Pythonでデスクトップアプリ
最近いろいろなところで流行っているPythonでさくっとデスクトップアプリを作る方法です。
今回は一応メジャーっぽい wxPython を使ってみます。
準備
pipでインストールします。
> pip install wxPython
もっとも簡単なサンプル
以下は wxPython のチュートリアルそのものの簡単なサンプルです。
# First things, first. Import the wxPython package.
import wx
# Next, create an application object.
app = wx.App()
# Then a frame.
frm = wx.Frame(None, title="Hello World")
# Show it.
frm.Show()
# Start the event loop.
app.MainLoop()
実行してみます。
> python wxpython.py
Hello World というタイトルのついたウィンドウが立ち上がったと思います。
ということで動いたことを確認できたのでもう少しインタラクティブなものを作ってみます。
ボタンとかコントロールを付けてみる
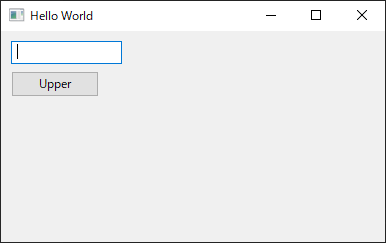
こんな感じのテキストボックスが1つあって、ボタンが1つあるアプリです。
テキストボックスに何か abcdefg とか入力して Upper ボタンを押すと ABCDEFG になります。
コードはこれです。
import wx
app = wx.App()
frame = wx.Frame(None, title="Hello World")
panel = wx.Panel(frame, -1)
text_ctrl = wx.TextCtrl(panel, -1, pos=(10, 10))
btn_ctrl = wx.Button(panel, -1, 'Upper', pos=(10, 40))
def on_click(event):
text = text_ctrl.GetValue()
text_ctrl.SetValue(text.upper())
btn_ctrl.Bind(wx.EVT_BUTTON, on_click)
frame.Show()
app.MainLoop()
それほど解説はいらないと思いますが、
panel = wx.Panel(frame, -1)
でパネルというUI部品を作って、
text_ctrl = wx.TextCtrl(panel, -1, pos=(10, 10))
btn_ctrl = wx.Button(panel, -1, 'Upper', pos=(10, 40))
posで指定した位置に TextCtrl と Button を配置。
def on_click(event):
text = text_ctrl.GetValue()
text_ctrl.SetValue(text.upper())
btn_ctrl.Bind(wx.EVT_BUTTON, on_click)
ボタンが押されたときに呼び出される関数を作って、それをボタンにバインドしています。
関数の中ではテキストボックスの値を取得して、Upperで大文字にしてテキストボックスに戻しています。
さらにコントロールを増やしてみる
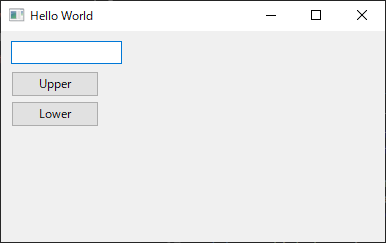
同じように Upper だけではなく Lower も付けてみたのが以下です。
別に難しいことはありません。
import wx
app = wx.App()
frame = wx.Frame(None, title="Hello World")
panel = wx.Panel(frame, -1)
text_ctrl = wx.TextCtrl(panel, -1, pos=(10, 10))
btn_ctrl_upper = wx.Button(panel, -1, 'Upper', pos=(10, 40))
btn_ctrl_lower = wx.Button(panel, -1, 'Lower', pos=(10, 70))
def on_click_upper(event):
text = text_ctrl.GetValue()
text_ctrl.SetValue(text.upper())
def on_click_lower(event):
text = text_ctrl.GetValue()
text_ctrl.SetValue(text.lower())
btn_ctrl_upper.Bind(wx.EVT_BUTTON, on_click_upper)
btn_ctrl_lower.Bind(wx.EVT_BUTTON, on_click_lower)
frame.Show()
app.MainLoop()
今回はボタンとテキストボックスしか使っていませんが、 https://wxpython.org/Phoenix/docs/html/gallery.html を見るとかなりたくさんコントロールが用意されているようです。
おわりに
これだけのとっかかりがあればあとは調べながらでもさくっとできると思うので役目は果たしたと思うのでおしまい。