最初に
本記事での作業環境はUnity2017.3であり、Anima2Dのバージョンは1.1.4となります。
またAnima2Dに関する入門記事としては以前作成したものがあるのでそちらをご参考ください。
本記事は「Unity Advent Calendar 2017」の記事となります。遅刻してすいません><
前日は凹みさんの「Windows における Unity のネイティブプラグイン作成についてまとめてみた」でした。名前は凹なのに技術部分は凸ってますね。
メッシュ分割とWeight値付け
無料アセットであるAnima2Dでは、Live2Dの様に、2Dのイメージにボーン付けとメッシュ分割とWeight値付けを行い、自在に変形させることによって2.5Dの様にヌルヌルと動くアニメーションを作成することができます。
ただ、ボーン付けは比較的簡単に行えても、メッシュ分割とWeight値付けで困ったりします。
今回は、Anima2Dで用意されているExamplesのUnityちゃんを確認しつつ、どの様にメッシュ分割とWeight値付けをしていけばいいのか見ていくことにしましょう。
メッシュ分割
ここの工程では絵に頂点数を増やし、三角の面を増やしていく作業となります。この三角の面を変形させることで絵の質感を崩すことなく滑らかなアニメーションを実現することができるのです。メッシュ分割は、「ポリゴン割り」とも呼ばれています。
まず、メッシュ分割の原則としては、細かく変形するパーツは内部にある頂点数の密度が高いです。
例えば…
- 柔らかな質の髪の毛やまつ毛
- 柔らかな布系の服やアクセサリー
- まぶた部分のスキンテクスチャ
- 眉毛
などですね。
逆に、細かい変形を必要としない部分は密度を低くしてアニメーション負荷の軽減に貢献することができます。
例えば…
- 目の瞳孔や白目部分
- 鼻や首、足や腕など
- 金属系のアクセサリーや鎧
- アニメーション内で変形を必要としていないパーツ
などとなります。
Weight値付け
