(2021/12/5追記) 最新のOculusQuestの状況を
https://qiita.com/wakufactory/items/b0fdf55da157e7a3346a
に書きました。
OculusGoのブラウザは可能性を秘めている
話題沸騰のスタンドアロン型VRゴーグル、Oculus Goですが、ウェブブラウザが標準で搭載されています。
色々遊べそうなので、Webアプリ開発者目線でわかったことをメモって行きます。
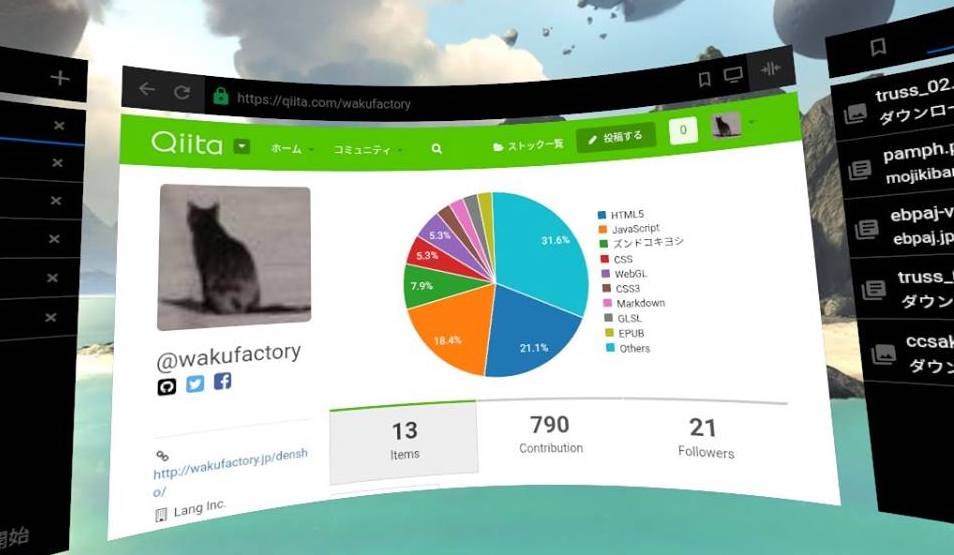
OculusGoの標準ブラウザは、デスクトップからすぐに起動することができ、湾曲したウィンドウとして3D空間内に表示されます。

キャプチャだと随分湾曲してますが、実際見るとそれほどでもありません。(でも湾曲しない平面のモードも欲しい)
基本スペック
基本はAndroid7.1のChrome相当なので、エンジン的にはモダンブラウザとして問題なく扱えると思います。
一方で、ブラウザとしてのUI部分は、タブの切り替え、ブックマークといった必要最低限で、表示の拡大縮小もできません。文字列の選択、コピペができないのはなかなか痛いところではあります。
また、システムとして現状日本語キーボードが選択できないので、日本語入力はできません。
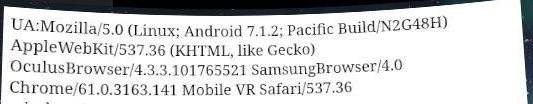
UserAgentは以下、いろんなブラウザに擬態してますw
追記(2018/11/05):その後のアップデートで、Chrome66相当になっています)
追記(2019/5/27) : Oculus Questでは、"Pacific" -> "Quest" になっています。
