📌プロジェクトK
みなさん、こんにちは、45O(シンゴオー)です。
私は小売業に勤め、最近デジタルについて勉強している者です。
今回はデジタルツールを活用して、私の部署のアシスタントKさんの業務を一部自動化にチャレンジしました。
Kさんの業務の効率改善、題して「プロジェクトK」です。
そうそう、Kさんは私の隣に座っています。
いつもサポートしてくれるKさんに恩返しをするぞ!
作成したものはこれ!
ソースコードはこちら
Click!!(ソースコードが開きます!)
Open!!# レコーダーを使用した自動生成アクションの開始
WebAutomation.LaunchEdge.LaunchEdge Url: $'''https://www.aeon.com/store/''' WindowState: WebAutomation.BrowserWindowState.Normal ClearCache: False ClearCookies: False WaitForPageToLoadTimeout: 60 Timeout: 60 BrowserInstance=> Browser
# Microsoft Edgeブラウザを指定されたURL(イオンの店舗一覧ページ)で起動し、通常サイズのウィンドウを開く。キャッシュやクッキーはクリアせず、ページが読み込まれるのを最大60秒待機。
WebAutomation.Click.Click BrowserInstance: Browser Control: appmask['Web Page \'https://www.aeon.com/store/\'']['Anchor \'千葉県\''] ClickType: WebAutomation.ClickType.LeftClick MouseClick: True
# 「千葉県」のリンクをクリック。左クリックアクションを実行。
WebAutomation.Click.Click BrowserInstance: Browser Control: appmask['Web Page \'https://www.aeon.com/store/千葉県/\'']['Anchor \'詳細はこちら\''] ClickType: WebAutomation.ClickType.LeftClick MouseClick: True
# 「詳細はこちら」というリンクをクリック。左クリックアクションを実行。
WebAutomation.GoToWebPage.GoToWebPage BrowserInstance: Browser Url: 'https://www.aeon.com/store/list/総合スーパー/イオン・イオンスタイル/関東地方/千葉県/イオンスタイル幕張新都心/'
# 指定されたURLにブラウザを移動。「イオンスタイル幕張新都心」のページに遷移する。
WebAutomation.Click.Click BrowserInstance: Browser Control: appmask['Web Page \'https://www.aeon.com/store/イオンスタイル幕張新都心/\'']['Anchor \'https://www.aeon.com/store/イオン/イオンスタイル幕張新都心/\''] ClickType: WebAutomation.ClickType.LeftClick MouseClick: True
# 「イオンスタイル幕張新都心」のリンクをクリック。左クリックアクションを実行。
WebAutomation.LaunchEdge.AttachToEdgeByUrl TabUrl: 'https://www.aeon.com/store/イオンスタイル幕張新都心/' AttachTimeout: 10 BrowserInstance=> Browser_2
# 新しいタブで指定されたURL(イオンスタイル幕張新都心)に接続し、そのタブを操作対象としてアタッチ。
WebAutomation.GetDetailsOfElement BrowserInstance: Browser_2 Control: appmask['Web Page \'イオンスタイル幕張新都心\' 2']['Image'] AttributeName: 'src' AttributeValue=> src
# ページ内の画像要素の「src」属性(画像のURL)を取得。
# レコーダーを使用した自動生成アクションの終了
DateTime.GetCurrentDateTime.Local DateTimeFormat: DateTime.DateTimeFormat.DateAndTime CurrentDateTime=> CurrentDateTime
# 現在の日時を取得。
Text.ConvertDateTimeToText.FromCustomDateTime DateTime: CurrentDateTime CustomFormat: $'''yyyy-MM-dd''' Result=> FormattedDateTime
# 取得した日時を「yyyy-MM-dd」形式のテキストに変換。
Web.DownloadFromWeb.DownloadToFile Url: src FilePath: $'''C:\\Users\\Desktop\\チラシ画像\\%FormattedDateTime%イオン幕張新都心.jpg''' ConnectionTimeout: 30 FollowRedirection: True ClearCookies: False UserAgent: $'''Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.21) Gecko/20100312 Firefox/3.6''' Encoding: Web.Encoding.AutoDetect AcceptUntrustedCertificates: False DownloadedFile=> DownloadedFile
# 取得した画像のURLから画像ファイルをダウンロードし、指定のパスに「イオン幕張新都心.jpg」として保存。
Kさんの作業のここを自動化!