それぞれの頂点が、どのボーンの影響を強く受けるか設定することができます。
ここの値をしっかり行っておかないと、思ってもいないところで変形したりしなかったりという現象に見舞われます。
(例えば二の腕の中間部分当たりがぐにゃっと曲がったり)
Unityちゃんの例
髪の毛
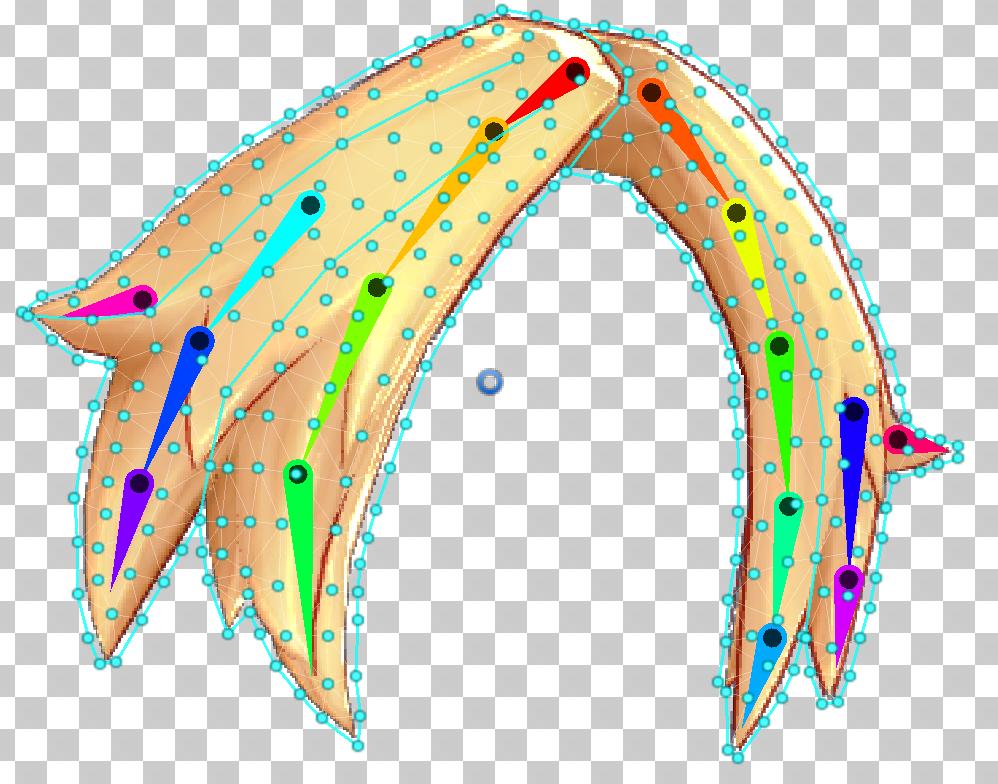
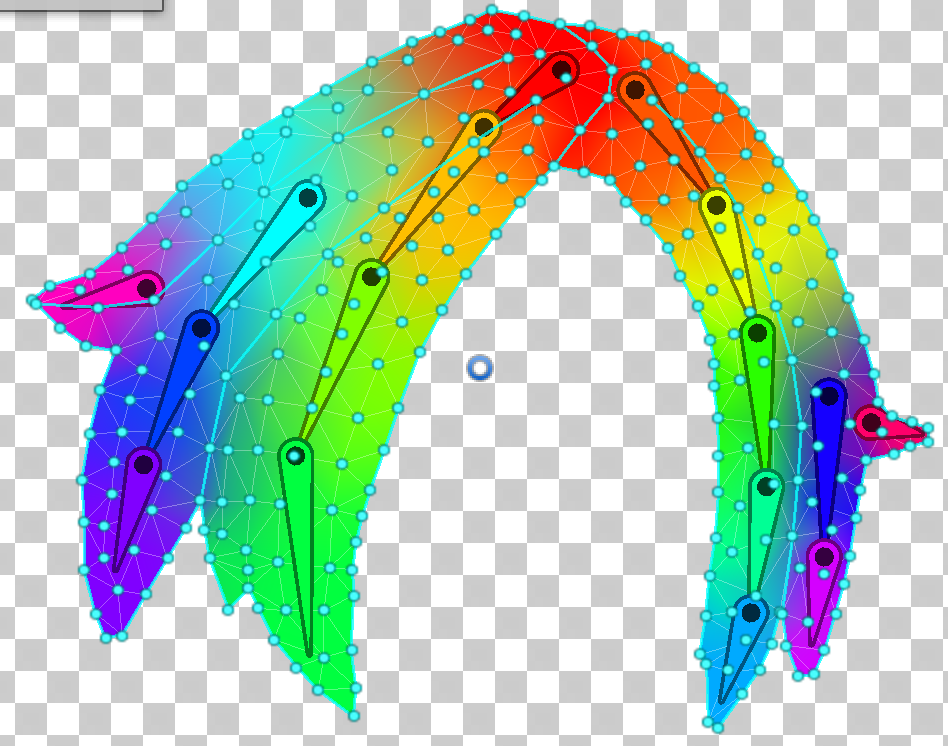
Unityちゃんの前髪部分です。ここは、例えばUnityちゃんが歩いたり走ったりジャンプした際には前髪を重力や風の向きに伴って滑らかに流したりカーブさせたりする必要があるため、内部に関しては結構細かく分割が行われています。
また、Weightに関しては特に偏りがなく均等に割り振られています。
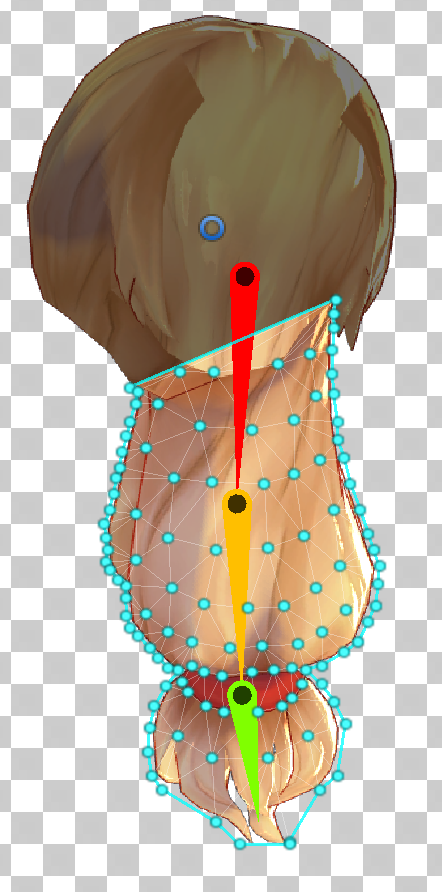
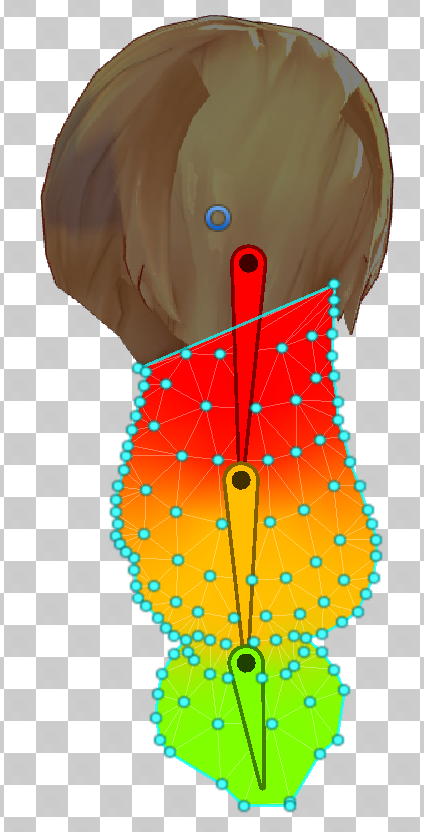
