はじめに
※この記事はfreee APIで業務を楽しく便利にハックしよう!アドベントカレンダー2021の6日目の記事として投稿しています。
はじめまして。今年の1月からプログラミングの勉強をしているものです。
今回は、ネットで知り合った仲間とともに(顔もフルネームも知らないもの同士で)半年間、開発を行い、農家の3代目の困りごとを解決するアプリを作った話をしたいと思います。
きっかけ
私は技術力を身につけたいと思い、今年の1月〜4月ごろまで独学で勉強を進めていました。しかし次第に写経に飽き、このままUdemyなどで写経をして学習するより実際になにか動くものを作るほうが楽しいだろうなと思うようになりました。
また、せっかくなら1人でやるより誰かと一緒に開発する方がもっと楽しいだろうなと思い、勇気を出してネットで仲間を募り、アプリのチーム開発を始めてみることにしました。
募集したメンバーのうちの1人が農業をテーマになにか取り組みたいという希望があったため、農業の課題を解決するアプリを作ることにしました。
農家限定のSNS,直販のプラットフォームなど、いろんなアプリのアイデアが出ましたが、ど素人がいきなり、多くのユーザーがいる前提で価値がでるアプリを作るというのは、資金面でまあ難しいだろうということで、まずは目の前にいる1人を救えるアプリを作ろうという決断にいたりました。
目の前にいる「1人」を決める
農家のために作ると決めたものの、農家と関わりがあったのが私くらいしかいなかったため、「目の前にいる1人」の選定は私が大学時代に農業体験に毎年行っていた農家さん(専業農家)にすることになりました。
さっそく、「農家向けアプリを作りたいので、いいものができたら、使ってもらえないか」と打診したところ、合意が取れ、アプリ開発のためのヒアリングがスタートしました。
想定ユーザーの抱えている困りごとの洗い出し
2代目の社長から世代交代をして、頑張っているたくやさん(専業農家3代目30代男性)が、当時、抱えていたことは以下のようなことでした。
- 現在は直販のお客さんはみなFAXで注文してくるので、それをみて、注文内容を確認している。
- 以前は親戚のSEだった叔父が作ってくれたシステムがあったが、消費税の値上げに伴い使えなくなってしまった。
- 今、顧客を管理するものがないので、毎年くれるリピーターからの注文も、毎度宛名を手入力してヤマトの送り状を作成している。
- 注文や発送の一覧を管理しているものがないので、ヤマトの営業所に、野菜を持って行って、ヤマトの担当者が伝えてくれる確定情報をもとに、はじめて今日、自分が何件、誰に発送するのかを把握する。
- 請求管理は親父の担当で、通帳を渡してもらえないので、入金漏れがあったかどうかもわからない。
