Macと同じような手順でインストールを行おうとしたが、思った以上に時間を取ってしまったので、簡単なセットアップ方法をメモとして以下に残す。Windows7(32bit)で動作を確認した。
メリット
使う意味あるの?について、html,js,cssの高級言語をコンパイルして、結果をすぐ見れるプラグインがあるのが大きい。あるいは、コンパイル済みのcssに、自動でベンダプレフィックス(display:-webkit-boxなど)を付けるgulp-pleeeaseや、VannilaJSをCommonJSライクの記法で書けるようになるbrowserify/webpack、デザインの共通部分の隔離・継承・上書きが行えるjadeのプラグインがあり、gulpは、フロントエンドの開発に実用的と言える。
インストール
git / Git Bash
http://git-scm.com/downloads/ の「Downloads for Windows」から最新版をダウンロードする。インストール時の設定は全てデフォルトで構わない。インストール後、プログラムに「Git Bash」が追加されていることを確認する。
nodejs / npm
https://nodejs.org/download/ からINSTALLを押してインストーラーでダウンロードする。設定は全てデフォルトでよい。
nvmw, nodistなどを使用して、nodejsのバージョンを複数分けて使うことも出来るが、環境変数の設定がややこしく、つまずくと数時間取られるので、もしやりたいのであればVagrantでCentOSを立ち上げて、そちらにnodebrewを入れる確実な手段を奨める。
Git Bashの初期設定
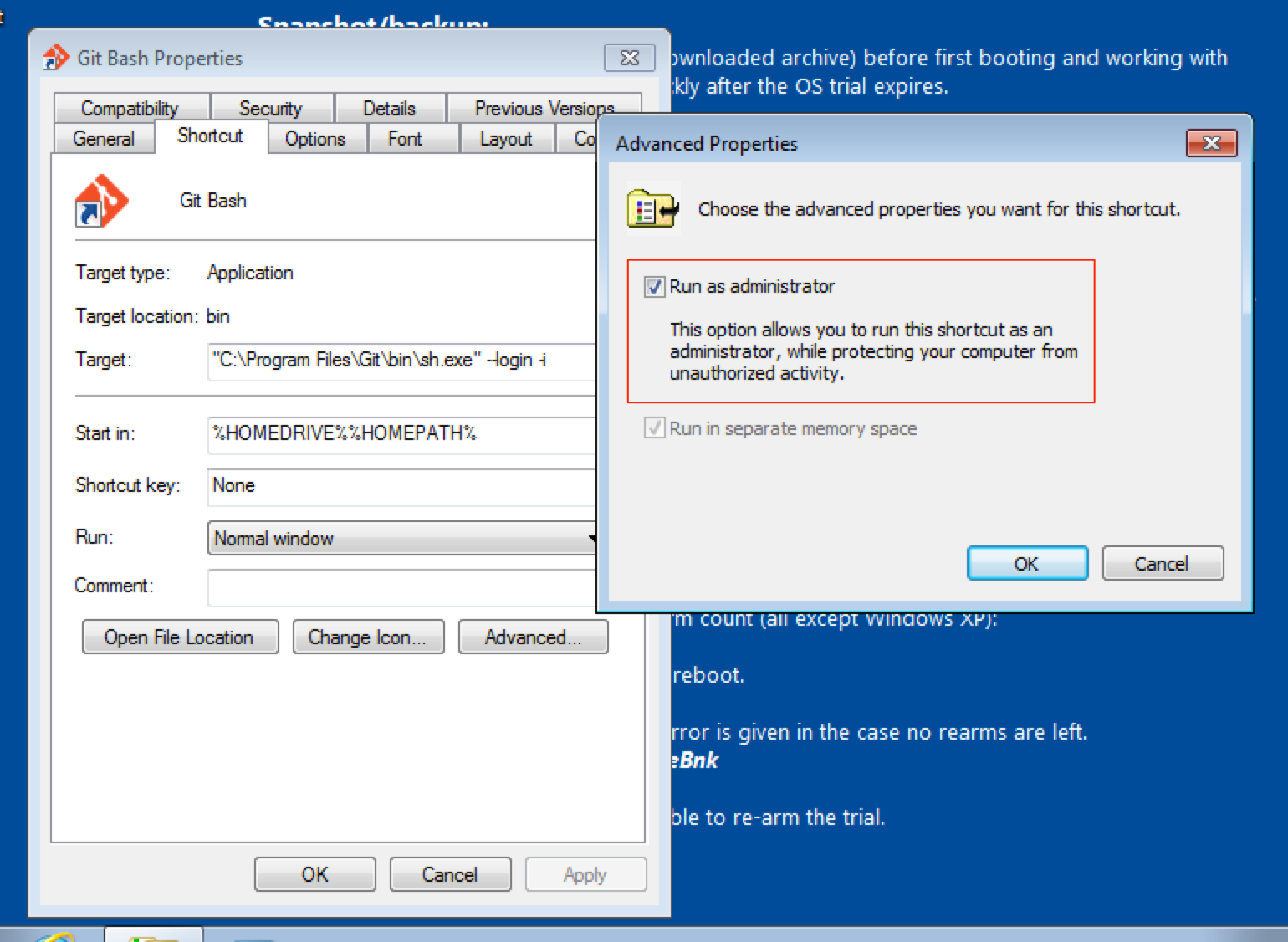
起動する前に、Git Bashを右クリックして
プロパティ>「ショートカット」タブ>詳細設定(D)>管理者として実行(R)をチェックしておく。
起動したら、まずnodeとnpmのバージョンを確認する。
$ node -v
v0.10.35
$ npm -v
1.4.28
Git Bashでgulpをインストールする
$ npm install -g gulp
$ gulp -v
CLI version 3.8.10
以上でセットアップは終了。
が、入らないケースがある
日本語Windows7 64bitでインストールを行おうとした時に、v8flags@1.0.1 install C:\Users\username\node_modules\gulp\node_modules\v8flags node fetch.jsなどと出力され、失敗することがあった。
stackoverflowでも同様の記事があり、回答の通りの方法で解決できた。つまり
$ npm install -g gulp@3.8.8
$ gulp -v