逆に後ろ髪の方は、リボンによってまとめられているため、最低限の変形でも十分な場合があります。以下の画像の様に、頭と毛先部分は密度を低くし、髪の中間部分(一番変形が起こりそうな箇所)に必要最低限な頂点数を割り当てるだけでも問題がなさそうです。
ただし、後ろ髪の毛先も含めて髪部分全てを滑らかなアニメーションを行わせたい、自然になびかせたいといった場合には、Unityちゃんの奥の方にあるもう一つの髪の束が参考になるかと思われます。こちらは先ほどの手前の髪の束よりは密度が高くなっています(ただしリボン部分は変形がそこまで必要ではないので大して変わりません)。
服やアクセサリー
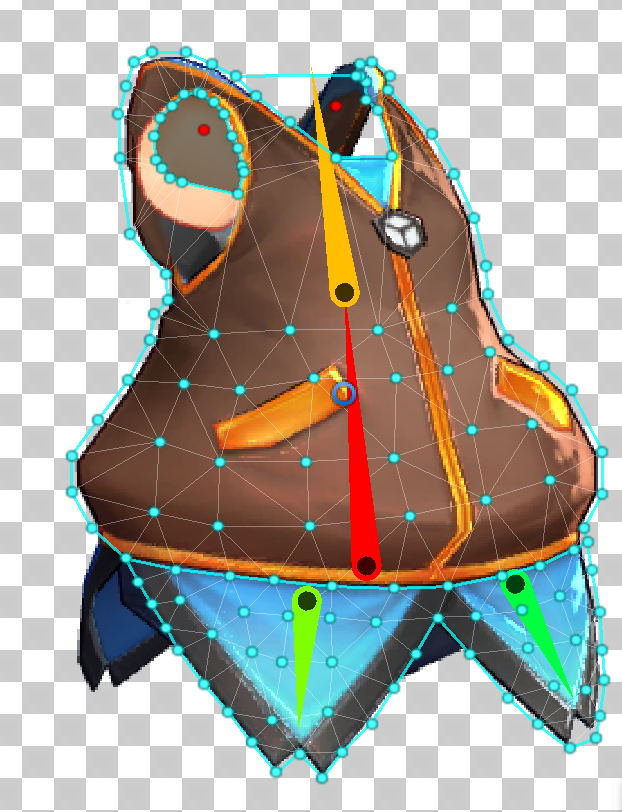
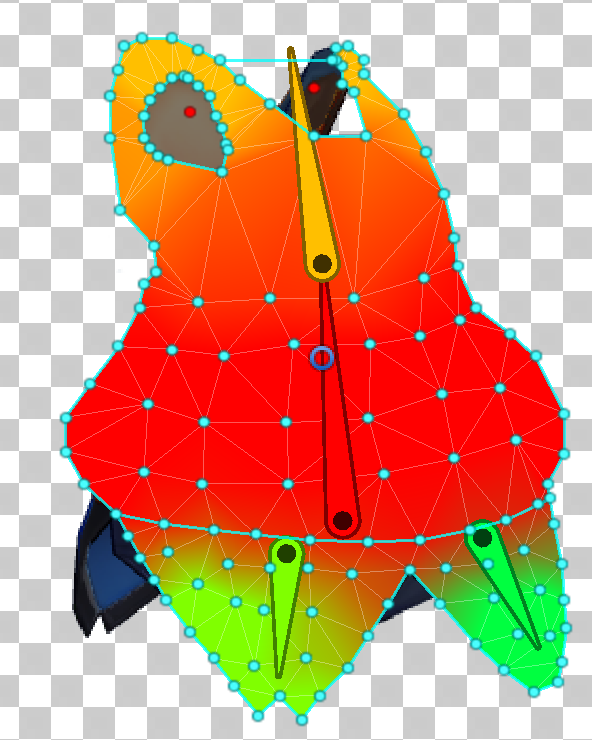
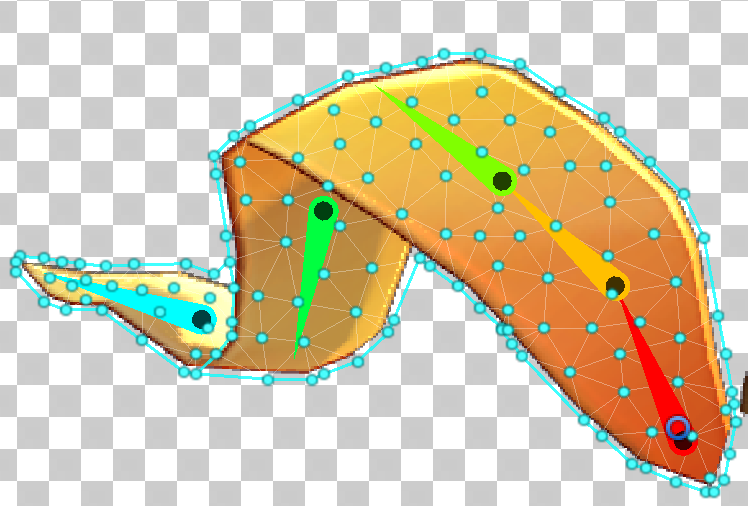
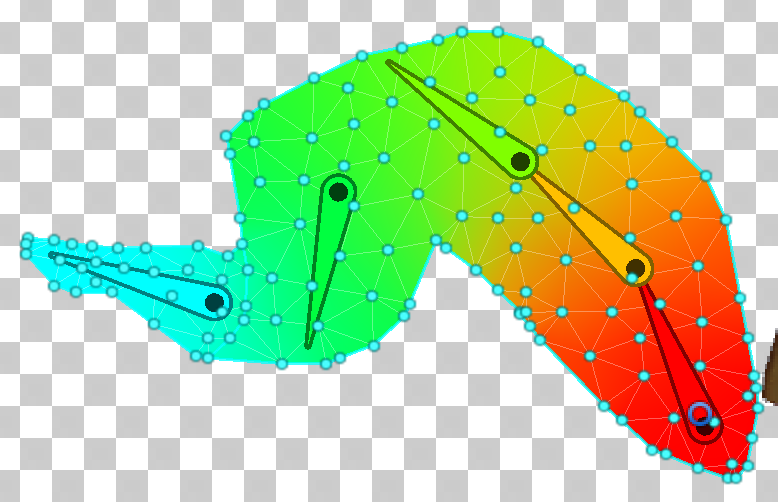
