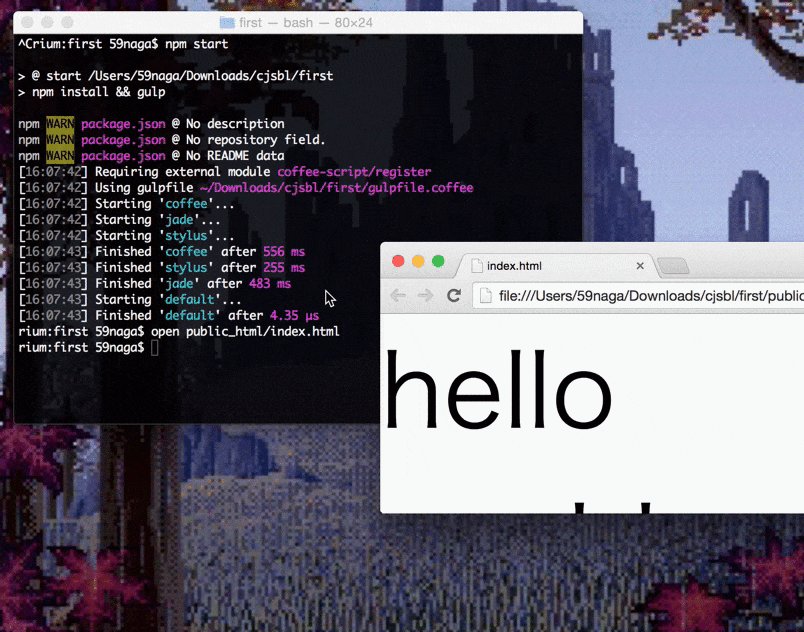
ハローワールド
$ git clone https://github.com/59naga/cjsbl.git
$ cd cjsbl/1.first
$ npm start
やりたいこと
coffee-script, jade, stylus をコンパイルする。
./
.coffee
index.coffee
.jade
index.jade
.styl
index.styl
public_html
コンパイル後
./
public_html
index.js
index.html
index.css
1.コンパイラの起動
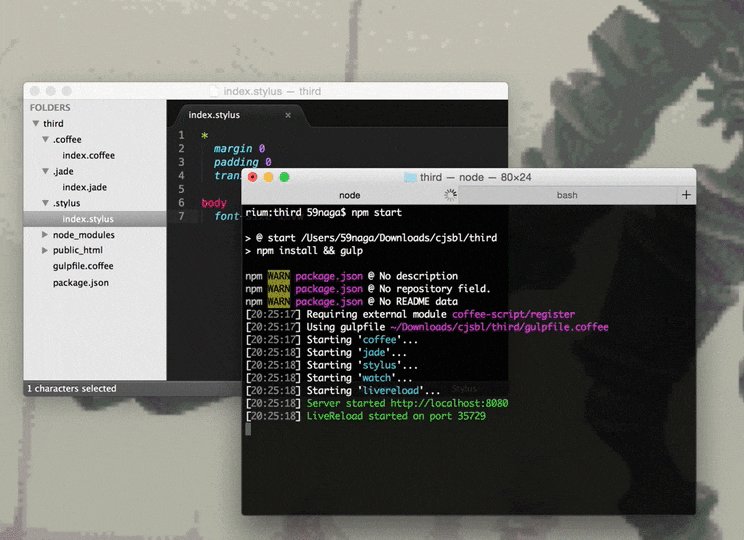
$ npm start
$ open public_html/index.html
npm startするには、以下の2設定ファイルが必要。
1../gulpfile.coffee
public_html= 'public_html'
gulp= require 'gulp'
gulp.task 'default',['coffee-script','jade','stylus']
gulp.task 'coffee-script',->
coffee= require 'gulp-coffee'
gulp.src ".coffee/index.coffee"
.pipe coffee()
.pipe gulp.dest public_html
gulp.task 'jade',->
jade= require 'gulp-jade'
gulp.src ".jade/**/*.jade"
.pipe jade()
.pipe gulp.dest public_html
gulp.task 'stylus',->
stylus= require 'gulp-stylus'
gulp.src ".styl/index.styl"
.pipe stylus()
