Anima2D入門
この記事は全2回に渡ります。
第2回の記事はこちらから↓
Anima2D入門〜実践(アニメーション作成)編〜
はじめに
この記事を執筆するに当たっての作業環境は以下の通りです。
- Unity (version 2017.1.0b9[最新のβ版])
- Visual Studio Code (Version 1.13.0)
また、参考資料からそのまま抜粋を行なった文章に関しては、できるだけ引用&リンク状態にしています。
ご了承ください。
Anima2D入門
Anima2Dでは以下のことができるようです。
- Unity3Dの標準機能と同じ感覚で2Dキャラを動かすことができます。
- UnityEditor上で2Dアニメーションのセットアップができます。
- Bone設定
- Sprite頂点編集
- Weight値設定
- スキニング:関節を曲げた時に周辺の肉を生物のように柔らかく動かすことができます
- インバースキネマティクス(Limb,CCD):手足の先部分を動かすことでアニメーションを制御することができます
このようにMaya等のツールを介さずにUnityEditor上だけでアニメーションの編集を完結できます。
ただしSpineのようにFFDには現在対応しておりません。また、Sprite Atlasに関しても対応はしていないようです…。
Anima2Dの特徴
- Unity5.5からAssetStoreで無料提供しています。
- (一部Editor上の操作を使いやすくするための部分でネイティブコードが使われているけど)殆どの部分がC#で実装されていて、ソースコードは公開されています。
- 今後、同等の機能がUnityの標準機能として統合されていく予定(2018年?)
どんなシチュエーションで使用するか
- 無料で2Dのスキニングアニメーションを使いたい
- Unity3D標準のAnimation, Mecanim, Skinningを2Dにも使いたい
