この記事は Oculus Rift Advent Calendar 2018 の18日目の記事です。
(2019/5/22追記)
より便利に同等の機能を利用できる公式プラグインとしてVR Media Connectionがリリースされました!この記事の内容とは異なり、DLNAのDMS機能に従って実装することで、Oculus GalleryからTHETAのファイルを閲覧できるようになっています。実装概要についてはこちらの記事をご覧ください。PSVRや、発売したばかりのOculus Questからも閲覧できることを確認していますので、ぜひ使ってみてください。
Oculus Goのブラウザで、直接RICOH THETA Vの中に保存されている全天球の画像や動画をVR表示で閲覧できるTHETAプラグインの実装方法を紹介します。
はじめに
こんにちは、リコーの@3215です。弊社ではRICOH THETAという全天球360度の撮影ができるカメラを出しています。
現在THETAで撮影した全天球の画像や動画をOculus GoでVR表示で閲覧するためには、以下のどちらかの方法をとる必要があります。
- Oculus Goのストレージにファイルを持ってきて、ギャラリー等のVR表示対応しているアプリで閲覧する
- VR表示対応しているサイトにファイルをアップロードして、ブラウザで閲覧する
どちらの場合でもTHETAから一旦PCやスマートフォンにファイルを移さなければならず面倒です。
そこで今回はTHETAの中に保存されているファイルを直接Oculus Goで見れるようにしてみました。
サンプルコードはこちらで公開していますので、開発者モードのTHETA Vを持っている方は試していただけます。
THETAプラグインとは
まずはTHETAプラグインについて簡単に説明しておきます。
RICOH THETA VはAndroidベースのOSで動いているので、AndroidアプリをインストールすることでTHETAの機能を拡張することができます。
このアプリをTHETAプラグインと呼んでおり、開発・公開する仕組みも提供しています。
これまでRICOH THETAプラグイン開発者コミュニティでは、THETA単体で360度映像をリアルタイム配信するプラグインや、線画のような写真が撮れるプラグイン、シリアル通信でGPS/GNSSレシーバーと連携するプラグインなどの作り方を紹介してきました。
THETAプラグインを作ってみたいという方は、記事の一番最後をご覧ください。
システム構成
システム構成は以下の通りとてもシンプルです。
THETAプラグインの中でWebサーバーを起動し、画像や動画を閲覧できるWebページを配信します。
Oculus GoからはブラウザでそのWebページにアクセスするだけです。
THETAプラグインでWebページを配信する方法
THETAプラグインでWebサーバーを起動しWebページを配信する方法は、公式ドキュメントでも「WebUI」として触れられています。
というのもTHETA Vにはスマートフォンとは異なり画面がないため、プラグインで設定画面などのUIが必要な場合はブラウザ経由で提供せざるを得ないためです。
WebUIについては既に以下の記事でNanoHTTPDというライブラリを使った実装方法を紹介しているので、そちらをご覧ください。
THETAプラグインのWeb UIの実装方法【THETA プラグイン開発】
今回はこれをベースに、単にTHETA内のファイル一覧と個別の画像・動画ファイルを表示するだけのWebUIを実装します。
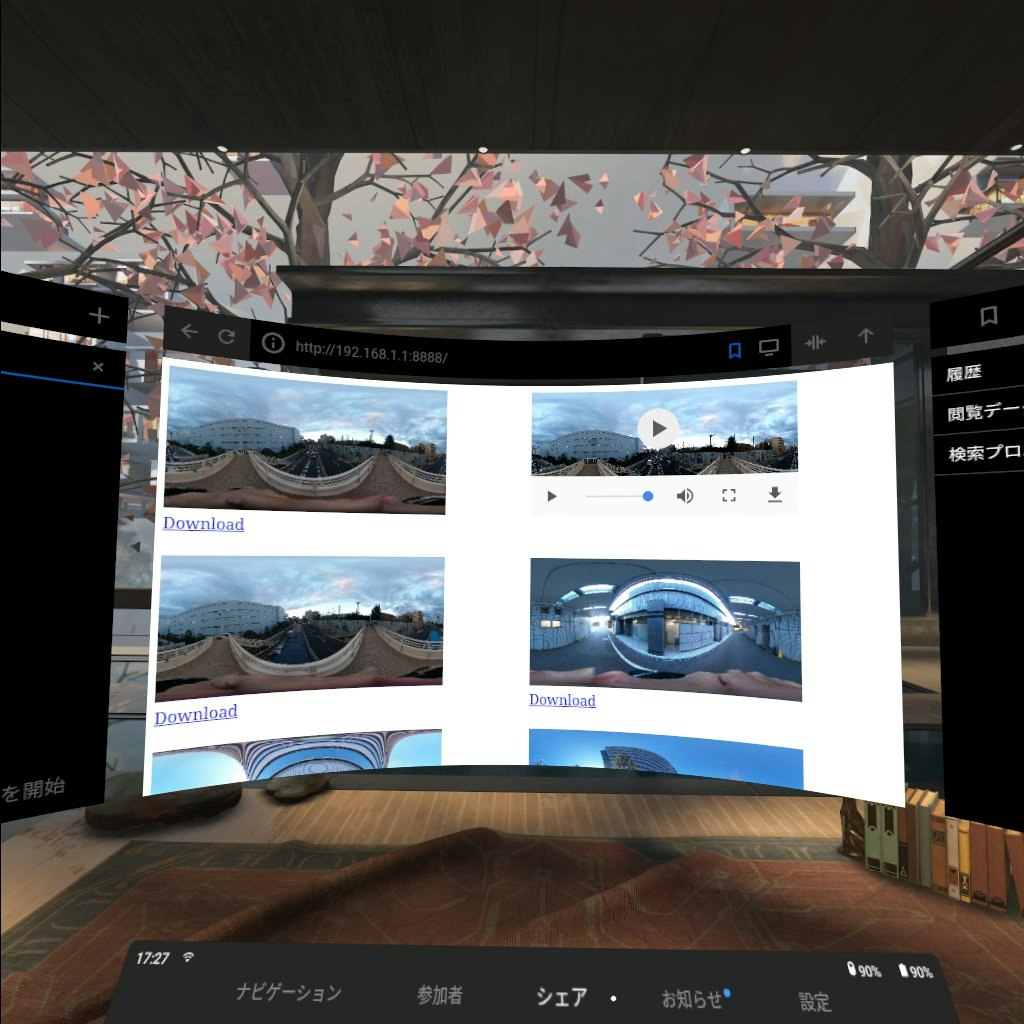
ファイル一覧画面
SDKのHttpConnector#getList()でTHETA内のファイル一覧が取得できます。取得した情報を元に、テンプレートエンジン(Mustache)を使ってindex.htmlのbodyにimgやvideoの要素を埋め込むようにしました。
画像・動画ファイルの取得
SDKから取得したファイルURLは以下のような形式になっています。
http://192.168.1.1/files/abcd1234/100RICOH/R0010105.JPG
これをそのまま使うと、元からTHETAが用意しているWeb APIへのアクセスとなるため、プラグインのWebサーバーとしてはファイル取得のリクエストに対して何もする必要はありません。また、クライアントモードで接続している場合はTHETAから認証が要求されます。