- 以前、会社が潰れそうになったときに、前職(食品メーカーの営業時代)の得意先のスーパーに何度も頭を下げて野菜を置かせてもらった。その得意先から入金があった時に、真っ先にお礼が言いたいのに、親父が銀行の通帳をもっていて渡してくれなかった。いつ入金があったのかわからなかった。だからすぐにお礼が言えなかった。それが今でも涙が出るほど一番悔しい。
と私に、教えてくれました。
アプリの要件を整理する
たくやさんの悩みを解決するために、検討したアプリの要件は下記としました。
- ユーザーはアプリで顧客を管理でき、freeeの取引先とも連携できる
- ユーザーはアプリで注文情報を管理でき、freeeの請求書とも連携できる
- ユーザーはアプリで受注〜発送〜請求〜入金までを管理でき、freeeの消し込み情報と連携できる
- ユーザーは登録した宛名情報をもとに、ヤマトで野菜を送る際に必要な送り状を作成できる
- ユーザーはヤマトの伝票情報をアプリに反映することで、配達状況を確認できる
技術選定
Next.jsをフル活用して、Vercelにデプロイすることも考えましたが、今回ははじめてのアプリ開発であったこともあり、freee社がテンプレートを出していたFirebaseを選択しました。
複雑になりがちな認証周りはFirebase Authのカスタムトークン認証とfreeeSDKを使い実装でき、バックエンドはすでにあるサンプルを参考に実装できたので、かなり効率的に開発が行えたかなと思います。
一方で下記の要望がチームにあったので、フロント部分はテンプレートを使わず自分たちで実装しました。
- React/Next.jsを使って書いてみたい
- Firebase v9を使って軽量化してみたい
- useSWRを使ってfreeeAPIコールの最適化をしてみたい
- chakraUIを使いたい
- 400,401のエラーをハンドリングしたい
- Firestoreからのダイレクトな書き込み処理を行いたい
- Firestore rulesで権限を制御したい
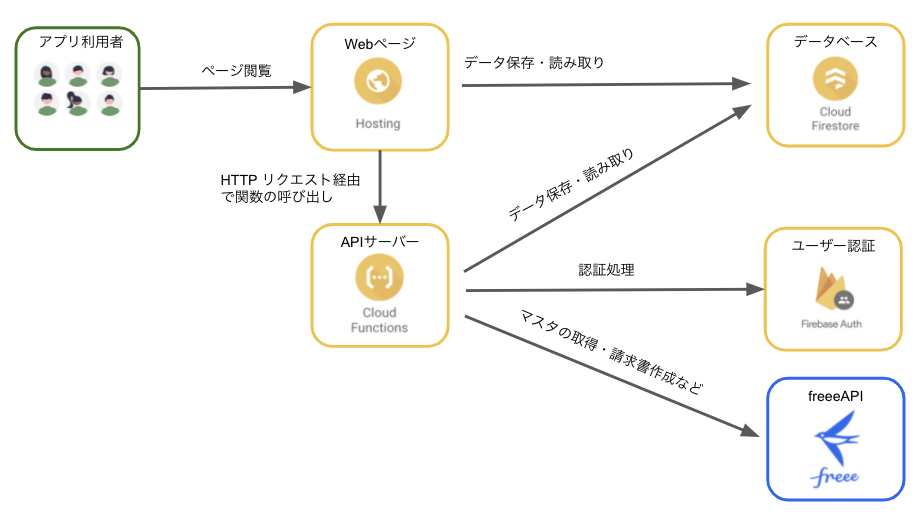
アプリ構成
アプリ構成は下記のブログを参考に、↓こんな感じで進めました。
なんとかできあがったアプリを納品
そんなこんなで、迎えた納品日。
夜中2時までみんなで頑張り最後まで直せるバグをひたすら直し、8/14にアプリを納品しました。喋ってる間に寝そうになりましたが、文化祭の前日みたいなノリでとっても楽しい時間でした!!
総勢、200件近いチケットを消化し、なんとか、繁忙期であるとうもろこしの収穫時期の前にアプリの納品を間に合わせることができました。
自分たちのアプリで業務がハックされた瞬間
そして、数日後、作ったアプリで管理されたお届け先情報をもとに、たくやさんが収穫したとうもろこしが各チームメンバーの家に届きました。
アプリを使って届いたとうもろこし。箱を見ただけで泣ける!
しかも産地直送だから超うまい!!!

2人目のユーザーに価値を届けるために
我々の学習目標は見事、達成!