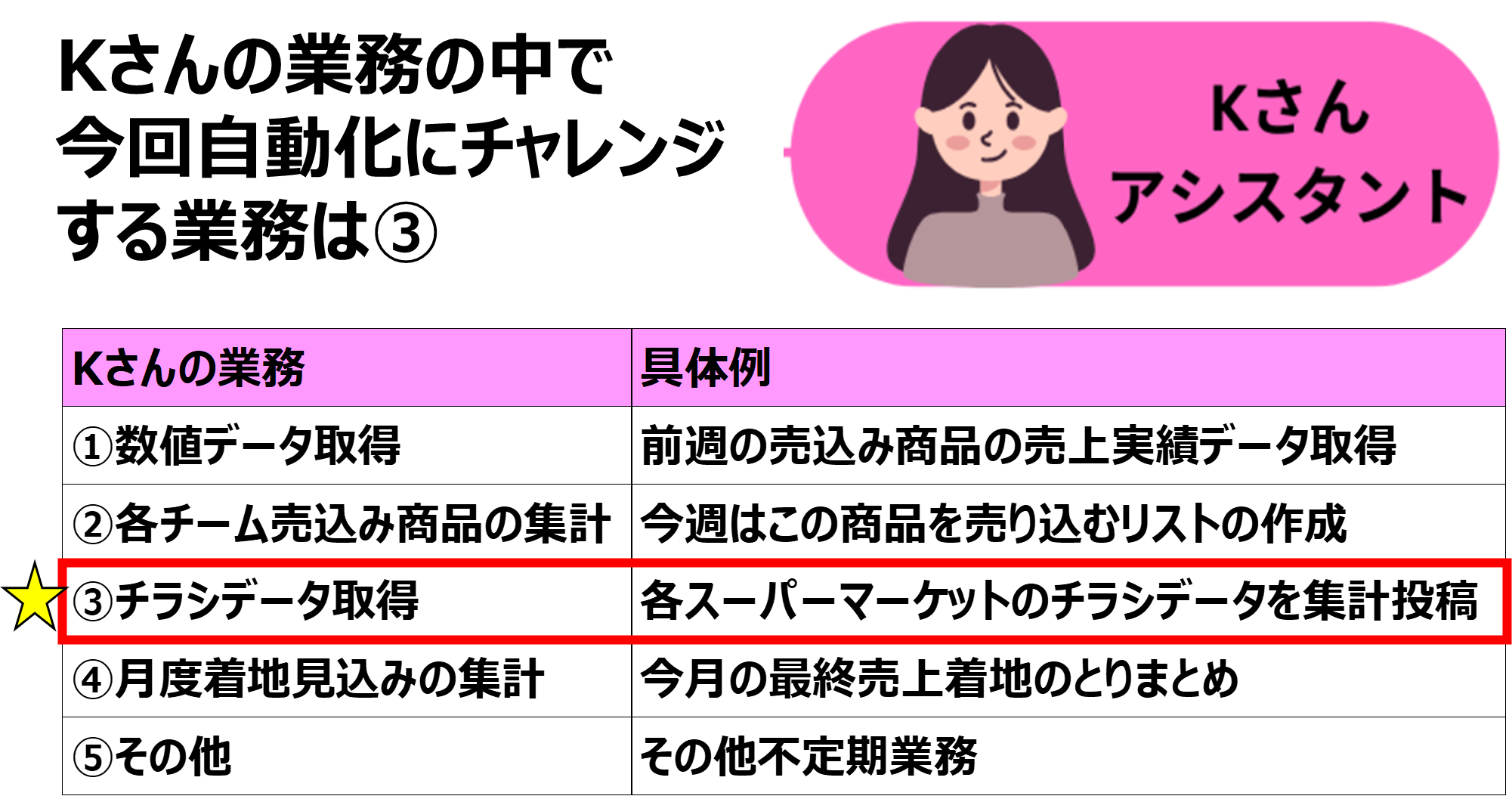
今回Kさんの業務の中で下の図の③チラシデータ取得について自動化にチャレンジします。
①~⑤の業務の中でチラシデータ取得の自動化に決めた理由は2つです。
・週3回、チラシを確認しているため負担が大きい
・私からKさんに引き継いだ業務であり、負担軽減してあげたい
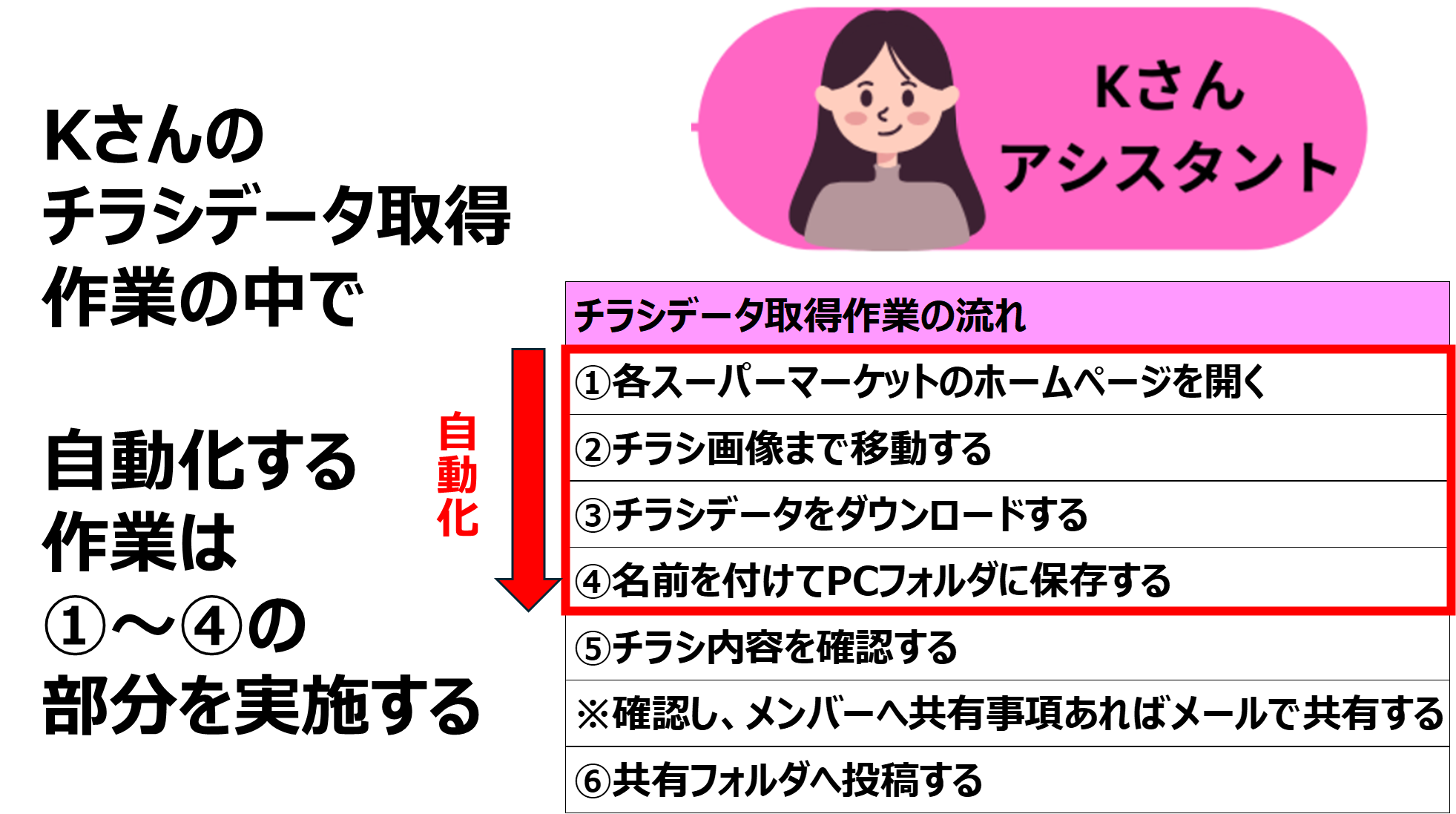
チラシデータ取得の作業の中で自動化する項目は以下の図です。
自動化が①~④までの理由はKさんから意見です。
