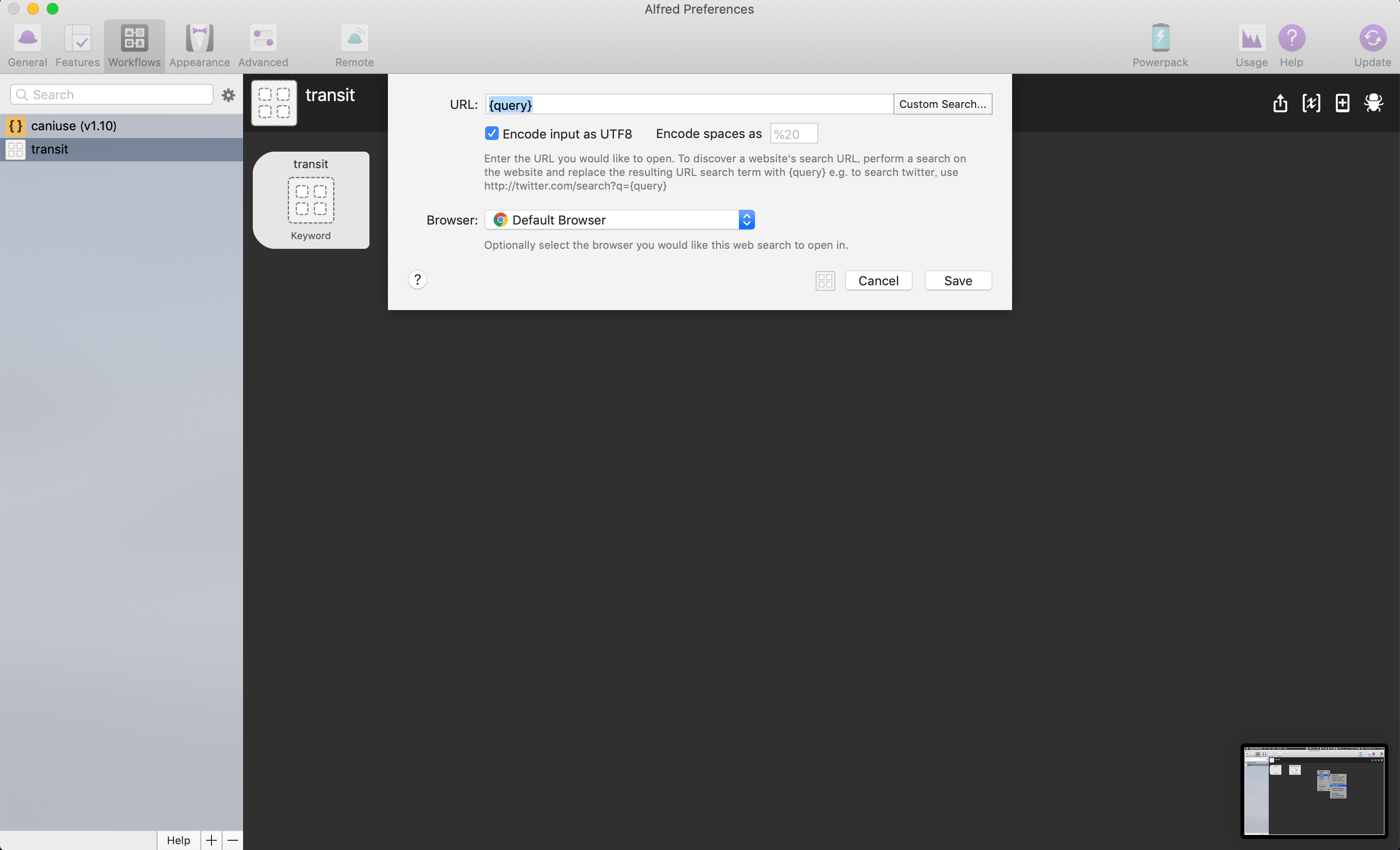
4-1. 右ペイン上で右クリックし、Actions > Open URLをクリック
4-2. 保存
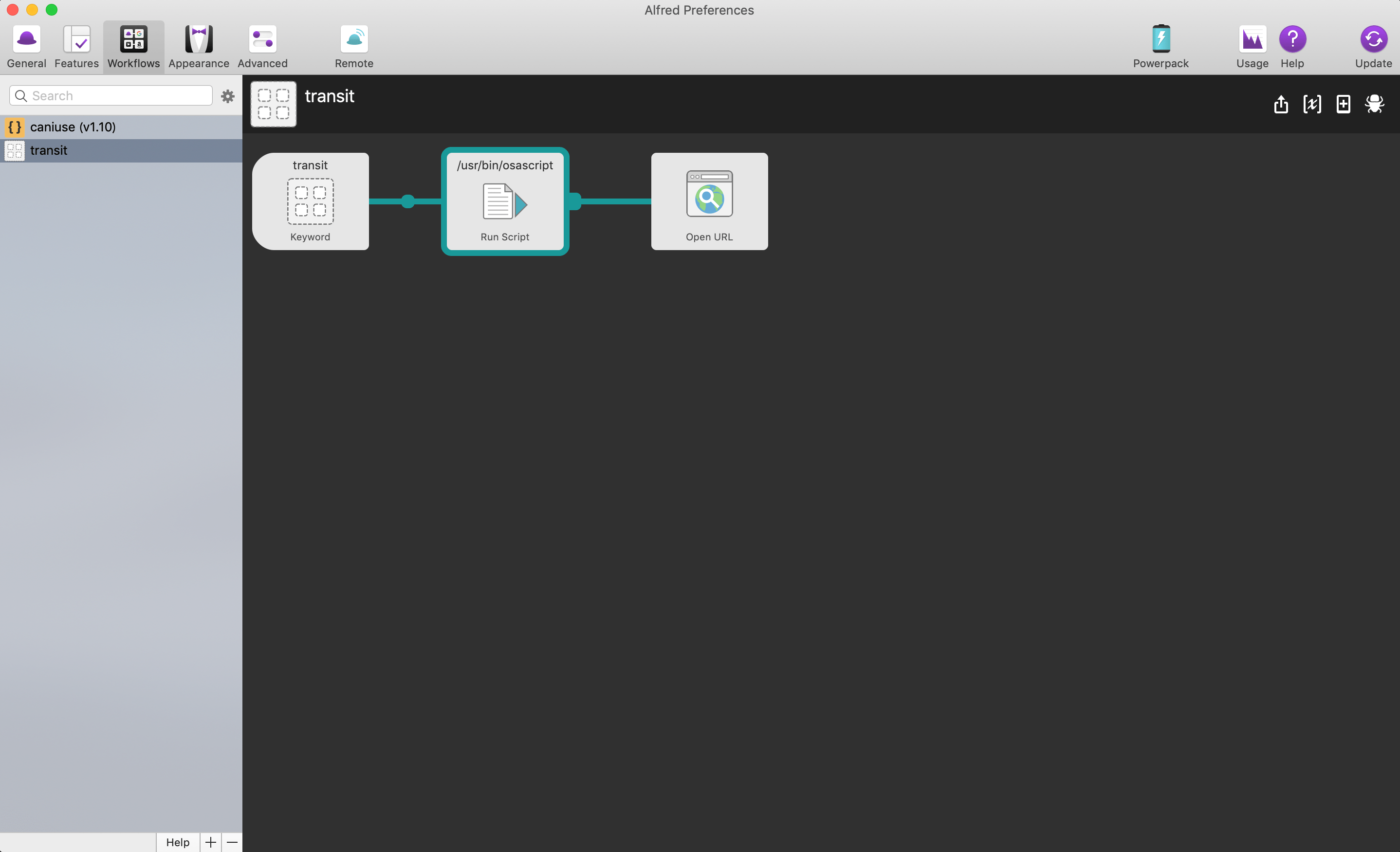
5. 仕上げ
各セグメントを繋ぎ合わせます。
セグメントをクリックすると、緑色のボーダーが付きます。
右側に突起があるので、それを隣のセグメントまでドラッグして伸ばします。
使ってみる
Alfredを起動して以下のように入力します。
キーワードは、2-1. Keywordを適当に入力で入力したものになります。(ここではtransit)
transit 東京 横浜
まとめ
複数クエリのカスタムサーチの作り方でした。
もっと簡単に作れる方法をご存知の方がいましたら、ぜひコメントで教えてください。