Unityちゃんの衣装部分です。体にある程度接していて、変形自体が行われない上半身部分は密度がとても少なくなっています。逆に、下のスカート?の様なひらひらとした箇所は密度を高くして滑らかに変形が行える様になっています。
Weight値としては、真ん中にあるボーンが軸となって一番大きく影響範囲を持っています。自分の体で試してみるとわかりやすいのですが、上半身の胸から下は、骨盤部分の動きに強く依存しています。また、胸部分に関しては、肩の動きや首(背骨の末端)の動きに依存しているため、胸から上に行くにつれてWeight値も徐々に変化しているのでしょう。スカートの様なひらひらとした部分は固定箇所ほとんど軸ボーンの影響を受けていない作りになっています。
骨盤部分は後述します。
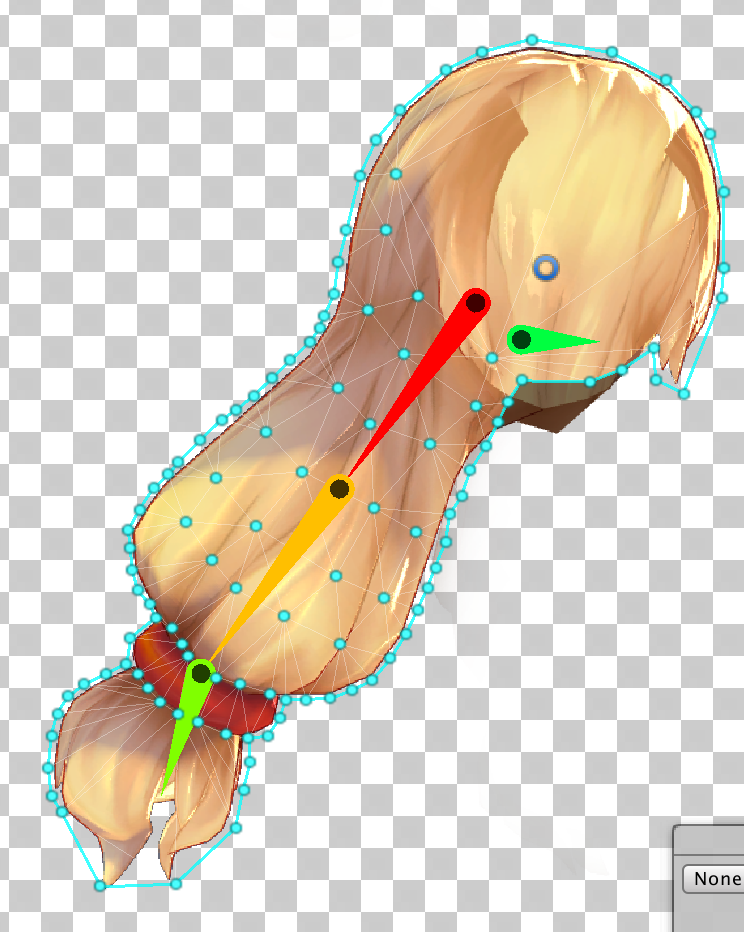
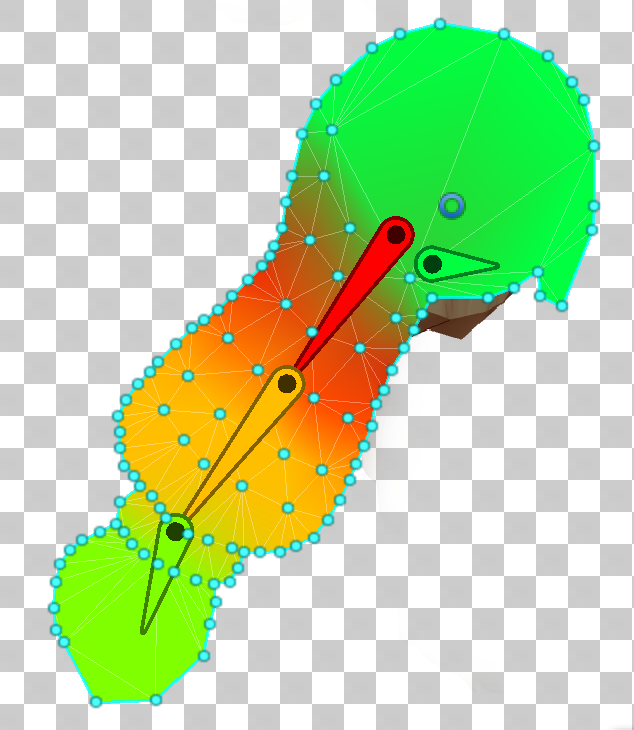
次にUnityちゃんの腕の裾部分を見て見ましょう。