直接共有フォルダへ投稿されるよりも、自分で確認をしているのでPCのフォルダに保存する流れがよいそうです。
Kさんはいつもチラシを確認し、こんな内容があったよって共有してくれます。従って確認作業と投稿はKさん自身で対することにしました。
改善効果の数値化
改善することでどれくらいのインパクトがあるのか数値化することで、この取り組みの重要性を説明します。
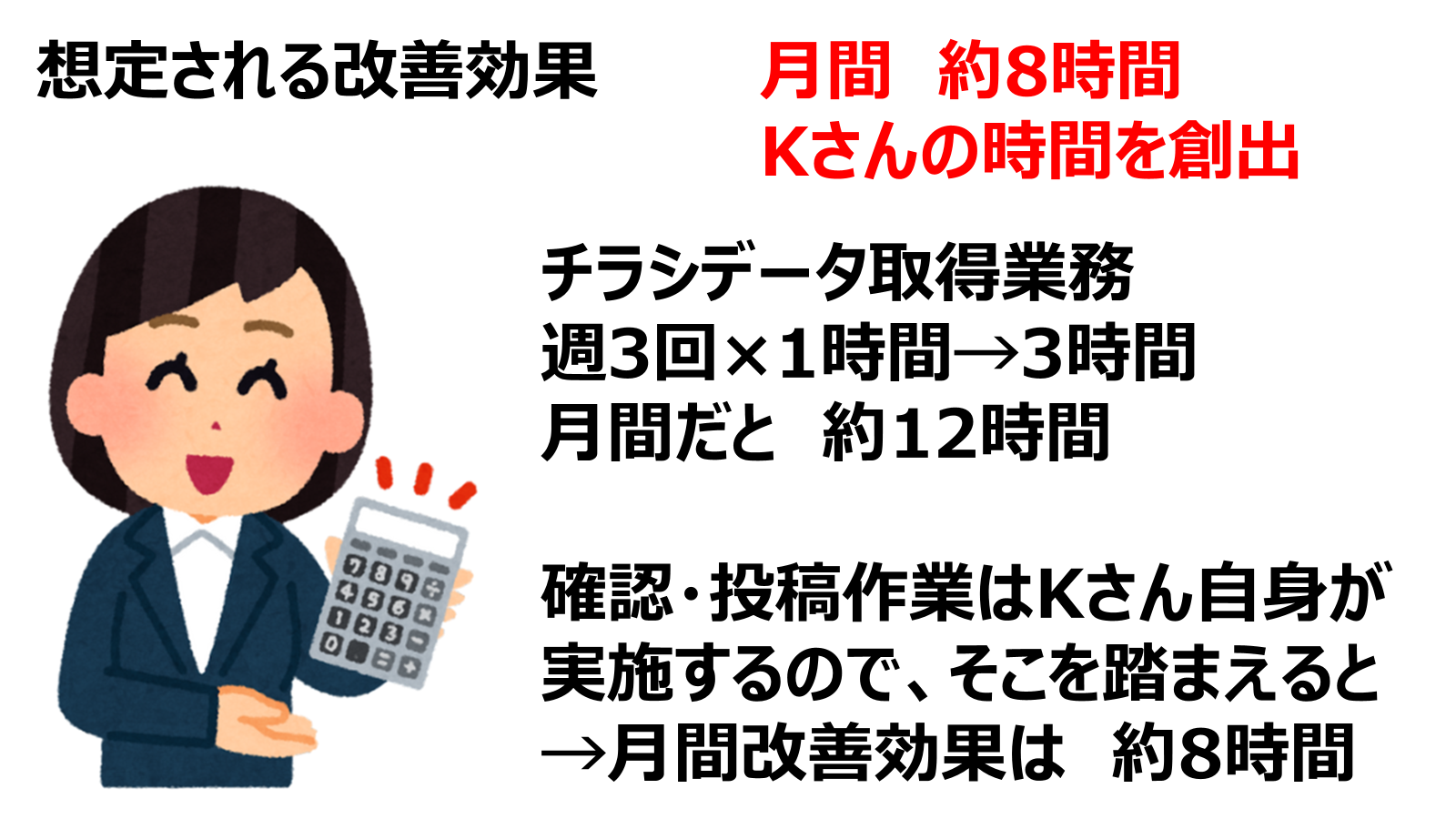
以下が想定される改善の効果です。
Kさんはチームの中で新しい業務にチャレンジしていろんなことを吸収してくれています。成長速度が速い!