追記(2019/07/17):その後のアップデートで、Chrome74相当になっています)
画面サイズ
ウインドウのサイズは幅を3段階に切り替えることができます。この時のそれぞれのwindowのwidth,heightは以下のようになっています。
- 大 800x450
- 中 600x450
- 小 400x450
- フルスクリーン 1040x585
大で800pxは小さいように思えますが、実際にウインドウがレンダリングされた場合の実質のピクセル数もこのくらいになるので、適切と思われます。この辺り、最近のRetinaのスマフォに慣れてしまうと、解像度は低いと思わざるを得ません。
縦のサイズは固定で変更できません。metaタグのviewport指定は無視されるようです。
フルスクリーンは、動画やwebkitRequestFullscreen()を使ってフルスクリーンにした場合のサイズで最大ここまで大きくできます。(5/14 追記)
また全画面モードでは動画と同様下に360度モード等に切り替えられるボタンが出ます。これを利用してTHETAの360度写真を簡単に見ることができます。
次のページで試せます。 https://wakufactory.jp/wvr/go360.html
フォント
NotoSansが搭載されているようです。日本語も変な漢字になったりすることなく問題ありません。
日本語フォントに関してはsans-serifのみで明朝体はありません。
絵文字はAndroid相当のものが使えるようです。
ポインター
