はじめに
初めまして。
年末まで毎日webサイトを作っている者です。
今日は文字数カウンターを作りました。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は3日目。(2019/10/21)
よろしくお願いします。
サイトURL
やったこと
テキストのコピペで文字数を数えられるシステムを作りました。
使った言語はJavaScriptです。
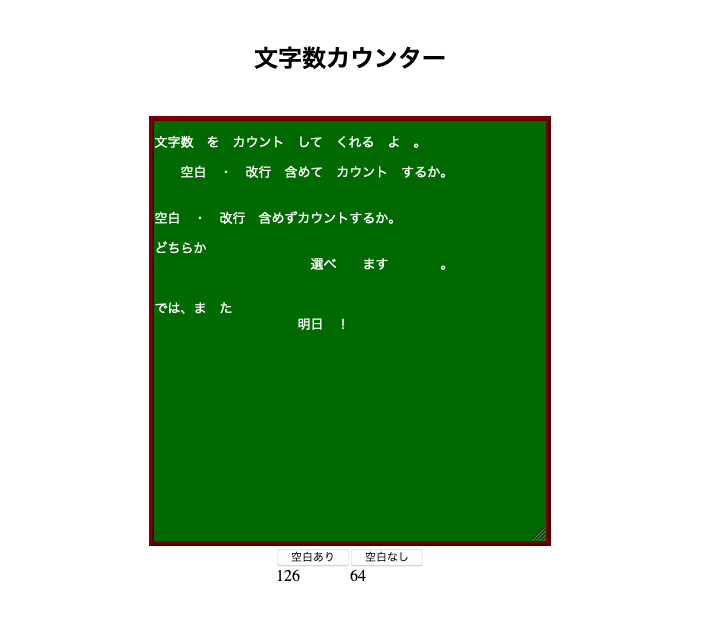
昨日やった文字列操作(空白・改行取り除きシステム)が面白かったので今日も文字列系で作ってみました。こんな感じです↓

こだわったところ
文字数に空白・改行を入れるか入れないか選べるようにしました。
空白・改行込みで文字数を知りたいなら「空白あり」ボタン
空白・改行なしで文字数だけ知りたいなら「空白なし」ボタンを押します。
html部分は入力欄をform+textarea、出力部分をbutton+divで作りました。
JavaScriptも昨日作ったものを少しアレンジした程度です↓
<script>
function text() {
var text = document.forms.form1.input_text.value;
var text11 = text.length;
var target = document.getElementById("output");
target.innerText = text11;
}
function text2() {
var text2 = document.forms.form1.input_text.value;
var text22 = text2.replace(/\s+/g, "");
var target2 = document.getElementById("output2");
target2.innerText = text22.length;
}
</script>
空白・改行ありの方は入力情報を受け取ってlengthメソッドで長さを図ります。
空白・改行なしの方は入力情報を受け取って、空白・改行を除いてからlengthメソッドで長さを図りました。
感想
文字列操作にはまってしまいました。
次はハイライトやったり、もっと驚くようなものを作っていきたいですね。
文字数をカウントするのってもっと難しいと思ってたんですけど実際はとてもシンプルでした。
これもメソッド作ってくれた方のおかげですね。
あと、相変わらずソースツリーを使ってのgit操作がうまくいきません。直接のアップロードはできるのでサイトは見れるものの、モヤモヤする...
参考
String - JavaScript | MDN
↑MDNは基礎が分かりやすいのでオススメです。
最後までお読みいただきありがとうございました。