.pipe gulp.dest public_html
2../package.json
{
"dependencies": {
"coffee-script": "^1.8.0",
"gulp": "^3.8.10",
"gulp-coffee": "^2.2.0",
"gulp-jade": "^0.10.0",
"gulp-stylus": "^1.3.6"
},
"scripts": {
"start": "npm install && gulp"
}
}
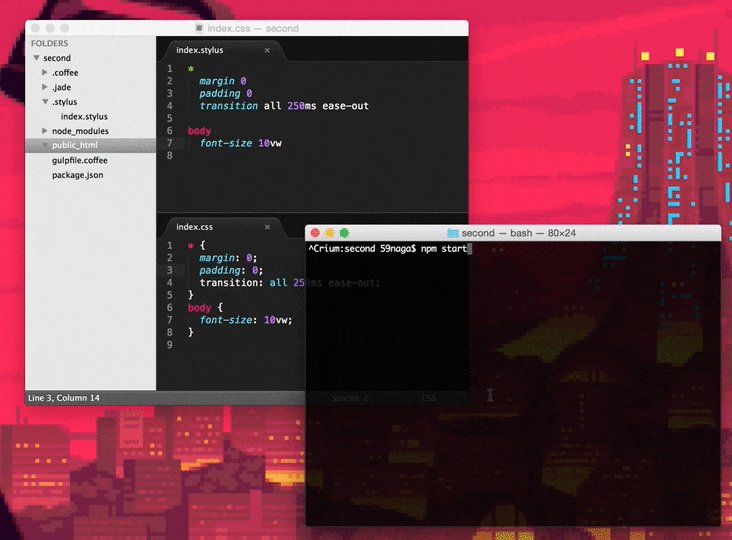
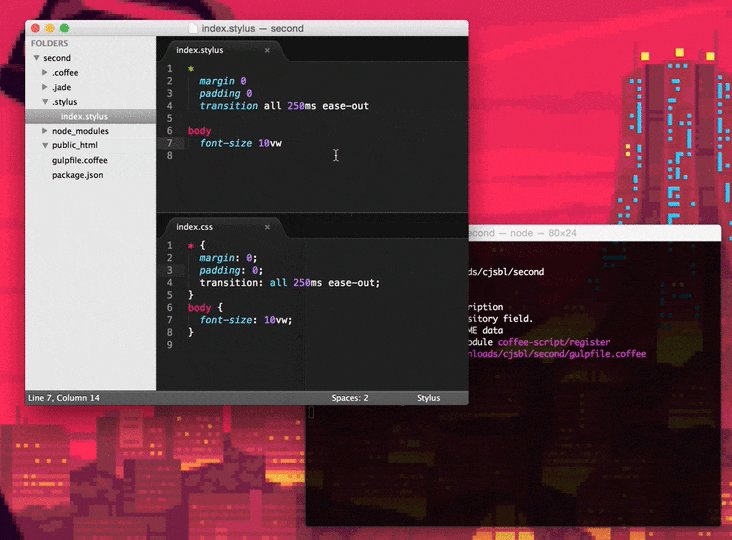
指定のフォルダに、コンパイルしたファイルが出来る。単体で実行するときは$ gulp coffee-scriptと打つ。
2.ファイルの監視
このままでは、変更のたびにコンパイラを再実行しなければならない。ファイルが変更されたり、作成した時に、自動で実行するように設定する。
1../gulpfile.coffeeに下記を追記する。
gulp.task 'watch',->
watch= require 'gulp-watch'
watch ".coffee/**/*.coffee",->
gulp.start 'coffee-script'
watch ".jade/**/*.jade",->
gulp.start 'jade'
watch ".styl/**/*.styl",->
gulp.start 'stylus'
2../package.jsonの"dependencies"に"gulp-watch": "^3.0.0"を追記する。
- e.g.
$ npm install gulp-watch --save
$ npm start
gulp-watchは watch(files,function) のように書く。filesは文字列か配列でpath/to/file.ext、ワイルドカード*,**が使用できる。