- 編集をなるべくUnityEditorだけで完結したい
- C#部分を改造してプロジェクト用にカスタマイズ・グレードアップして使いたい
- Unityに今後追加される2Dアニメーション機能をいち早く試したい
導入方法
これは至って簡単で、AssetStoreからAnima2Dで検索し、DLとインポートを行えばOKです。Exampleは入れなくても問題ありません。ただし、インポートした内容はAssets直下に置いて下さい。別のフォルダへ移動するほど、後ほどAnima2Dの機能を使用した場合に、指定パスの不一致による「NullReferenceException」が出力されてしまいます。

Sprite Mesh?
これはUnityとは関係なく、Anima2D独自のコンポーネントです。スキニングに対応した、拡張版Spriteで、輪郭のポリゴンだけではなく、肉部分のポリゴンも編集が可能です。
作業の流れ
- spriteシートを作ってインポートする(通常)
- SpriteMeshを作る(Anima2D)
- Boneを作る(Anima2D)
- Weight値を設定する(Anima2D)
- インバースキネマティクスの設定(Anima2D)
- Animator, Mecanimを編集する(通常)
spriteシートを作ってインポートする
今回は、キャラメイクファクトリーさんという、無料でアバターが作れるサービスを利用しました。以下の黒髪ツインテJKをバラバラに解体して編集を行い、Unityにインポートします。


この画像を使用する前に、事前に画像の設定を行なっておきます。
| 項目 | 設定 | 説明 |
|---|---|---|
| Texture Type | 2D and UI | このテクスチャを2Dゲーム用のスプライトとして設定します。 |
| Sprite Mode | Single(or Multiple) | 複数の画像で構成されているかどうかを表します。もしも複数の部品を一枚の画像にまとめている場合は、Multipleに設定をしてSliceを行なって下さい。(詳しくはUnity2017 Sprite Editorの使い方)それ以外はSingleで設定して下さい。 |