OculusGoデスクトップではコントローラを振り回すことでポインタを操作します。これはブラウザ上ではマウスと同じ扱いになります。コントローラのトリガーは左クリックに相当します。
スマフォと違ってタッチイベントは無いようです。
コントローラのタッチパッド部分をスワイプすると、wheelのイベントとして取得できます。これがちょっと不安定で使いにくいのですが・・・
フォーム部品
inputタグでは、text,radio,select,range等は普通に動作します。fileはボタンを押しても無反応でした。
WebGL
VRやるには当然WebGL必須ですよね。WebGL1,2には対応しています。
ブラウザウインドウ内でのWebGL描画も問題なく動作していますが、Web内でレンダリングしたものを、さらにデスクトップの3D表示にレンダリングするので性能は落ちていると思います。
あまり重いものを動かすと、デスクトップ全体がチラチラし始めてヤバげになります。今の所ブラウザが落ちることはありましたが、デスクトップまで死ぬまでには至ってません。
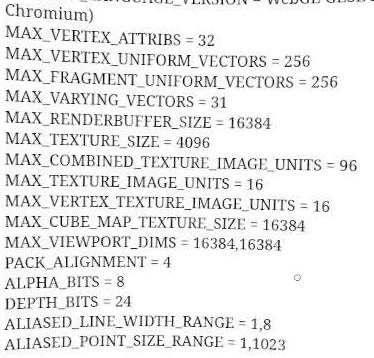
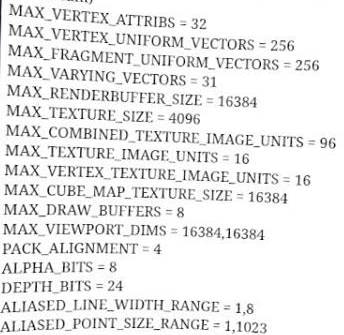
WebGLの各種パラメータ値は次のようになっています。
デバッグ
Webアプリのデバッグ方法として、USBで接続したPC/MacのChromeからリモートでインスペクタを開くことができます。
これには、まずOculusGoを開発者モードに設定しておく必要があります。開発者モードにする方法は以下のブログを参照してください。
http://unrealengine.hatenablog.com/entry/2018/05/04/232708