腕の関節部分、つまり曲げる部分に関しては、それに合わせるために変形を行う必要があるので密度が高くなっています。裾の末端部分も腕を動かした時に揺らめかせる効果を出すため、ある程度の頂点数が割り当てられています。
更に薄い布であれば、アニメーション内でも常に変形すると考えられるので、密度がかなり高くなります。今回であればUnityちゃんの頭についているアンテナ的なリボン部分が該当しますね。
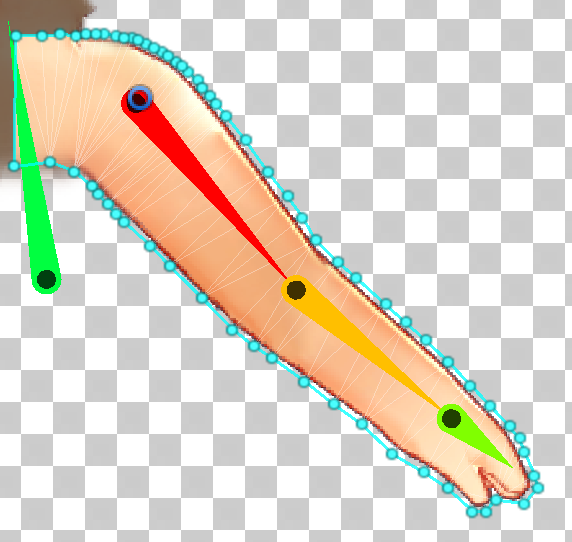
足や腕
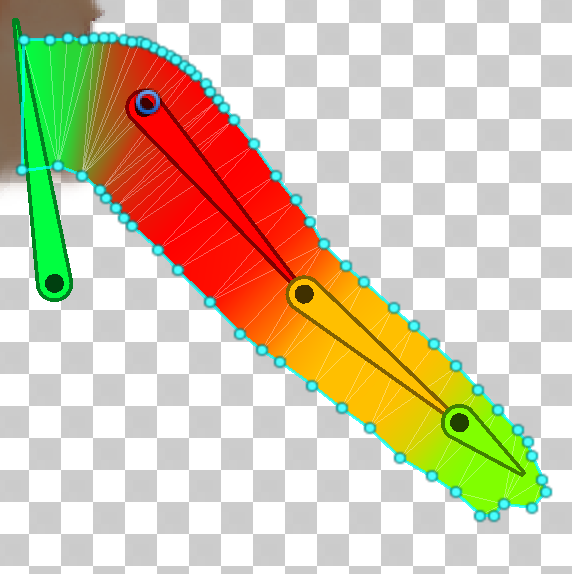
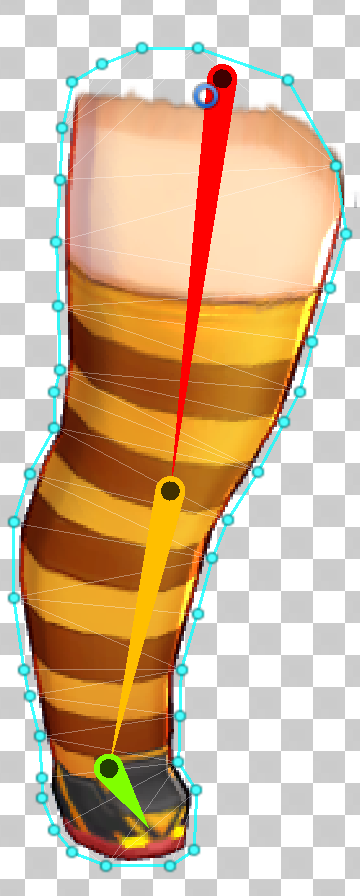
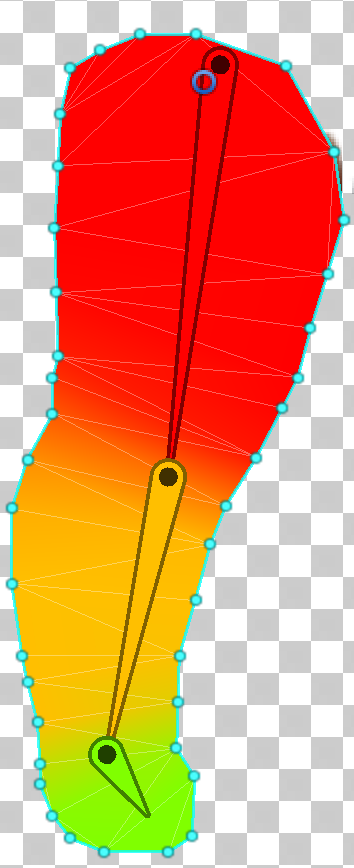
腕は内部の頂点数よりも外部、つまり輪郭部分に頂点数の密度を高くしており、特に肩部分に集中して分割されています。腕をまっすぐ伸ばしたり内側に曲げたりする時には、肩が一番変形が必要になるからかと思われます。