| Filter Mode | Point | 【Unity】スプライト端の謎の線/ゴミ/ちらつきの修正方法を参照。 |
| format | こちらを参照して任意に設定。Texture compression formats for platform-specific overrides | DefaultタブのNone,Low Quality...を変更すると、プラットフォーム別のタブ内の圧縮形式も、設定したクオリティーとなるように同時変更されます。 |

ここまで終わったら、Inspector上にある「Sprite Editor」ボタンを押下します。以下のようなウィンドウが表示されたら、手動もしくは自動スライスで画像の分割を行います。必要があれば頂点の編集なども行います。
詳しくは以下の記事を書きましたので参照してください。
編集後、アトラスを右クリックしてSpriteMeshを作成します( Create→Anima2D→SpriteMesh)。ここで、部品単体のアトラスである場合はそのままSpriteMeshが作成され、複数部品のまとまったアトラスであっても分割さえしてあれば、それに沿う形でSpriteMeshが個別に作成されます。

後からわかりやすいように専用のフォルダを作っておくと良いかもです。
SpriteMeshを作る
SpriteMeshができあがったら、各々の輪郭の頂点を調整してみましょう。任意のSpriteMeshを選択して、Inspectorに表示されている「Edit Sprite Mesh」ボタンを押下して下さい。すると、以下のようなウィンドウが表示されたはずです。ここで、簡単に機能を紹介します。

| 色 | 説明 |
|---|---|
| 赤(bornアイコン) | この後に作成するボーンの表示/非表示を切り替えます。 |