この8時間の創出で、さらにできることを増やしてほしいし、私をサポートしてもらう上でも、多少の余力をもってほしいと考えています。
使用ツール
Click!!(Power Automate Desktop 機能概要はこちら)
Open!!-
自動化フローの作成
- デスクトップ上のアプリケーションやファイル、ウェブページを対象に、定型作業を自動化するフローを作成可能。
-
豊富なアクションライブラリ
- 数百種類のアクションが用意されており、クリック、入力、ファイル操作、データの抽出など幅広い操作を自動化できる。
-
条件分岐・ループ
- IF文による条件分岐やループ処理を設定し、複雑なシナリオも簡単に実現可能。
-
RPA(ロボティックプロセスオートメーション)
- 人が行う手作業をロボットが代行し、手動操作を大幅に削減。バックグラウンドでもフローを実行できる。
-
ウェブスクレイピング
- ウェブページからデータを自動で収集し、Excelやデータベースに保存する機能。
-
エラーハンドリング
- フロー中にエラーが発生した際に、エラー処理を組み込むことで、柔軟な自動化を実現。
-
クラウドとの統合
- Microsoft Power Automateクラウド版との統合により、クラウドベースの自動化フローとも連携可能。
![]() こちらのサイトも参考になります
こちらのサイトも参考になります
・無償提供の Power Automate Desktop でフローを自動化しよう!
フローの全体構造
今回は、手始めによく利用するイオンのチラシデータ取得に挑戦!
チラシ店舗は千葉県の幕張新都心店としました。
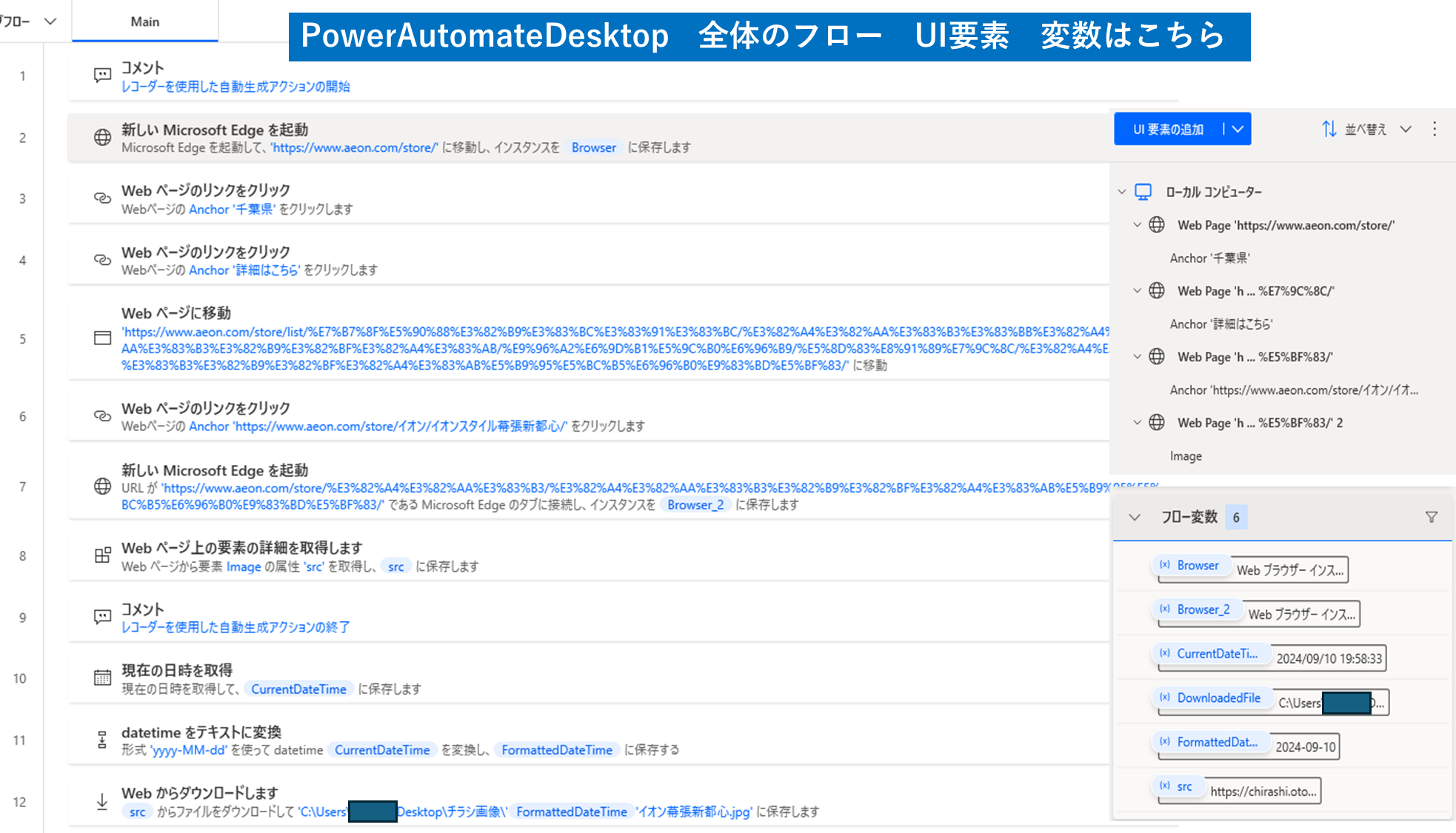
フローの全体構造は以下の図の通りです。
全部で12ステップあります。
以下がフローのポイントです。
![]() フローの実施事項は大きく5つ
フローの実施事項は大きく5つ
| 実施していること | 工程番号 | |
|---|---|---|
| 1 | レコーダーの起動と終了 | 1.9 |
| 2 | WEBページを起動、画像のサイトへ移動 | 2-7 |
| 3 | WEBページ上の画像を取得 | 8 |
| 4 | 現在の日時を取得し、テキストへ変換 | 10.11 |
| 5 | 画像をダウンロードし、日付をつけて保存 | 12 |
フローの詳細
フローの詳細を3つのポイントについて図解で説明します。
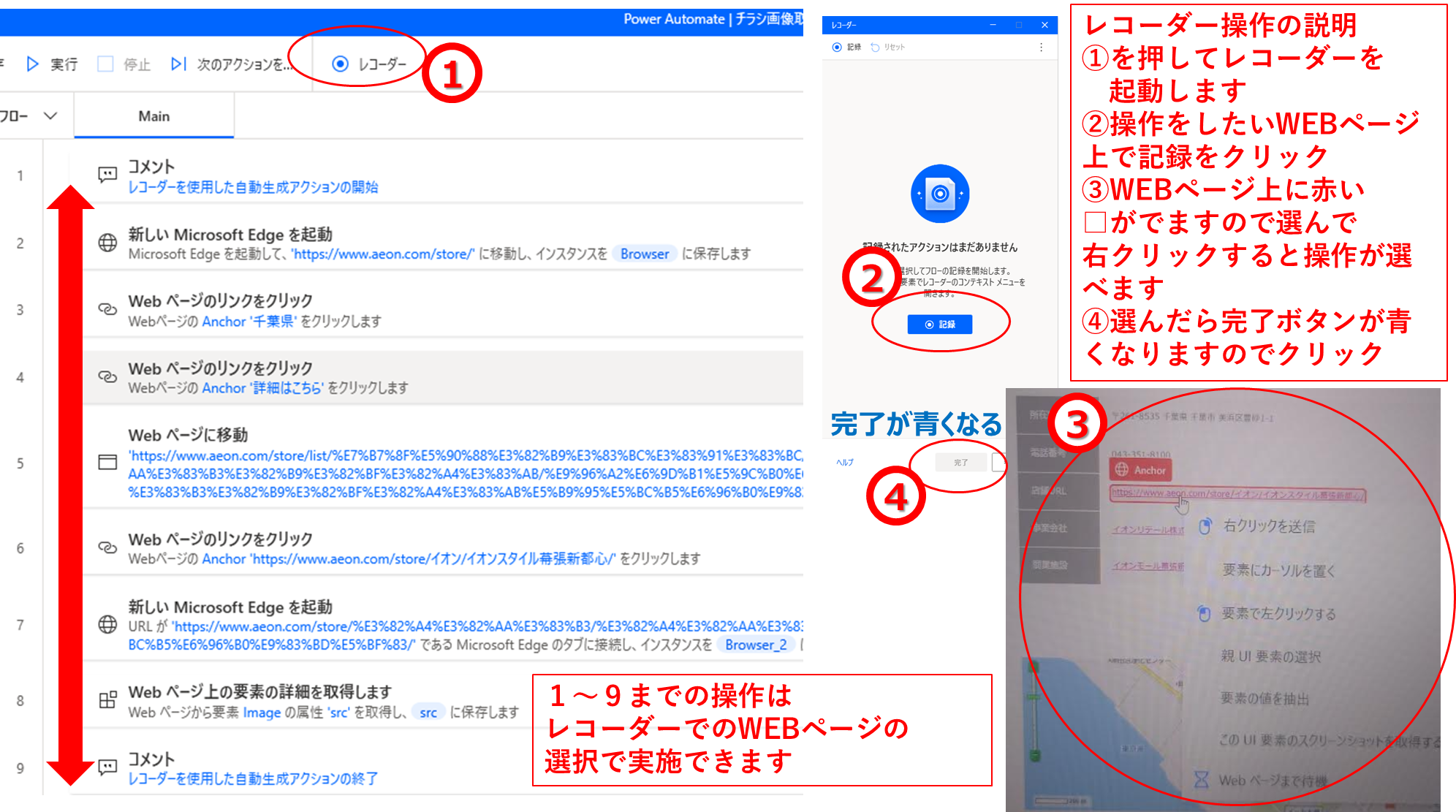
レコーダーの起動と終了まで!