開発者モードにできたら、PC/MacとOculusGoをUSBで接続して、ChromeのURL欄に
chrome://inspect/#devices
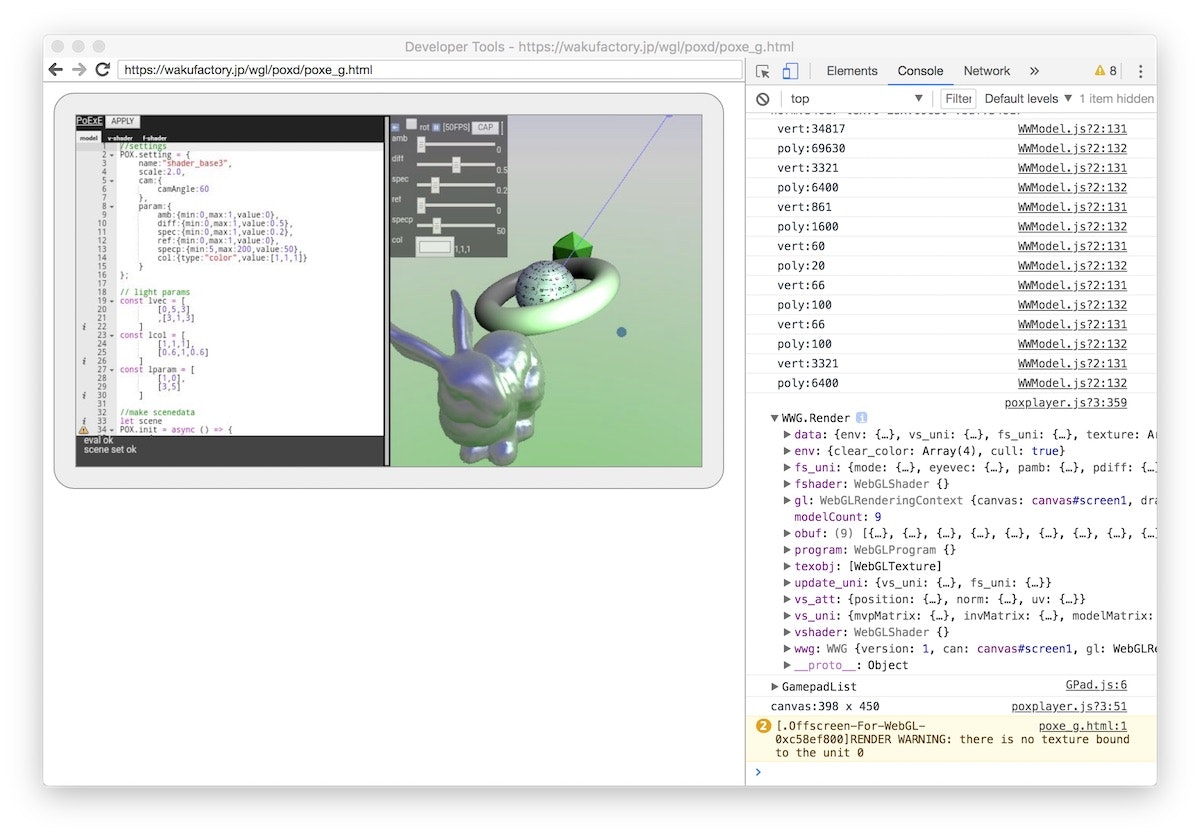
を打ち込むと、次のような画面になります。OculusGo側には、開発用に接続していいかどうかの確認ダイアログがでるので、許可してください。

うまく繋がれば、ここにOculusGo側で開いているページが表示されるはずです。これで、インスペクトしたいページのリンクを開けばOKです。

プレビューも出るので、いちいち覗き込まずのデバッグが捗ります。
bookmarklet
(2019/5/27追記)
ブックマークにjavascript:で始まるbookmarlketを登録することができます。ただし、javascriptの前にスペースを入れないと登録を弾かれます。(裏技的なので今後どうなるかわかりません)
WebVRでGo
さて、ここまでではショボいブラウザでしかありませんが、ここからがOculusGoブラウザの真価です。
OculusGoブラウザはWebVRに対応していて、360度全画面を使った立体視表示と、ヘッドトラッキングによる視点移動で見回すことのできる3D空間を作成することができるのです。
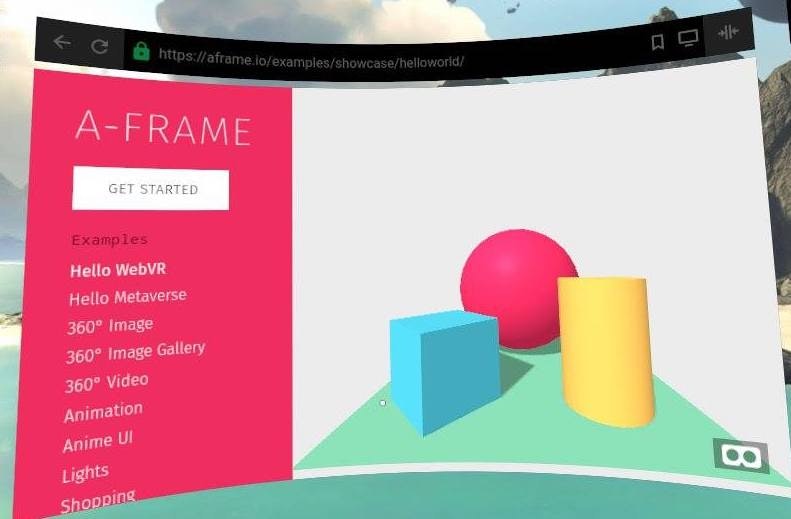
WebVRのフレームワークの一つであるA-FRAMEのサンプルで動作を確認することができます。
https://aframe.io/
ブラウザウインドウ内での表示は上のようになりますが、右下のゴーグルボタンを押すと、360度全画面化、ステレオ表示になって、没入感のあるVRコンテンツになります。