| 青(Slice) | スライスツール(後述)の表示/非表示を切り替えます。 |
| 緑(Hole) | メッシュに表示されない状態にする穴を作成することができます。 |
| オレンジ(Bind/Unbind) | メッシュの内側に組み込まれたボーンを、Bindを押下することでメッシュと適合させ、自動的にボーンの重量の計算を行います。unbindで適合を解除します。 |
| 水色(Revert/Apply) | 変更を破棄する/適応する。 |
| 紫(Inspector) | 選択されている要素に応じて様々な情報を出力します。(後述) |
ここで手動で頂点の調整を行っても良いのですが、面倒なのでSliceを使用しましょう。Sliceボタンを押下してください。すると、Slice Toolというウィンドウが表示されたと思います。こちらに関しても簡単に機能紹介を行います。

| 項目 | 説明 |
|---|---|
| Outline detail | 値が大きいほど、メッシュの輪郭部分により多くの頂点を生成します。 |
| Alpha cutout | アルファ部分のピクセルをどれだけカットするか設定できます。 |
| Tessellation | 値が大きいほど、メッシュの内側(肉)部分により多くの頂点を生成し、どれぐらい細かく分割するか指定します。最初は0.1とか0.2で、そこから様子を見ていく。 |
| Detect holes | 穴を開けた部分が検出するかどうかです。 |
値を調整してApplyを押下すると、自動分割が行われます。問題があるようなら手作業で修正を行いましょう。問題がなくなったら、SpriteMesh Editor自体のApplyを押下して、編集を適用します。

Inspector
何も選択していない状態

| 項目 | 説明 |
|---|---|
| Sprite | スプライト名 |
| Pivot | 中心 |
boneを選択

| 項目 | 説明 |
