PageSpeedinsightsがアップデートされて現在(2019年6月時点)はバージョン5(v5)になっています。
Lightshouseを使用するようになってから、非常に多くの指標を見られるようになりました。
ページのどこを改善すればいいのかが把握しやすくなり、非常にありがたいです。
とはいえ今までv4を使っていた人からすると仕様をv5向けに直さないといけないので、備忘としてv5でページスピードのスコアを取得する方法を書いておきます。
API(v5)の使い方
urlAPIになっているので非常に簡単に使うことができます。
使い方例:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://hikkoshizamurai.jp/&locale=ja
※APIKeyですが1秒間に1回のアクセスであれば発行する必要がありません。
取得するスコア

今回取得しているスコアはここになります。
ただv5になっていろいろなスコアを取得できるようになりましたので、せっかくなので他にも取得してみます。
コード
import requests
# 指定したいURLをベタ書き or 読み込み
urlList=['http://abehiroshi.la.coocan.jp',
'https://hikkoshizamurai.jp/price/',
'https://hikkoshizamurai.jp/useful/procedure/public/',
'https://hikkoshizamurai.jp/price/timing/',
'http://www.genkisudo.net/',
'http://www.becky.ne.jp/']
# GETメソッド
get_url='https://www.googleapis.com/pagespeedonline/v5/runPagespeed'
strategy_param='desktop'#モバイルサイト か #PC を指定(mobile or desktop)
payload = {'strategy': strategy_param,'api_key': api_key} #GETメソッドに付帯するパラメータ
list1 = ['desktop', 'mobile']
for index, item in enumerate(list1):
for url in urlList:
urlName=get_url+"?url="+url
urlName=urlName+"&locale=ja&category=performance"
urlName=urlName+"&strategy="+item
result=requests.get(urlName)
result=result.json()#jsonに変換
resultScore=result['lighthouseResult']['categories']['performance']['score']#Scoreを取り出す
print(url,resultScore,item)
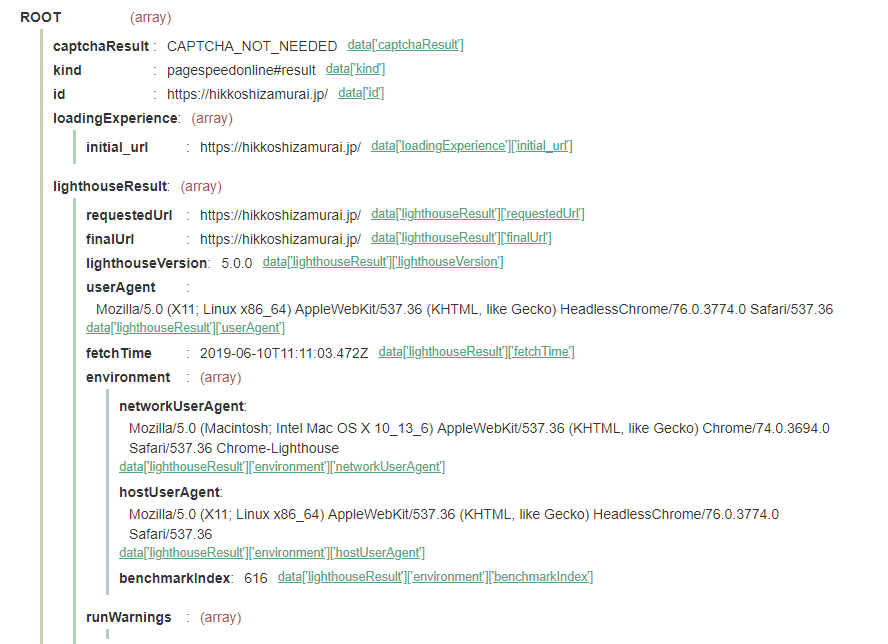
取得できるデータ一覧
http://kimihiro-n.site44.com/json_dump/index.html
にて中身のjsonを確認すると取得するための階層がすべて見える化してくれるので便利です。

ページスピードの採点に使われている指標
Lighthouseに変わって色々な指標がとれるようになりました。
というか取れすぎて何をKPIとすればいいのかわからなくなってきますね。
中身を見ていくと採点にクリティカルとなる指標が5つ書かれていいることがわかります。
・first-contentful-paint
・first-meaningful-paint
・speed-index
・interactive
・first-cpu-idle
これがページスピードインサイトの採点に使われている指標です。
全部で数十の指標を取得することができますが、これ以外の指標は採点に影響しません。
ご親切に重みづけも返ってくるデータに含まれています。
それをもとに優先度付けするのであれば以下のとおりです。
優先度と全体スコアの算出方法
[interactive] > [speed-index] > [first-contentful-paint] > [first-cpu-idle] > [first-meaningful-paint]
ページスピードインサイトは加重平均で算出されており、重みづけは左から5→4→3→2→1です。
([interactive]*5+[speed-index]*4+[first-contentful-paint]*3+[first-cpu-idle]*2+[first-meaningful-paint]*1)/15
= 全体の点数(今回取得したスコア)になります。
ページスピードインサイトの画面で言うと、優先度(重みづけ)は以下の通りになります。ご参考ください。

参考文献
https://qiita.com/takutakuma/items/aa9955b80ce4552d9128
https://developers.google.com/speed/pagespeed/insights/
https://qiita.com/miyanaga/items/d38124cdd64a1999fed9
▼運営サイト一例
引っ越し見積もりサイト:引越し侍
引越し見積もりの即決は価格が安い?その場でサインしても損しない方法:引越し侍
インターネット・プロバイダ比較サイト:Proval:引越し侍
シロアリ駆除・工事・修理のプロ探し:ファインドプロ:引越し侍
エアコン取り付け工事サイト:エアコンサポートセンター
「SEOの研究をしたい!」
「複数のサイトのSEOを担当したい!」
そんな方は、ぜひエイチーム引越し侍の採用サイトにご連絡ください。
皆さんのご連絡をお待ちしております!!