はじめに
こんにちは!@70days_jsです。
Cookieを使ってみました。
その他色々JavaScriptの機能を使ってみました。
今日は46日目。(2019/12/3)
よろしくお願いします。
サイトURL
やったこと
- documentオブジェクトを利用する
- onselectionchangeイベントと、getSelectionを利用する
- cookieを利用する
では1からいきます。
1. documentオブジェクトを利用する
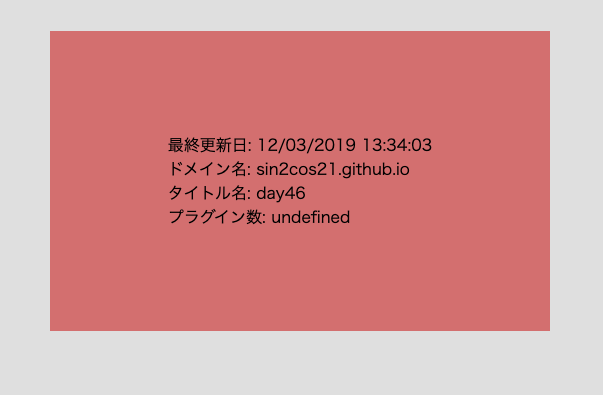
ざっとこんな感じです。↓
<div id="test"></div>
// 最終更新日 lastModified
test.innerHTML += '最終更新日: ' + document.lastModified + '<br>';
// ドメイン名 domain
test.innerHTML += 'ドメイン名: ' + document.domain + '<br>';
// タイトル title
test.innerHTML += 'タイトル名: ' + document.title + '<br>';
// プラグイン数 plugins
for (var i = 0; document.plugins.length > i; i++) {
plugins += document.plugins[i] + ',';
}
test.innerHTML += 'プラグイン数: ' + plugins + '<br>';
documentオブジェクトは色々な情報が取得できて便利ですね。
当たり前ですが、どれもdocumentの後にプロパティ名をつけるだけで呼び出せます。
2. onselectionchangeイベントと、getSelectionを利用する
名前だけじゃ分かりづらいですね。
onselectionchangeイベントは選択範囲の変更時に起きるイベントです。
getSelectionは選択範囲の文字列を調べるメソッドです。
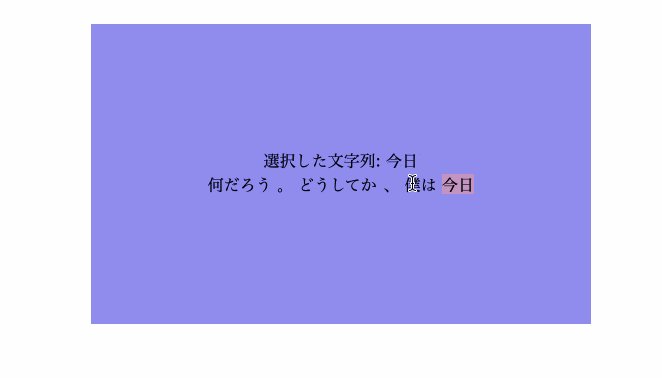
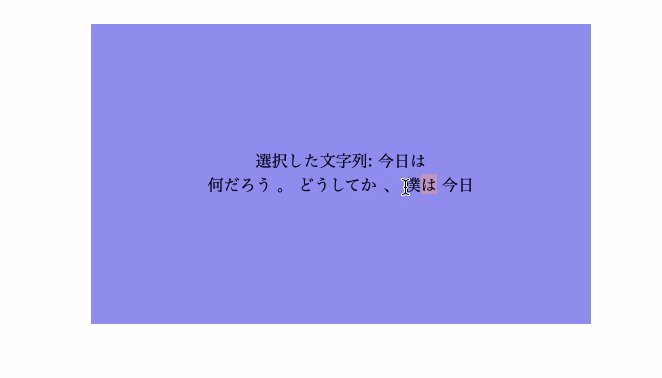
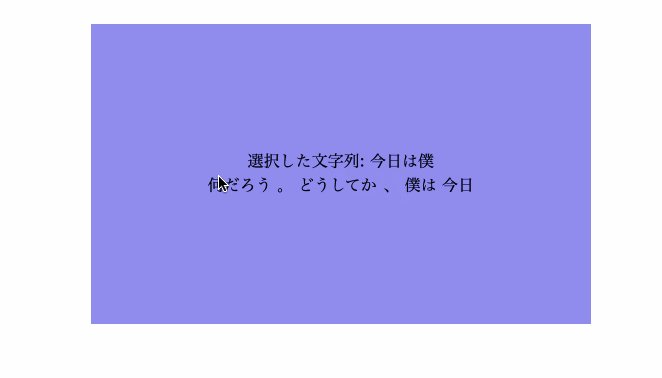
gif↓

あらかじめ用意しておいた文字列を選択すると、その文字列をinnnerHTMLに加えていくように書いています。
<div id="field2">
<div id="charSelect">選択した文字列: </div>
何だろう
。
どうしてか
、
僕は
今日
</div>
// 選択範囲に変化があったときに起こるイベント onselectionchange
document.onselectionchange = function () {
// 選択された文字列を調べる getSelection()