|---|---|
| Name | ポーズ名。 |
| Z-Order | 自身の他の要素と比べて前後どの位置に表示するかのレイヤーを設定します。 |
| Color | 表示色の設定。 |
Bind後に表示される頂点ごとの影響値アイコンを選択

頂点が持つウェイトをスライダとして表示し、手動でウェイトの設定を行うことができます。最大4つのboneから影響を受ける設定を行えます。
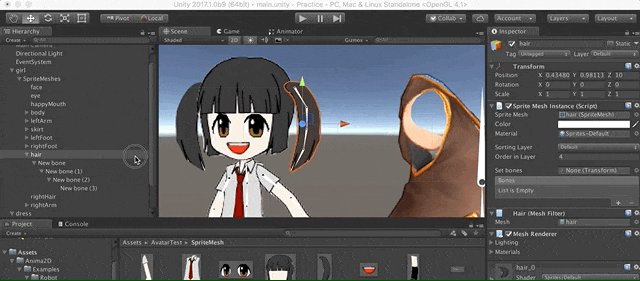
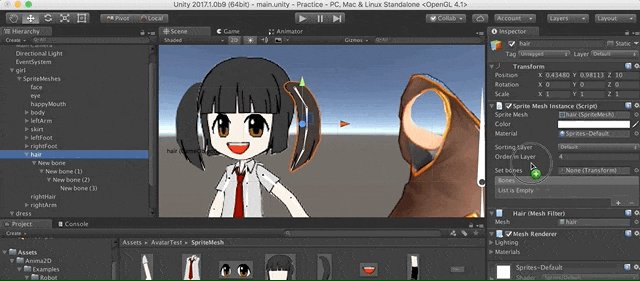
Boneを作る
SpriteMeshを編集後、これらをSceneにD&Dして配置して行きます。できればGameタブで確認できるサイズで表示させておくと良いです。表示の優先順位は、「Order n Layer」の数値を変更することで調整できます。
ここまで出来たら、実際にBoneを作って行きましょう。作り方は、HierarchyのCreate > 2D Object > Boneをクリックか、Alt + Shift + Bで追加が行われます。
Lengthや回転を調整しながらBoneを入れて行きます…。

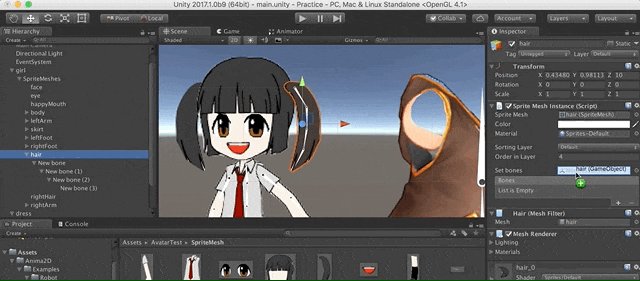
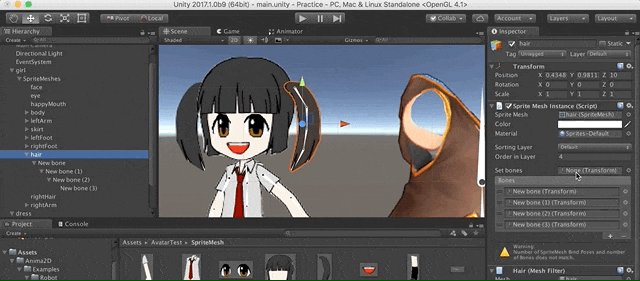
ここまで出来たら、SpriteMeshのInspectorを開き、「Set bones」に作ったボーンをセットします。
また、ボーンチェーンを作るためには、boneのインスペクターにある「Child」という項目に子boneを追加する必要があります(一般的に尖っている方にくっついているbone)。
Weight値を設定する
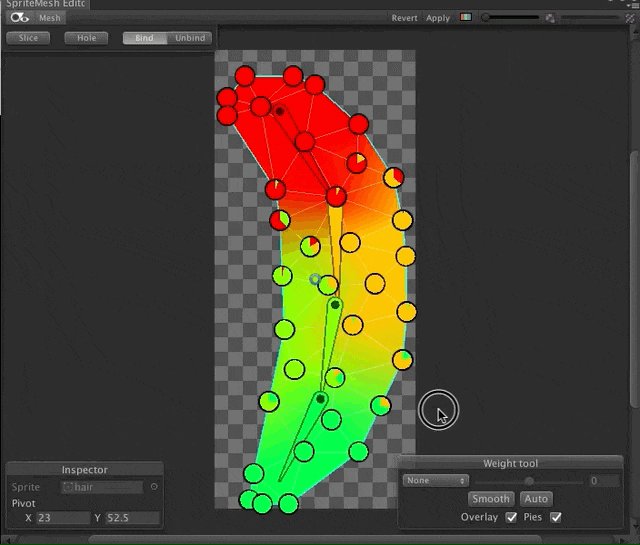
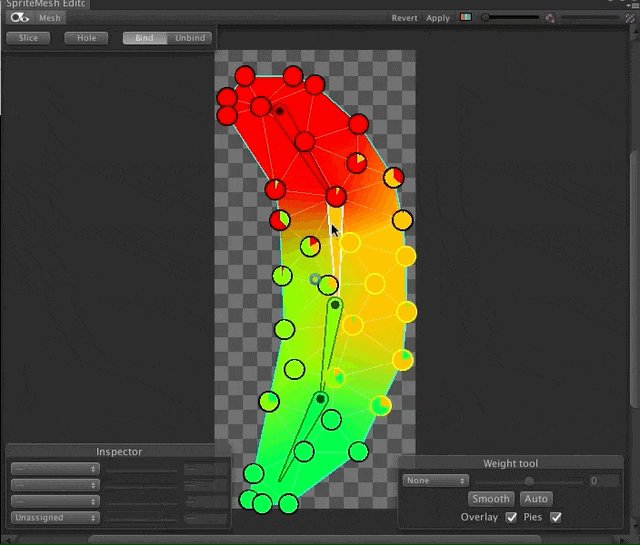
