概要
この記事ではGodot Engineでのガウスブラーの実装方法について紹介します。
ブラーを適用するプロジェクトの作成
画像の設定
今回のブラーは画面全体に適用するため、シーン内のノードの並び順に依存する方法です。

そのルールを理解するため、2つの画像を用意します。
まずは背景画像。(→ "bg.jpeg" として保存)

次にスクリプトで動かすオブジェクト画像 (→ "tako.png" として保存)

この2つの画像をプロジェクトに登録しておきます。
ウィンドウサイズの変更
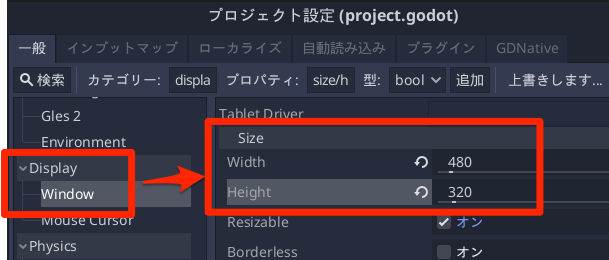
今回は画像サイズに合わせて 480x320 の解像度にするため、プロジェクト > プロジェクト設定 を開き、Display > Window で 480 x 320 に変更しておきます。

画像の配置
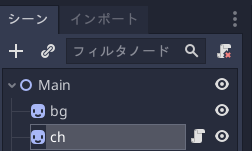
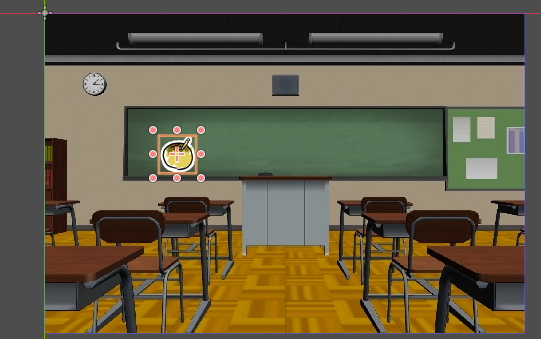
2Dシーン(Node2D)として、Mainノードを作成し、"bg.jpeg" と "ch.png" をドラッグ&ドロップで配置します。


オブジェクトを動かす
chにスクリプトをアタッチして、以下のように記述します。
extends Node2D
var velocity = Vector2(200, 100)
func _ready():
pass
func _process(delta):
position += velocity * delta
if position.x < 0:
position.x = 0
velocity.x *= -1
if position.y < 0:
position.y = 0
velocity.y *= -1
if position.x > 480:
position.x = 480
velocity.x *= -1
if position.y > 320:
position.y = 320
velocity.y *= -1
ブラーシェーダーの追加
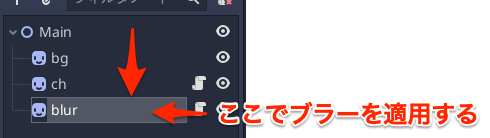
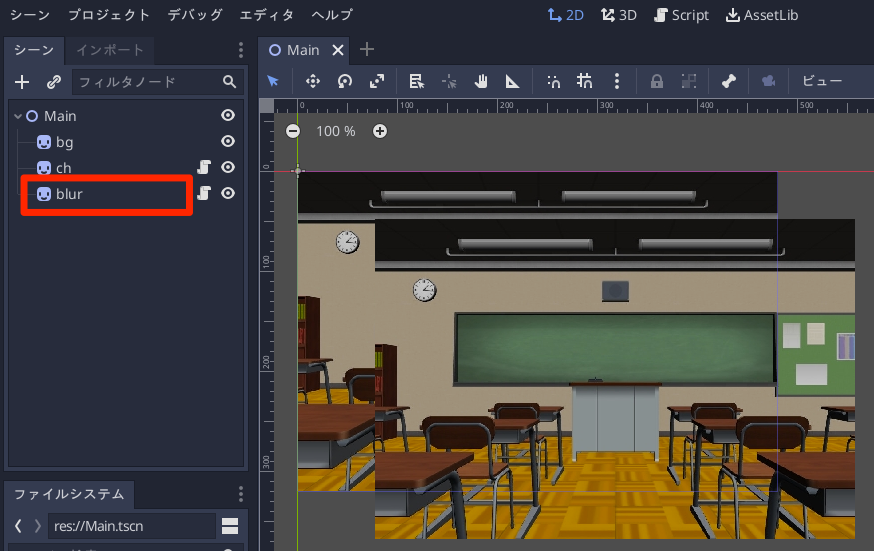
"bg.jpeg" をドラッグ&ドロップして、シーンノードの最後に追加します。