たくやさんからも、「とても管理がしやすくなった。これ他の人にもぜひ提供したほうがいいよ!」というお褒めの言葉をもらうことができました。
その後チームのこれからについて、みなで検討した結果、2ndステップとして、アプリを世の中にリリースすることを目標に開発を再開することに決めました。
2ndステップではリリースを強く意識して、より高い品質にしていくためにQAエンジニアを置き、テストの自動化などに取り組んだり、さらにメンバーを募集して、10人体制での開発を行っていきました。
そして迎えた2021年12月。
今年の1月にhtml/cssを学びはじめた駆け出しエンジニア集団のアプリ開発のそのコミット数は3000、JIRAのチケット数は400枚を突破しました。
現在、何人かの現役エンジニアにレビューをしてもらっている最中で世にリリースできる日もそう遠くないかもしれません。
チーム開発での学び
開発プロセスとしては、JIRA・miro・Githubを使って、アジャイル開発で進めました。
スプリントは1週間単位とし、月〜金の朝7:00〜をデイリースクラム、土曜の朝7:00〜をレトロスペクティブ、日曜の朝7:00〜をスプリントプランニングとしました。
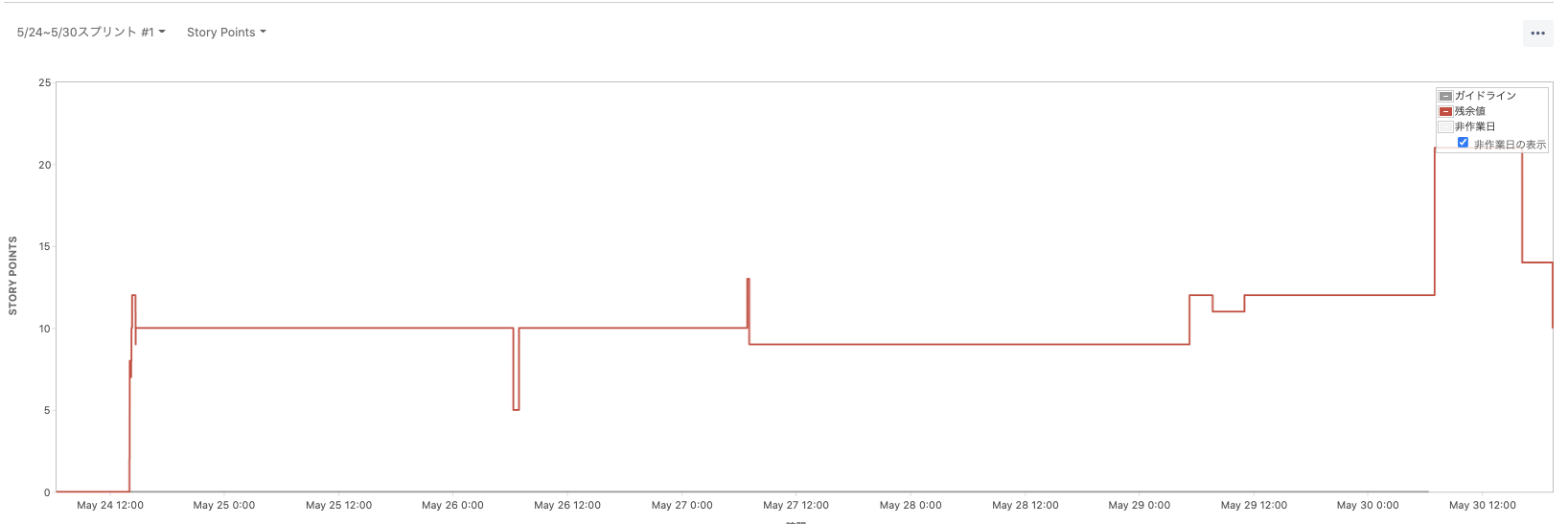
5月下旬から開発を開始し、毎日、バーンダウンチャートを追っかけながら進めましたが、かなり試行錯誤でありました。
なんたって全員がプログラミング初心者・ようやくReactでTodoアプリを模写できるレベル。
当時のバーンダウンチャートは驚くほどガタガタでした。笑
綺麗な右肩下がりのバーンダウンチャートを描けるチームになるために取り組んだことを3つほど紹介します。
各メンバー何かしらの役割を持つ
限られた人がチームを引っ張るのでなく、すべての領域で一から全員議論をするでもなく、各メンバーがそれぞれの役割(スクラムマスター・広報・チーム活性化・コード品質・デザインなど)を持ち、その領域の最終意思決定権を持つようにしました。これにより、限られた時間で議論が発散的にならず、集中して行えたように思います。
チームの決め事は定期的に見直す
当初のデイリースクラムは6:10からのスタートでした。これは、朝4時から勉強しているメンバーが2人、朝7時くらいまで起きていてそれから寝るメンバーが1人いたからです。
しかしその後、メンバーが入れ替わり、朝が苦手なメンバーが増えた時には、開催を22:00からにしました。一度決めたからといってそのままにせず、何事も今いるメンバーの最適解を模索することを心がけました。現在は、7:00に落ち着いています。
チームを活性化させ続けるために卒業制度(出戻り自由)をもうける