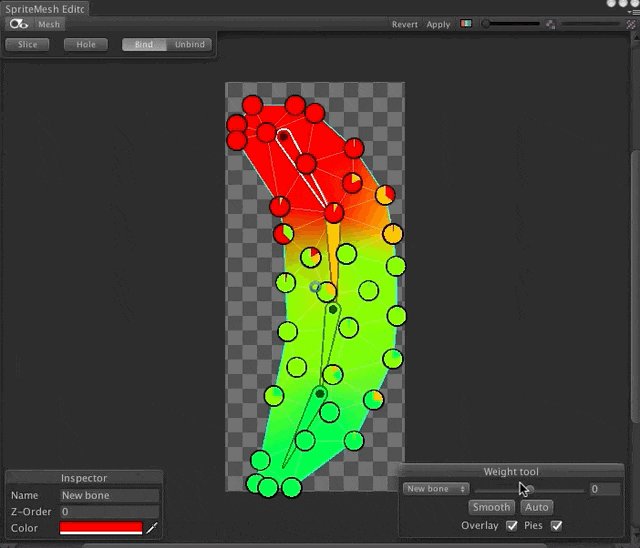
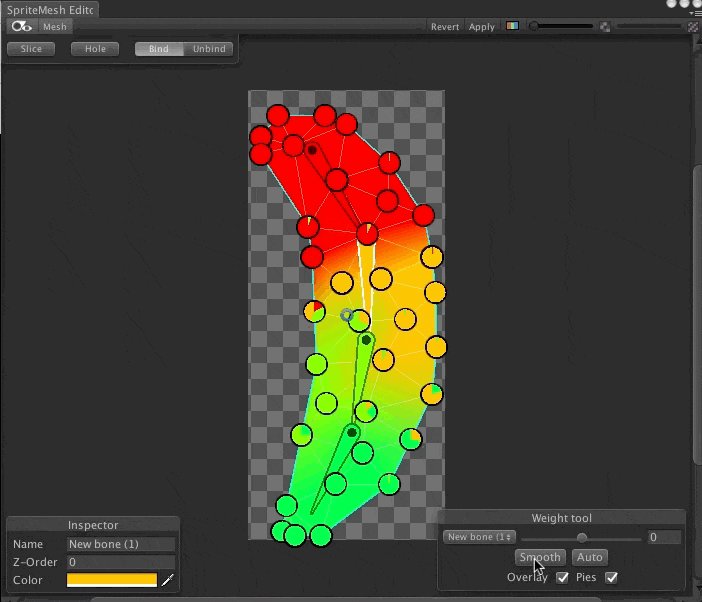
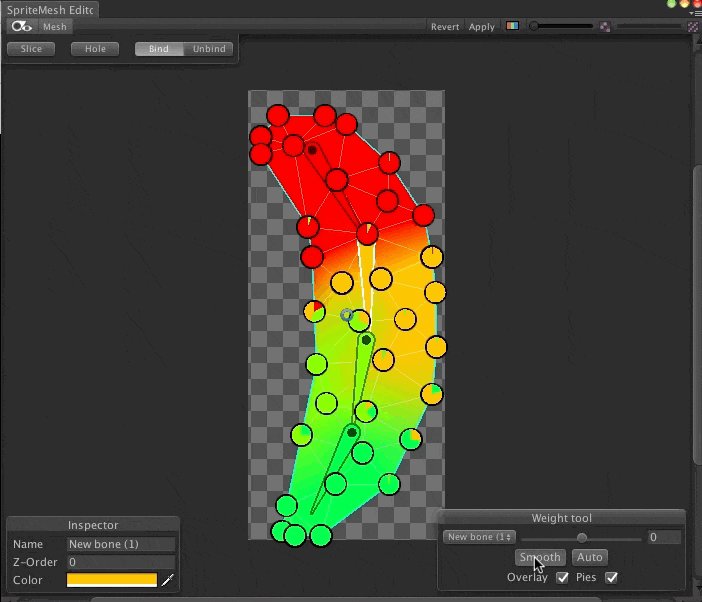
セットしたら再度、Hierarchy上にある対象のSpriteMesh Objectを選択しながら、SpriteMesh Editorを開き、Bindを押下します。すると、ウェイトが自動的に計算されて、それぞれのボーンの影響範囲が色合いで表示されます。

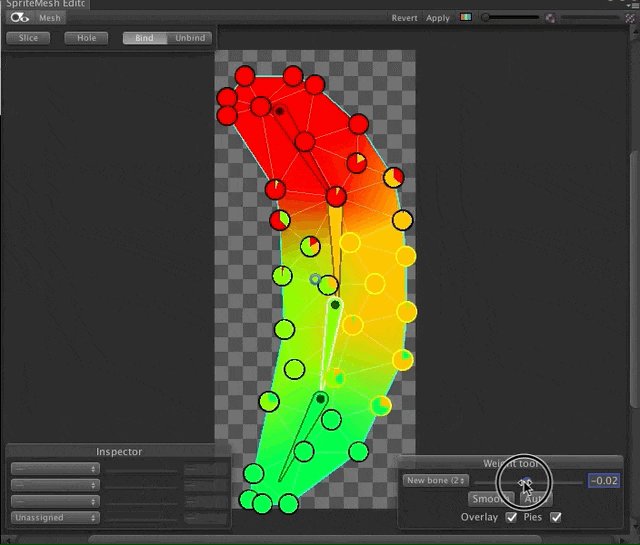
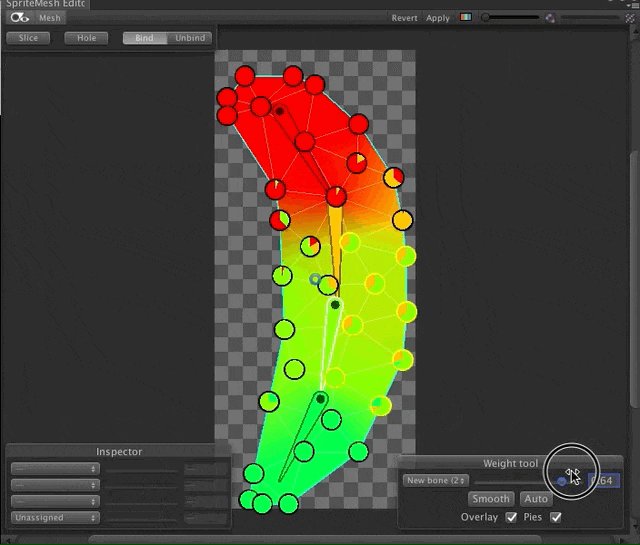
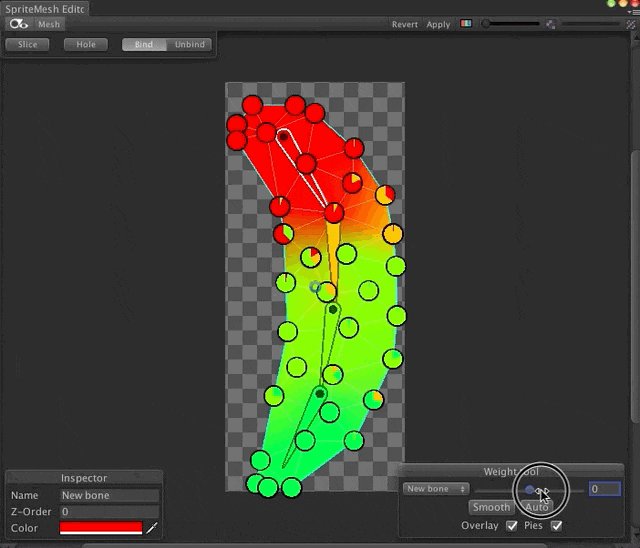
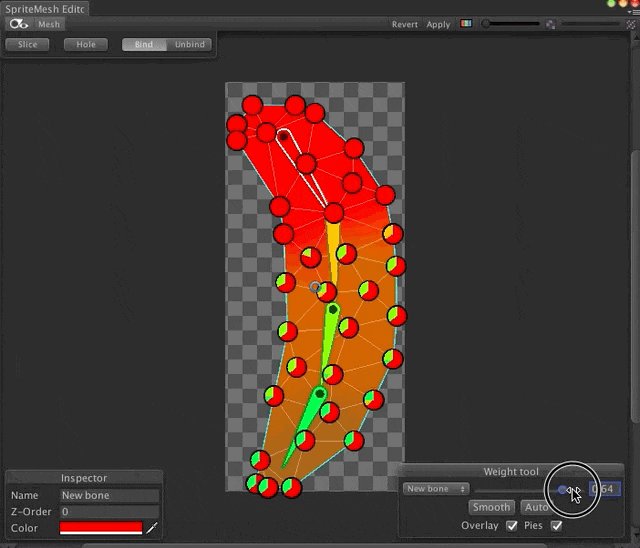
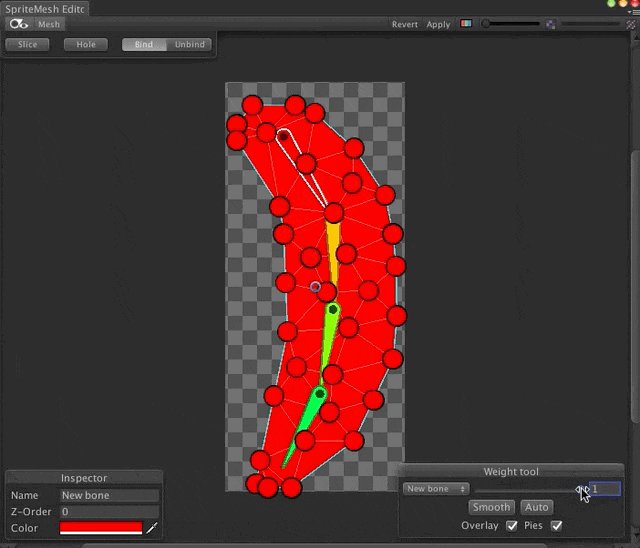
この状態であれば、それぞれのボーンの影響値を加減算して編集することができます。また、Weight toolに表示されている「Smooth」または「Auto」で影響値を自動的に設定してくれます。個人的にはAutoを行った後、Smoothをしつつ手動で直すのが楽で良いと思います。
ここで簡単に、Weight toolについて説明をしておきます。
スライダー
設定した値の分だけ選択したboneの影響範囲を加減します。
Smooth
隣接する頂点のグループのウェイトの平均化を行います。
Auto
自動的にウェイトがつけられます。手動で行っている時にぐちゃぐちゃになってしまったら再設定しなおしても良いかもしれません。
Overlay
頂点ごとのboneの影響を表すカラーメッシュの表示を切り替えます。。
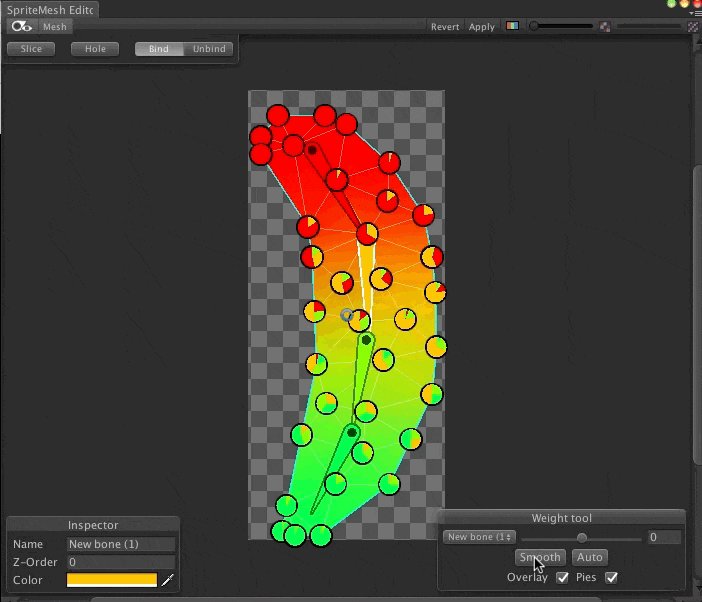
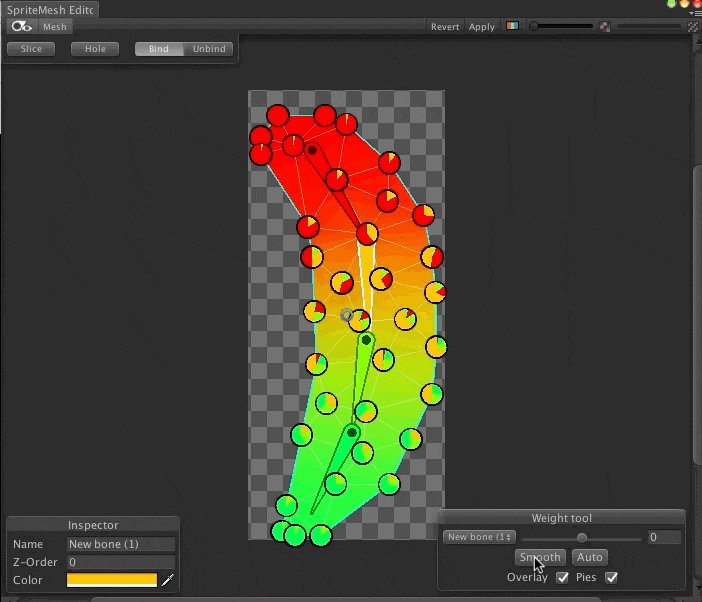