一方、index.htmlに埋め込むURLのポートに8888を指定して一旦プラグインのWebサーバーで受けるようなURLにしておき、THETAプラグインからはローカルストレージとしてファイルアクセスすることで、認証をスキップしたりプラグイン独自の認証を実装することも可能です。
今回のサンプルでは認証機能は実装していません。プラグインの用途にもよりますが、ストア公開するようなものを作る場合は何かしらの認証があった方が良いかと思います。
Oculus Goブラウザで画像や動画をVR表示する方法
ご存知の方も多いかと思いますが、Oculus Goでは画像や動画を最大化表示すると下の方に表示方法のメニューが出ます。
画像や動画がEquirectangular形式(横:縦の比率が2:1のパノラマ状のもの)の場合、メニューの中から360度を選択するとVR表示になります。先ほどの画面から全天球の表示になり、頭の向きと連動して表示領域が変わります。
THETA Vでは画像は常にEquirectangular形式で保存されています。動画は撮影設定で「撮影時スティッチ」を有効にしている場合はEquirectangular形式で保存されています。
従って、SDKで取得したファイル一覧からDual-Fisheye形式の動画だけを除いた上で、個別の画像や動画を選択した時に最大化表示するようなWebページにしておけば大丈夫です。
最大化の方法は以下の記事で紹介されていたものを参考にさせていただきました。
Oculus GoのブラウザについてのWeb開発者目線からのまとめ
具体的にはindex.htmlに以下のように記載されるよう実装しました。
- css
.t360:-webkit-full-screen {
width:100%;
height:100%;
}
- img要素
<img src="http://192.168.1.1:8888/files/100RICOH/R0010105.JPG" class=t360 width=300 onclick="javascript:this.webkitRequestFullscreen()"/>
- video要素
<video class=t360 width=300 onclick="javascript:this.webkitRequestFullscreen()" controls>
<source src="http://192.168.1.1:8888/files/100RICOH/R0010104.MP4">
</video>
補足:[前述](# 画像・動画ファイルの取得)の通り、今回のサンプルはTHETA内ファイルへの直リンクではなく、一旦Webサーバーでリクエストを受けるようなURLにしてあります。
ダウンロードしてギャラリーで閲覧
Oculus Goに画像をダウンロードしてギャラリーで閲覧する場合、最初からVR表示にするためにはファイルの拡張子を.JPGではなく.jpgと小文字にする必要がありました。大文字でもメニューから360度を選べばVR表示にできますし、一度VR表示したら次回はVR表示で開いてくれるようでした。
まとめ
Oculus GoのブラウザからTHETA内のファイルを閲覧できるTHETAプラグインの実装方法を紹介しました。今回のものはあくまでサンプルプログラムであり、ストアで公開する予定はありません。
が、別のアプローチの実装でより便利にOculus GoからTHETA内のファイルを閲覧できるTHETAプラグインを現在開発中です!THETA Vを持っているOculus Goユーザーの方はもう少しお待ち下さい。冒頭に追記した通り公開されました!
また、今回はなるべくJavaで完結させてファイルのURLはindex.htmlの一部をテンプレートエンジンで差し替えるという方法を取りましたが、Web系の知見がある方はJavaScriptを利用してより見栄え良く高機能に作っていただくことも可能です。
RICOH THETAプラグインパートナープログラムについて
THETAプラグインをご存じない方はこちらをご覧ください。
パートナープログラムへの登録方法はこちらにもまとめてあります。
興味を持たれた方はtwitterのフォローとTHETAプラグイン開発コミュニティ(slack)への参加もよろしくおねがいします。