足に関しては、腕と同じ様に輪郭部分に頂点数の密度が高く設定されていますが、腕ほど頂点数は多くありません。腕の肩以外の部分も、足と同じくらいの頂点数で十分なのかもしれないです。
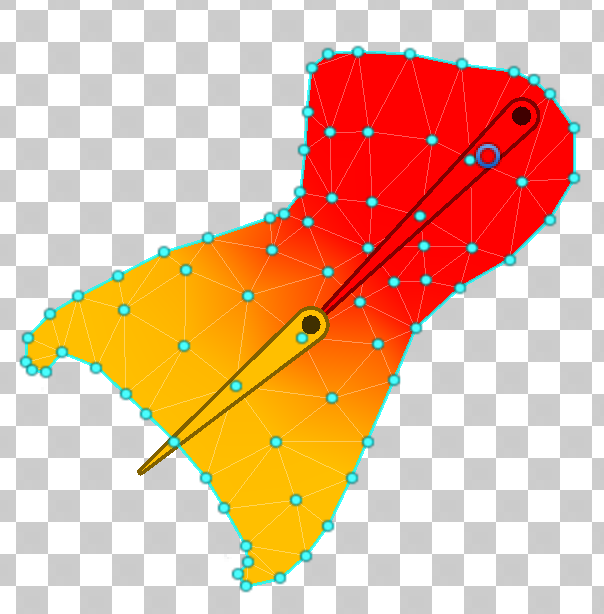
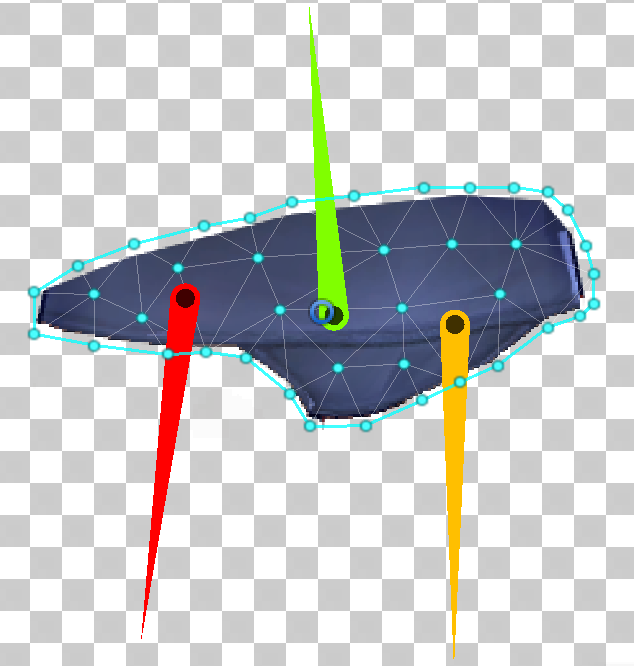
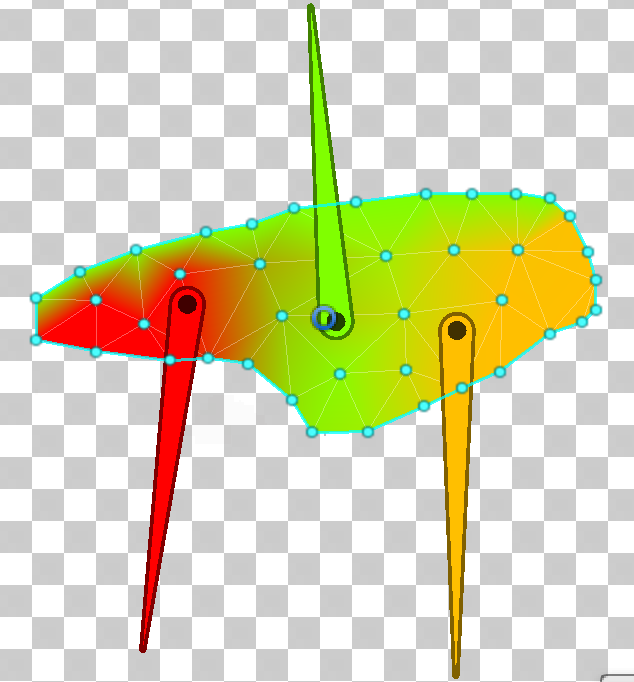
骨盤
こちらはちょうど腰の部分となります。赤いボーンが右足のROOTで、オレンジボーンが左足のROOTとなっており、それぞれ影響範囲が設定されています。緑のボーンが背骨の末端を示している感じですね。
最後に
これで以上となりますが、Anima2D自体は無料で配布されているアセットで、更にその中には今回紹介したUnityちゃんの他に恐竜やロボットのサンプルが含まれているので、興味ある方は是非一度お試しください。