Pies
各頂点がどのboneからどれくらい影響を受けるのかを表す円グラフの表示を切り替えます。
インバースキネマティクス(IK)の設定
次に簡単に動きを制御できるIKの設定を行います。ちなみにこれを設定してうまく動かない場合は、もしかしたらboneのChildがうまく設定できてないのかもしれません。
Limb
手足(2関節)のbone制御の補助機能です。boneの角度を指定する代わりに、先端の位置を指定してアニメーションをつけることができます。途中の骨の回転でアニメーションをつけてるわけじゃなく、あくまでもLimbの位置でキーフレームを打つことになります。
例えば、膝から足首までのboneをセットすると以下のように、太ももから膝まで、膝から足首までのboneがLimbの影響を受けて自然に曲がるようになります(足首のboneにもLimbをセットして角度を調整しています)。

| 項目 | 説明 |
|---|---|
| Record | アニメーションモードの間ボーンキーフレームを記録します。 |
| Target | 手足の先、又は手首足首部分をここにセットします。 |
| Weight | IKがどれだけポーズに影響を与えるかを設定します。 |
| Restore Default Pose | 計算を行う前のデフォルトのポーズを設定します。 |
| Orient Child | Targetに設定されている子boneを現在の回転状態のまま追従を行うようにするか設定できます。 |
| Flip | 関節を反転させるかどうか設定できます。 |
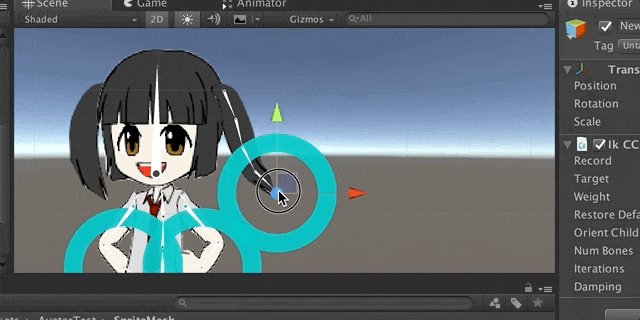
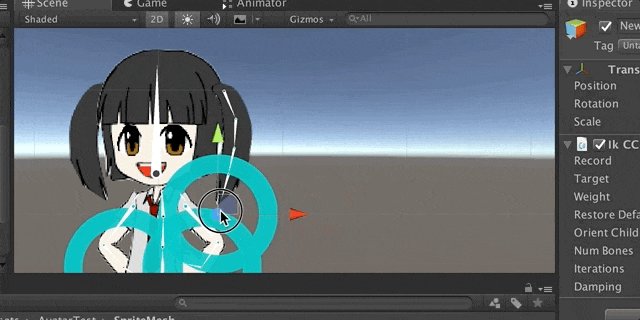
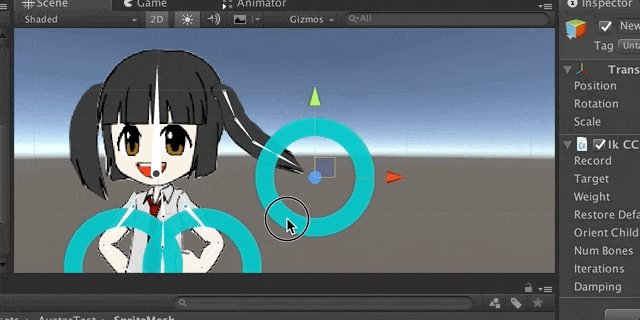
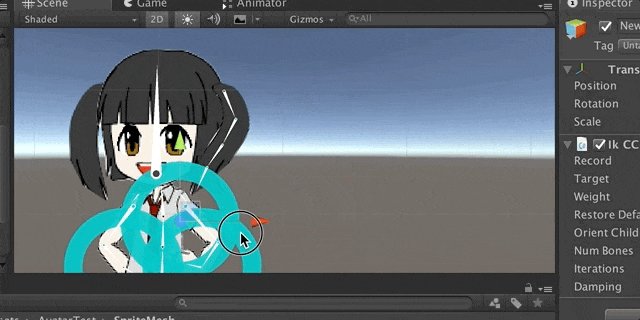
CCD2D