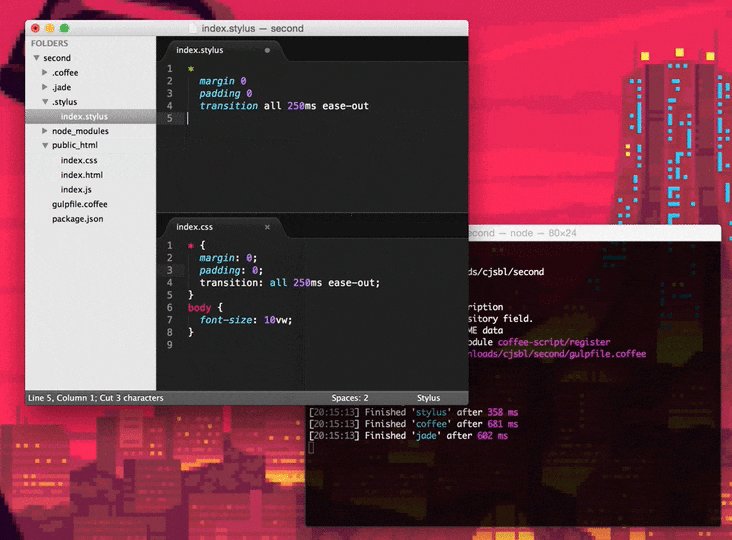
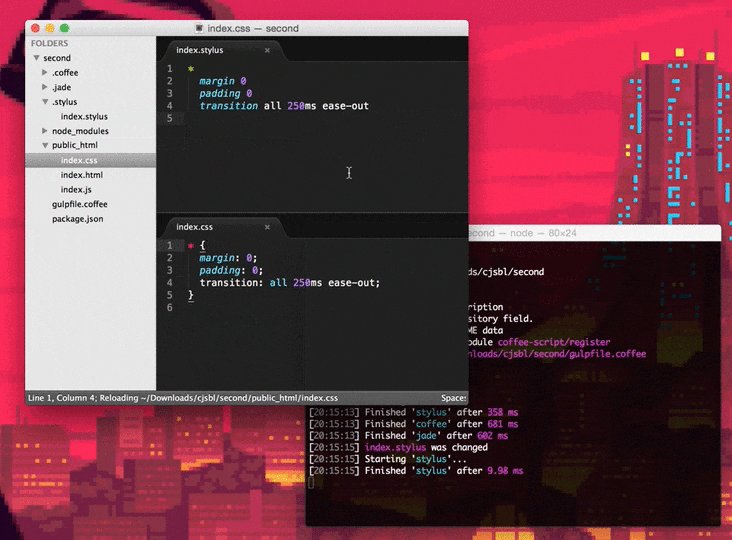
$ npm startを実行するとファイルの監視状態になる。この状態でfilesを作成・変更・削除すると、functionを実行する。
3.ブラウザのリロード
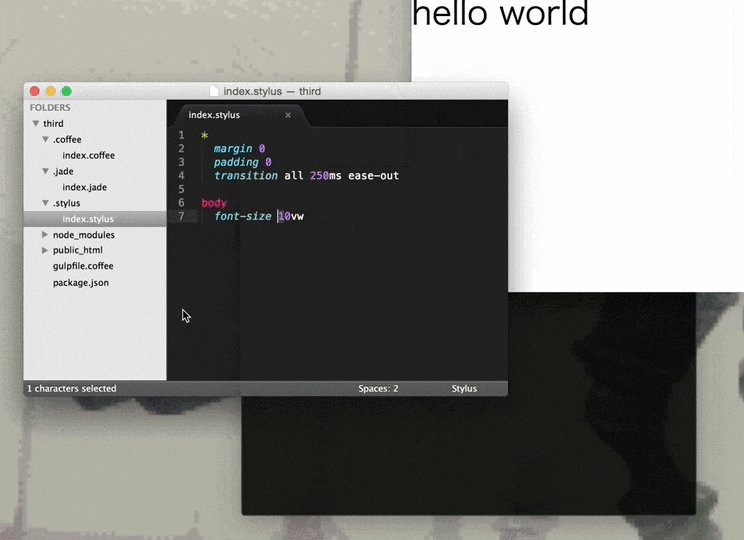
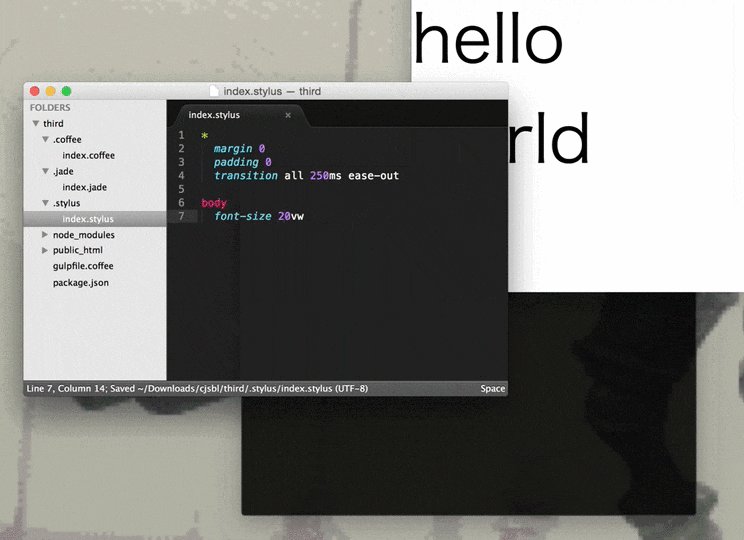
欲を言えば、ブラウザのリロードも自動で行いたい。エディタの横にブラウザを置けば、たぶんキーボードの寿命は伸びるだろう。
1../gulpfile.coffeeに下記を追記する。
gulp.task 'livereload',->
livereload= require 'gulp-connect'
livereload.server
livereload: true
root: public_html
watch= require 'gulp-watch'
gulp.src "#{public_html}/**"
.pipe watch "#{public_html}/**"
.pipe livereload.reload()
-
./package.jsonの"dependencies"に"gulp-connect": "^2.2.0"を追記する。
- e.g.
$ npm install gulp-connect --save
$ npm start
livereload.serverは、引数のrootを監視する。Server started http://localhost:8080とメッセージを返すので、URLをブラウザで開く。
───これであなたも Getting started.
そもそもgitとかnpmとかgulpが分からないよ派
それぞれ黒い画面でコマンド叩いて反応するようになれば、ちゃんとインストール出来てます。
windowsの人はGitBashcmderを使うと幸せになれます、はい