コントローラのbackボタンで、元のデスクトップに戻ることができます。
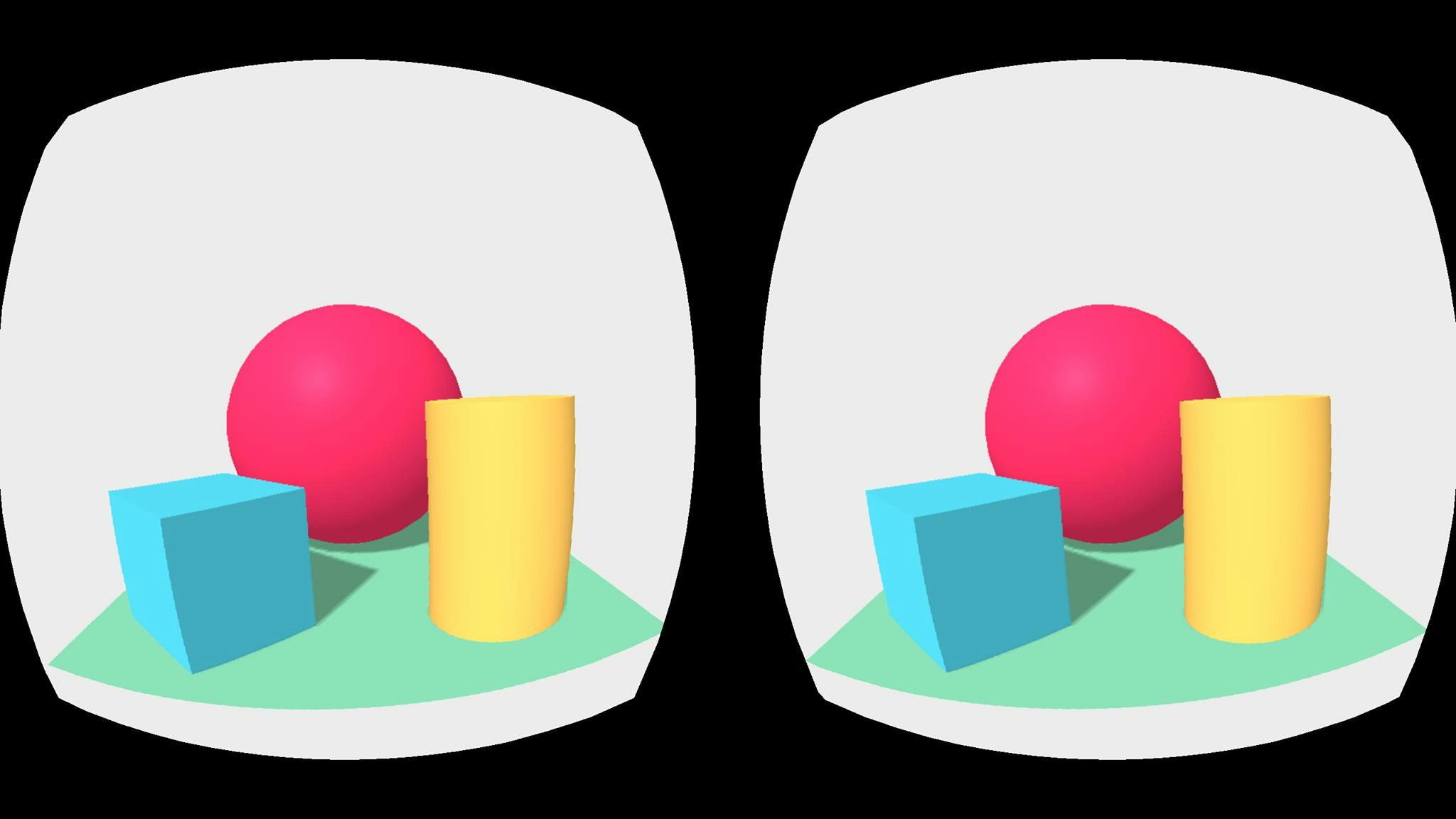
フルスクリーンでレンダリングされた両眼画像は次のような感じです。
このように通常のWeb画面からシームレスにVR画面へと切り替えられるので、アプリよりも手軽にコンテンツを公開することができると言うわけです。
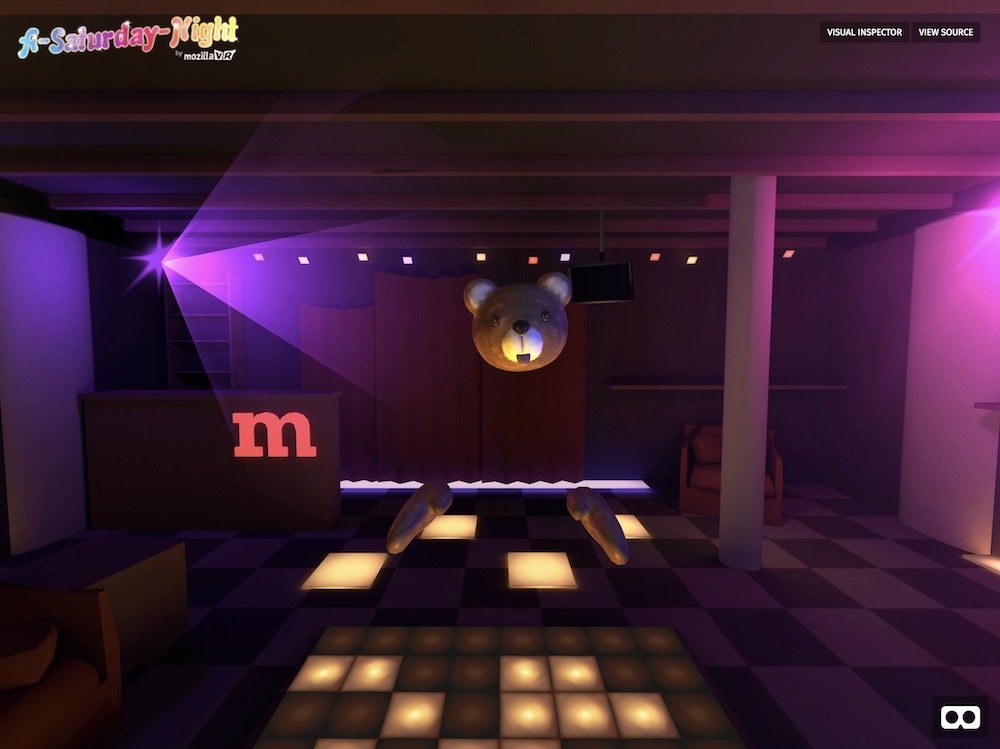
サンプルの中にはうまく動作しないものもありますが、とりあえず"A Saturday Night"を見てみましょう。WebVRによるコンテンツの可能性が見えると思います。
https://aframe.io/examples/showcase/a-saturday-night/

上の画面はPCでのものです。
WebVRの仕様についてはこの辺りから
https://developers.google.com/web/fundamentals/vr/?hl=ja
Oculusの開発者サイトにもWebVRについてのドキュメントがあります。これは必ずしもOculusGoに適用できるものではないようですが参考になります。
https://developer.oculus.com/documentation/vrweb/latest/concepts/carmel-intro/
ちょっと古い情報もありますが、まずはこれを読んでみるのもいいかも。
https://qiita.com/advent-calendar/2015/webvr
さあ、WebでLet's VRですよ。