蛇のような細長い体を持つものや、尻尾など長い多関節のbone制御の補助機能です。こちらもLimbと同じように、boneの角度を指定する代わりに、先端の位置を指定してアニメーションをつけることができます。
今回はこれを髪の毛に適用してみたいと思います。

| 項目 | 説明 |
|---|---|
| Record | アニメーションモードの間ボーンキーフレームを記録します。 |
| Target | 尻尾の先などの部分をここにセットします。 |
| Weight | IKがどれだけポーズに影響を与えるかを設定します。 |
| Restore Default Pose | 計算を行う前のデフォルトのポーズを設定します。 |
| Orient Child | Targetに設定されている子boneを現在の回転状態のまま追従を行うようにするか設定できます。 |
| Num bones | IKの影響を受けるboneの数です。 |
| Iterations | ソルバの反復回数を設定できます。 |
| Damping | ソルバのステップ速度を制御します。値が小さいと大きく曲がり、大きいと小さく曲がるようになります。 |
Animator, Mecanimを編集する
ここからはUnity標準のAnimatorやMecanimを使用してアニメーション作成を行っていきます。ここでもAnima2Dの機能である、オニオンスキンや、ここからまた長くなるので次回の記事にて解説を行います。
更新したらここにリンクを貼ります。
使用上の注意点
- 同時表示ボーン数が1000個などのように膨大だと処理負荷が問題になることがあります(1ボーン毎に1GameObjectが割り当てられる方式)。
- UnityEngineに統合、再構築中なためAnima2Dへの新機能追加は保留中。おそらくFFDも当分先になりそうです。
- ポリゴンコライダーに関してはメッシュ変形に対応していないため、ある程度変形を想定した大きさにしておく必要があります。