let select = document.getSelection();
charSelect.innerHTML += select;
}
onselectionchangeイベントもdocumentから取っています。
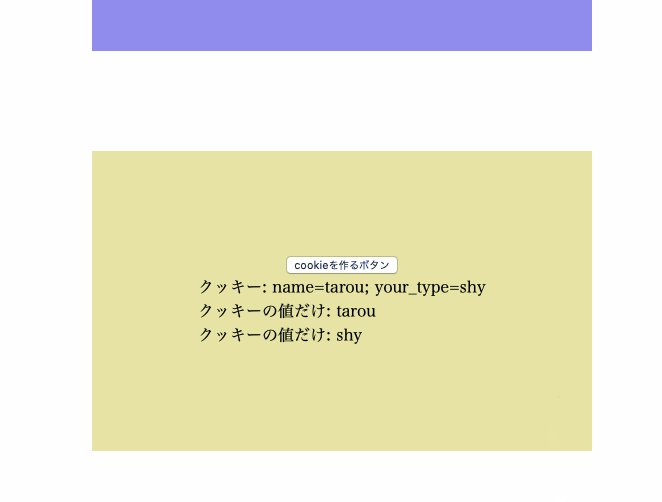
3. cookieを利用する
太郎と名前を入力すれば、それをnameに入れてcookieで記録するようにしています。
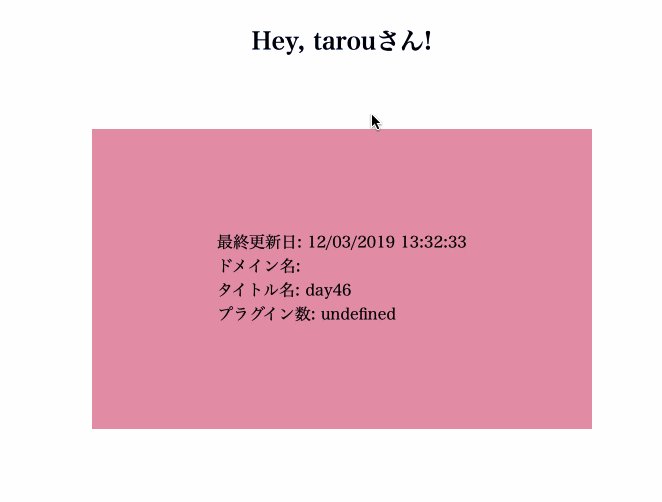
もし、nameに値があれば、h2タグに値をいれて名前を表示します。
<h2 id="myName"></h2>
...
<div id="field3">
<button id="test2">cookieを作るボタン</button>
<div id="cookieField"></div>
</div>
test2.addEventListener('click', test3);
function test3() {
let name = prompt('名前を入力してください。');
document.cookie = 'name=' + name;
document.cookie = 'your_type = shy';
cookieField.innerHTML += 'クッキー: ' + document.cookie + '<br>';
takeCookie();
myName2();
}
function takeCookie() {
if (document.cookie) {
let cookie = document.cookie.split(';');
cookie.forEach(function (value) {
let content = value.split('=');
cookieField.innerHTML += 'クッキーの値だけ: ' + content[1] + '<br>';
if (content[0] == 'name') {
cookieName = content[1];
}
})
}
};
let myName = document.getElementById('myName');
function myName2() {
if (cookieName) {
myName.innerHTML = 'Hey, ' + cookieName + 'さん!';
}
};
どうでもいいことを色々書いているので長くなっていますが、要はdocument.cookieで値を代入していて、cookie.forEachで値を取り出しているだけです。
cookieは一連の文字列なので、;で区切ってやります。
その後に=で区切って名前だけを取り出します。
感想
最近眠れなくて脳がまともに働きません。プログラムミスかな?
冗談です。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。