ネット上のみで出来上がったこの脆く儚い関係は、オフラインの飲み会や学業・仕事の予定にはどうしても勝てません。チーム立ち上げ当初は、「今はちょっと忙しいけど落ち着いたら対応できます。」という言葉を信じ、忙しくなってしまったメンバーを待ち続けていました。が、待てど待てど戻ってこないメンバー。いつしか音信不通になってしまい、悲しい気持ちとともに、お任せしたタスクは宙ぶらりん。チームの士気も少し下がってしまいました。このままではチームが空中分解してしまうという危機感から、週5日以上(2日間は休んでOK)の出席を求めるチームガイドラインをもうけるとともに、2週連続でガイドラインを守れない場合には卒業を促し、幽霊部員を作らないようにしました。これにより、けじめもついて、チームとして卒業生を気持ちよく送り出すこともできるし、学習意欲の高いメンバーを新たに募集するということができるようになりチームのベロシティも維持できるようになりました。
これ以外にもチーム運営に苦戦することもいくつかありましたがその全てが学びの連続でした。また総勢19人のメンバーがこのチーム開発に関わり、この活動をきっかけに次々と仲間がエンジニアとしての転職に成功していく様子を目の当たりにし、チームを立ち上げた身として本当に嬉しい気持ちになり、色々な経験を提供してくれた仲間に本当に感謝の気持ちでいっぱいです。
最後に
現役エンジニアにとっては簡単なことでも私たち初学者にはフロントエンドの技術習得についてキャッチアップが大変な部分も多くありました。そんなとき、先人たちが残してくれたものが非常に役に立ちましたので、最後におすすめ講座一覧をご紹介して終わりたいと思います。
これからプログラミングを始めて、freeeAPIを使ったアプリ開発をしてみたいという方はぜひ参考にしてみていただけると幸いです。
おすすめ講座一覧
| NO | 講座名 |
|---|---|
| 1 | VS Codeの使い方講座!日本語化する拡張機能のインストールも紹介!byしまぶーさん |
| 2 | 無料かつ最速でプログラミングを学ぶ!ドットインストールの効率的な使い方! byしまぶーさん |
| 3 | Git:はじめてのGitとGitHub by清透さん |
| 4 | HTML講座 byしまぶーさん |
| 5 | CSS講座 byしまぶーさん |
| 6 | JavaScript講座 byしまぶーさん |
| 7 | モダンJavaScript講座 byしまぶーさん |
| 8 | モダンJavaScriptの基礎から始める挫折しないためのReact入門 byじゃけぇさん |
| 9 | React入門 byあべちゃん |
| 10 | 今更解説するReactHooks入門講座 byあべちゃん |
| 11 | Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版 byじゃけぇさん |
| 12 | Firebase入門 by前田さん |
| 13 | Firebase入門 byあべちゃん |
| 14 | Firebase設計 bymogaさん |
| 15 | EsLint/Prettier ※サロン限定公開 byしまぶーさん |
| 16 | Next.js ※サロン限定公開 byしまぶーさん |
| 17 | TypeScript ※サロン限定公開 byしまぶーさん |