CLI version 3.8.8
および、gulpfileを書くフォルダには
$ npm install gulp@3.8.8
が必要になる。3.8.10では動かないらしい。
シンプルなgulpfileを書く
gulpを使用するには、$ gulpを実行したところ(./)に
- 設定ファイル(
./gulpfile.jsか./gulpfile.coffee) - モジュール(
./node_modules/gulpほか)
が必要になる。
例えば、あるフォルダfromのファイルを、別のフォルダtoにコピーするタスクを書くとき、以下のようなフォルダ構成で作るとしよう。
./
├── gulpfile.js
└─┬ from
└─ hoge.txt # 中身はなんでもいい
var gulp = require('gulp');
gulp.task('default',function(){
gulp.src('./from/*')
.pipe(gulp.dest('./to/'))
;
});
これで1.設定ファイルの用意はできた。ここ(./helloworld)で$ gulpするとTry running: npm install gulpとエラーが出るので、言われたとおりnpm install gulpする
./
├── gulpfile.js
├─┬ from
│ └─ hoge.txt
└─┬ node_modules
└─ gulp
2.gulpモジュールがインストールできた。もう一度$ gulpする。
Using gulpfile ./gulpfile.js
Starting 'default'...
Finished 'default' after *.** ms
./
├── gulpfile.js
├─┬ from
│ └─ hoge.txt
├─┬ to
│ └─ hoge.txt
└─┬ node_modules
└─ gulp
おめでとう。タスクは正常に処理され、toフォルダにファイルがコピーできた。
おまけ gulpfile.coffeeを使用する
- coffee-scriptをインストールする
$ npm install coffee-script
./
├── gulpfile.coffee #jsは置かない
├─┬ from
│ └─ hoge.txt
└─┬ node_modules
├─ .bin
├─ gulp
└─ coffee-script
gulp = require 'gulp'
gulp.task 'default',->
gulp.src './from/*'
.pipe gulp.dest './to/'
$ gulpで動かない場合は、以下のように引数を与えて実行する。
$ gulp --require coffee-script/register
...
Finished 'default' after *.** ms