結論から言いますとフィルタが使えます…!
という感じになります。
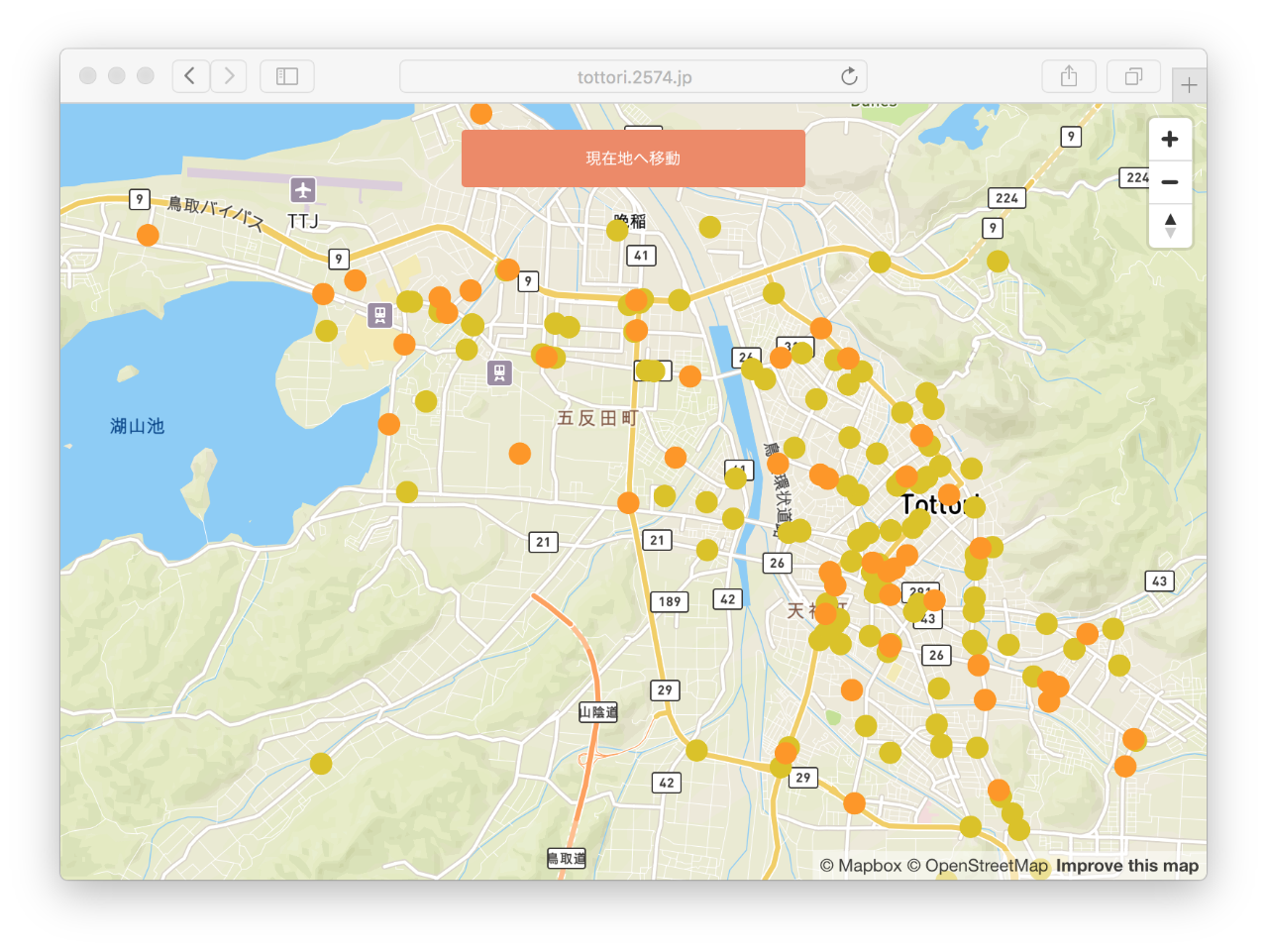
例によって、実際に動くデモは http://tottori.2574.jp で公開しています。またソースコードも https://github.com/mh61503891/2574 に公開しています![]()
ここから詳細です。
Mapbox GL JSでは無くて、Mapbox JSを使う場合はLeafletがJeoJSON内のpropertiesにあるmarker-colorを見てマーカーに色を自動的につけてくれる(Load GeoJSON | Mapbox)のですが、Mapbox GL JSの場合はそうはいかないみたいで、Mapbox GL JSのExamplesにもそれっぽいやり方が無かったので、どうしようかなと思っていたのですが、フィルタを使えばできるみたいです。
基本的には、GeoJSONSourceで大元のデータソースのインスタンスを作って、作ったデータソースを参照するレイヤにフィルタを付けてデータを拾い出したやつに色をつけると良いようです。複数の色に分けたい場合は複数のレイヤを作るみたいです。他に良い方法あるのかな…。
ソースコードの要所をピックアップします。
例えばdata.geojsonのようなGeoJSONのデータの場合、filter: ['==', '事故内容', '軽傷事故']とすれば、GeoJSONのfeatures.propertiesの中の事故内容が軽傷事故のデータだけ選んで表示してくれます。他にも比較演算子がいろいろ使えるようです。詳しくはMapbox / Style Reference / Types / Filterを参照してください。
(※今回からCoffeeSriptに書き換えました![]() )
)
map = new mapboxgl.Map {
container: 'map'
style: 'mapbox://styles/mapbox/streets-v8'
center: [133.842941, 35.375086] # 鳥取県の中心らへん
zoom: 8
}
# データソースのインスタンス
source = new mapboxgl.GeoJSONSource {data: 'data.geojson'}
map.on 'style.load', ->
# ここからバッチ処理
map.batch (batch) ->
map.addSource('markers', source)
map.addLayer {
source: 'markers'
id: 'markers-a'
type: 'circle'
paint: {
'circle-radius': 8
'circle-color': '#DBC300'
}
filter: ['==', '事故内容', '軽傷事故']
}
map.addLayer {
source: 'markers'
id: 'markers-b'
type: 'circle'
paint: {
'circle-radius': 8
'circle-color': '#FF9807'
}
filter: ['==', '事故内容', '重傷事故']
}
map.addLayer {
source: 'markers'
id: 'markers-c'
type: 'circle'
paint: {
'circle-radius': 8
'circle-color': '#FD3E00'
}
filter: ['==', '事故内容', '死亡事故']
}
それで、このフィルタが使えるっぽいことが分かったきっかけは、Mapbox Studioを使ってみて、設計からしてそうなってそうだという推察ですね。雰囲気大事です。