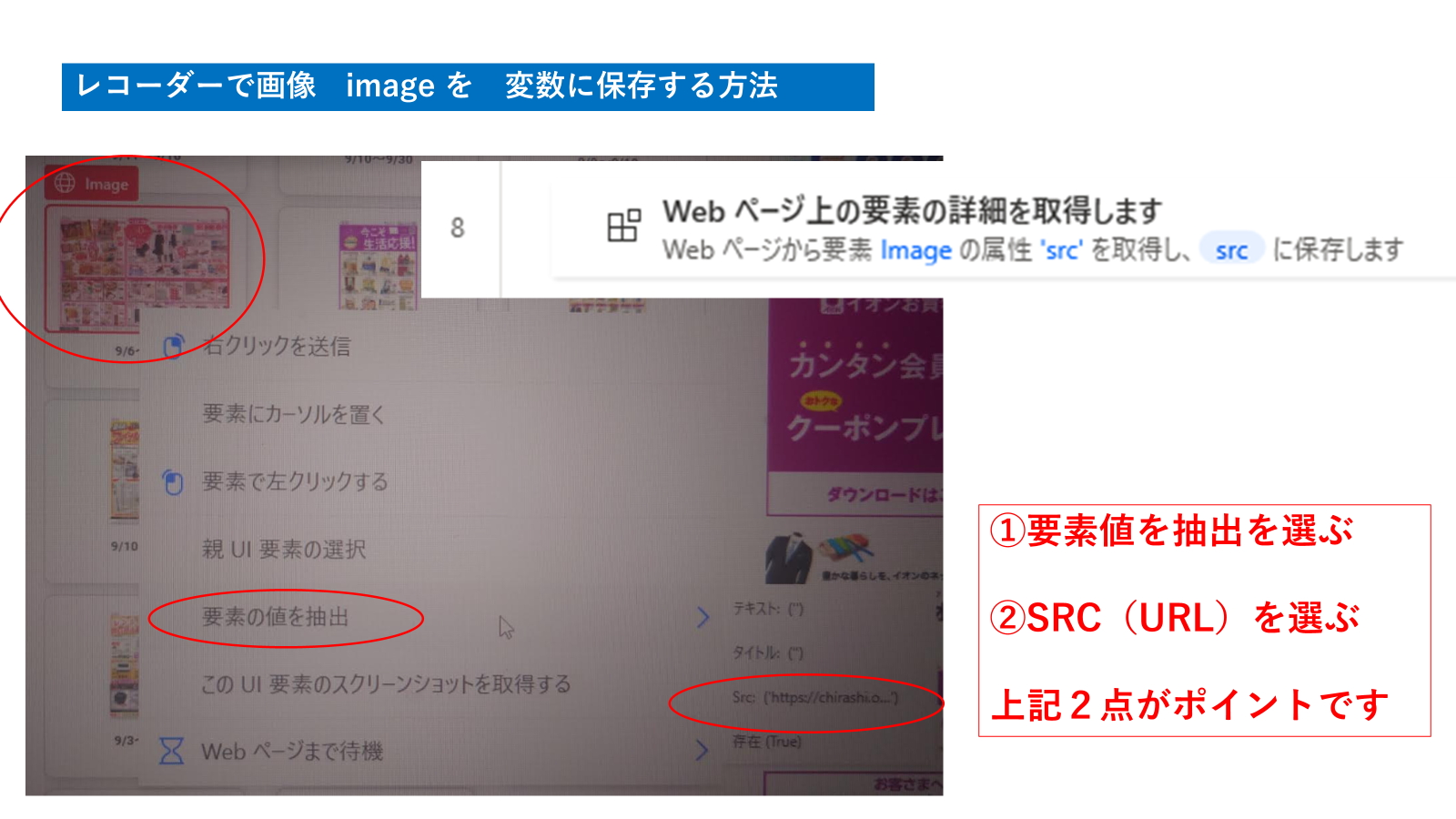
ステップ8は画像imageを変数srcに保存する操作が必要です。
以下の図の通りです。

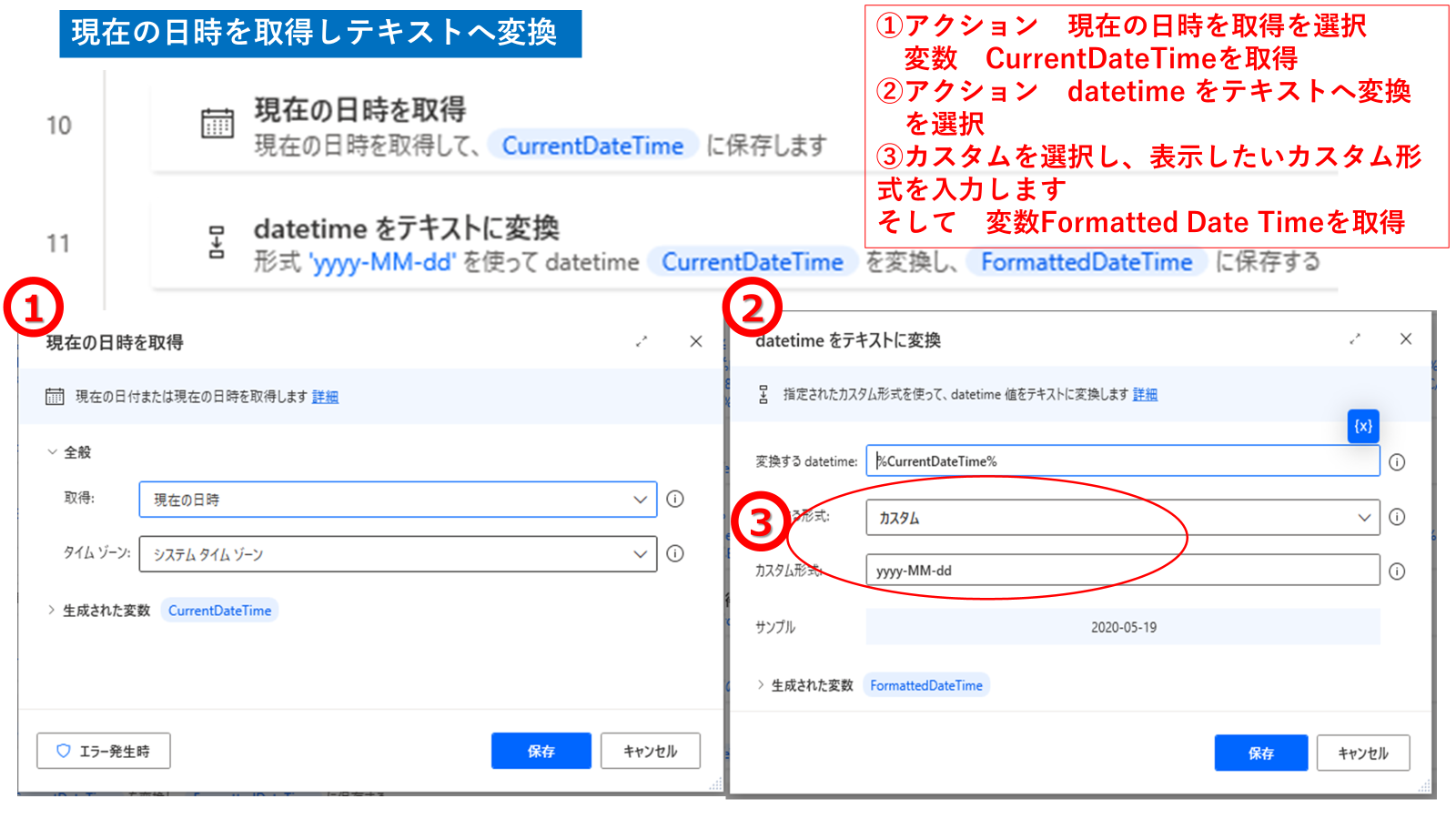
現在の日時を取得しテキストへ変換
これは最終画像を名前をつけて保存する際に、取得日付を入れたいと思い作成しました。10,11のステップです。
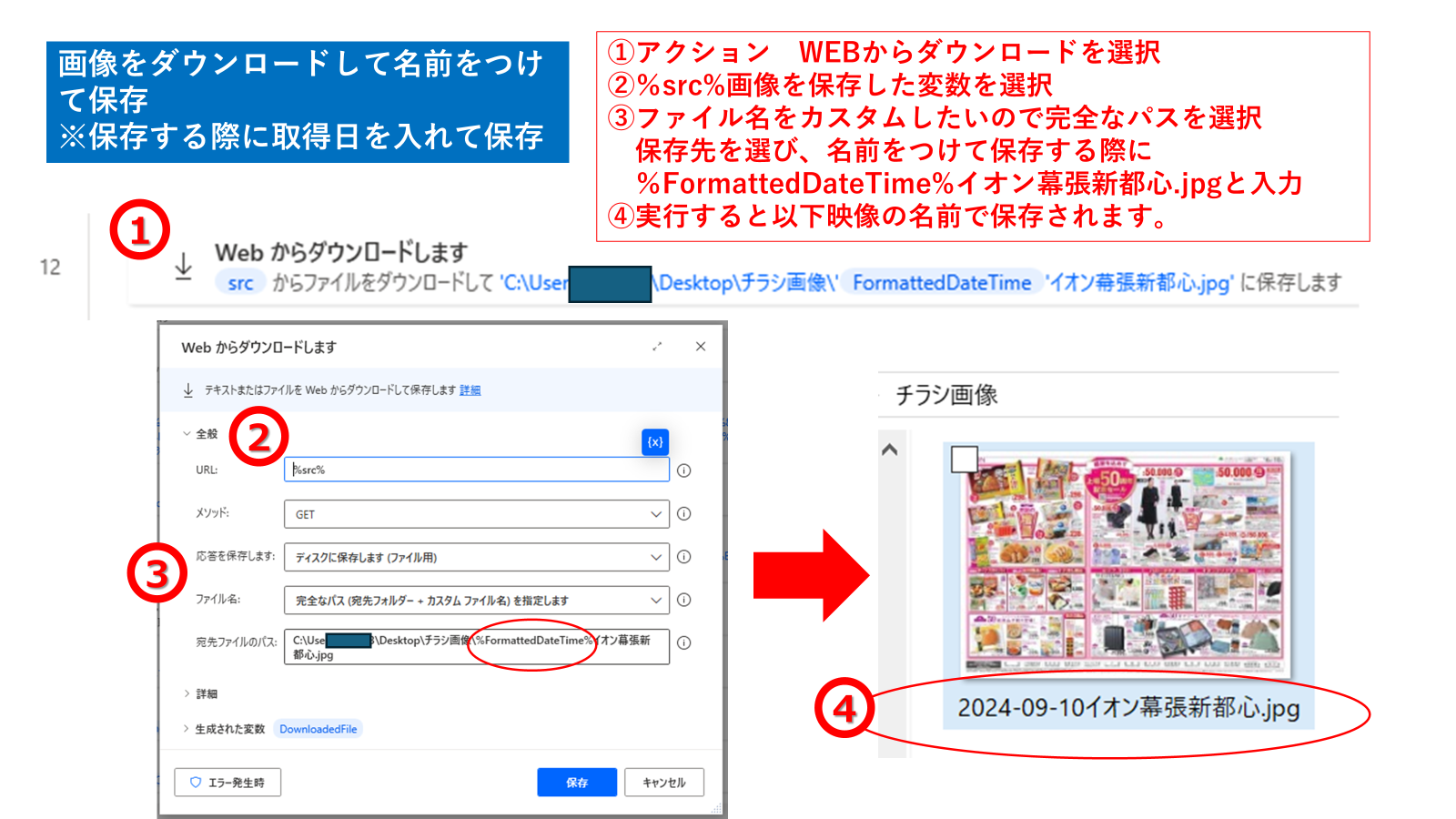
画像ダウンロードし名前をつけて保存
ここでは名前をつけて保存する際、取得した日付が入って保存されるようにカスタムしました。最終12のステップです。
 Kさんの反応
Kさんの反応
画面の動きをみてもらった反応
まずはKさんに「チラシデータ取得の自動化してみたよー」といって
私のPCの動きをみてもらいました。
そして、口頭で簡単なフローの説明を実施しました。
Kさんの反応「へえーすごいですねー」ぐらいの感じです。
最終的に実施してもらうのはKさんなので
やはり、実際KさんのPCで実行しようと考えました。
KさんのPCで実際動き出した反応
PowerAutomateDesktopをKさんのPCでダウンロードして
Kさんが見ている前で10分ぐらいで説明を入れつつ、
フロー作成を実施しました。
実行、動きはじめ、KさんのPCフォルダにデータが保存された時
Kさんのリアクションのイメージはこちら
Kさんに衝撃が走っていました![]() 成功!です。
成功!です。
しかしそれは、Kさん覚醒の始まりの序章にすぎませんでした。
そう、ここからが始まりなのです。
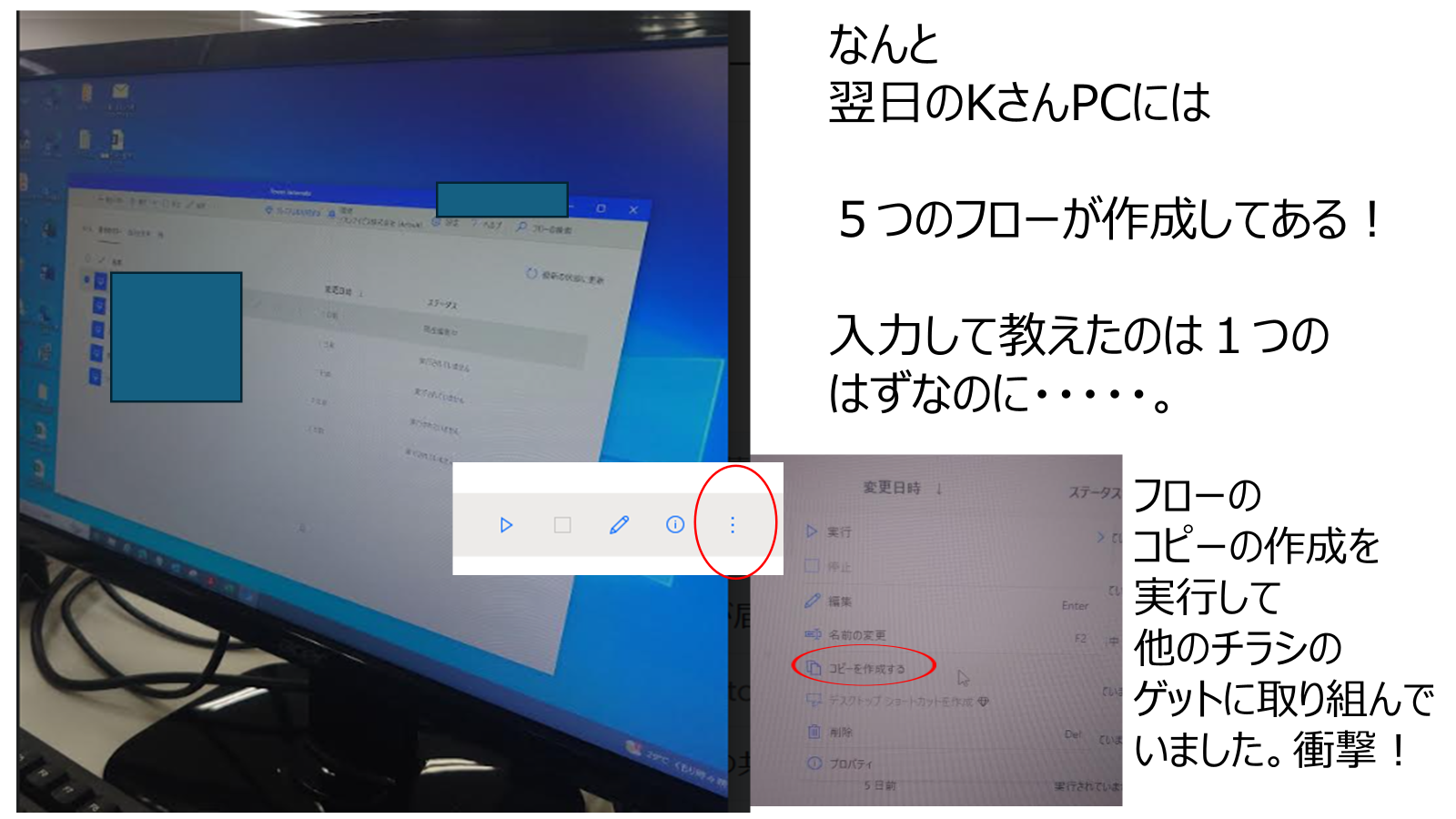
それは翌日のKさんのPCを覗いたときに起きました。
Kさんは短時間ながら私の説明をききながら、操作方法を理解して
自分が取得している他のチラシにチャレンジしていました!
うまくいかなかったものもあったようですが、いくつか自動化に成功していました。マジ、はんぱない![]()
その後Kさんから詳しくフィードバックいただきました。
Kさんからのフィードバック
・ボタン1つでデータが取得できてとても助かる。
・画期的でびっくり、データがとれると嬉しい。
・自分で昨日チャレンジしたが、
WEB自体起動しないのがあったので教えてほしい。
できなかったやつをクリアしたい。
・相談です。自分だけしか実施していない業務があり
請求書に関わるので、体調不良とかでは休めない
日々不安なのです。これも自動化してほしい。
他のメンバーからのフィードバックもいただきました。
他のメンバーからのフィードバック
・自動でデータ取得できるのはすごい、私たちの作業も
自動化できるようにしてほしい。
・チラシの立ち日がわかっているのなら、
自動で日付になったらPADが稼働するように
設定できればもっと楽になるね。
今後のプロジェクトK
その後Kさんがクリアできなかった
チラシデータ取得も二人で試行錯誤しつつ、
クリアしました。![]()
・メモを利用してのフローの共有にも成功しました。![]()
参考にした記事はこちら
実はKさん 10社以上のチラシを取得しています。![]()
ある程度まとめて取得できるようにしようか?と話していますが、
Kさんいわく、各社でチラシの立ち日が違うから分けた方が
いい点もあるようです。
なので、二人で話し合って、Kさんにとってベストなものに
仕上げていきたいと思います。
他のメンバーからは、チラシの立ち日がわかっているのなら、
対象の日付で、自動で各フローが動けばもっと楽になるね。
とアドバイスいただきました。
プロジェクトKは継続し、ベストなものを目指します!
もちろんKさんと共に、協力して進めます。
ここまで読んでいただきありがとうございます!
まだまだ成長できるはず!
参考記事