ノードの名前を "blur" に変更しておきます。
なお、ここでは背景画像を登録しましたが、画面サイズのテクスチャが必要なだけなので、適用したい範囲に合わせて好きな画像を使うことができます。
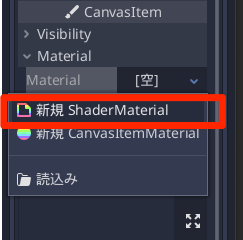
"blur"ノードを選択して、インスペクタから CanvasItem > Material > Material > [空] をクリックして、「新規ShaderMaterial」を選択します。

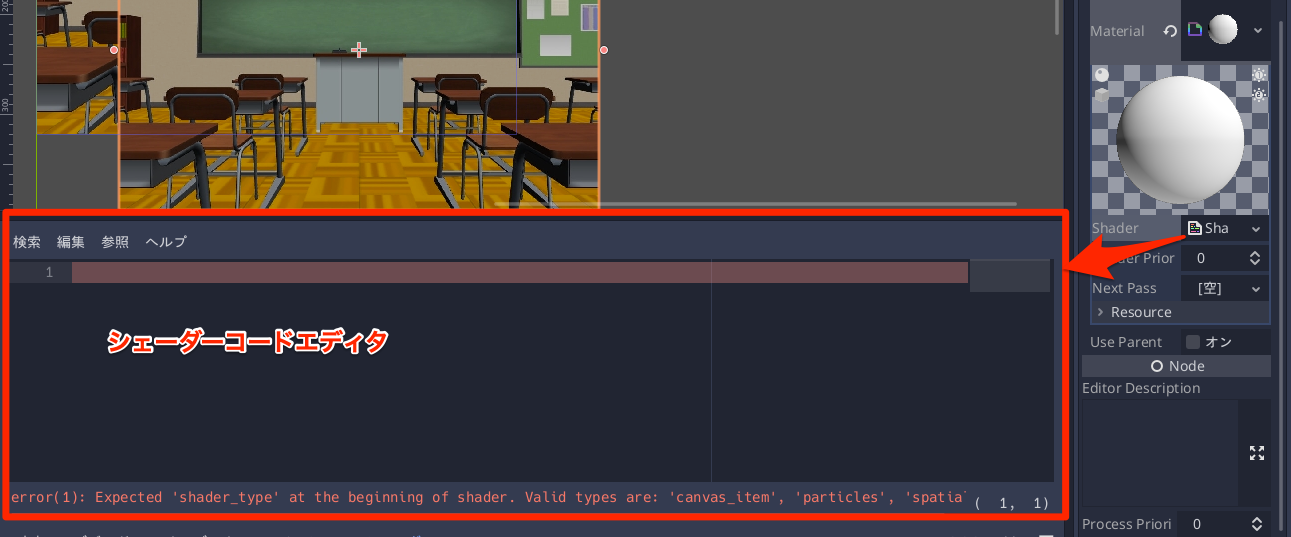
少し下にスクロールして、Shader > [空] をクリックして「新規 Shader」を選択します。

すると、エディタの中央下にシェーダーコードエディタが表示されます。

シェーダーコードの追加
シェーダーには以下のように記述します。
shader_type canvas_item;
// ブラーの強さ.
uniform float blur_amount = 3.0;
void fragment() {
// スクリーンテクスチャにガウスぼかしをかける
COLOR = textureLod(SCREEN_TEXTURE, SCREEN_UV, blur_amount);
}
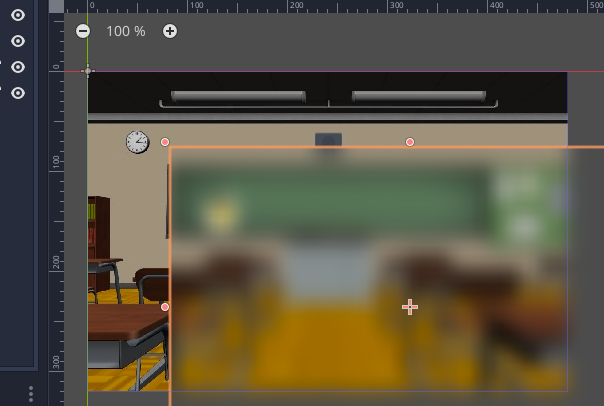
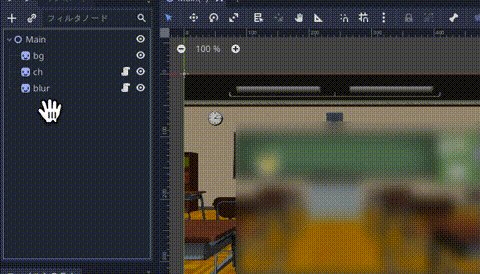
すると "blur" スプライトの範囲にブラーが適用されます。

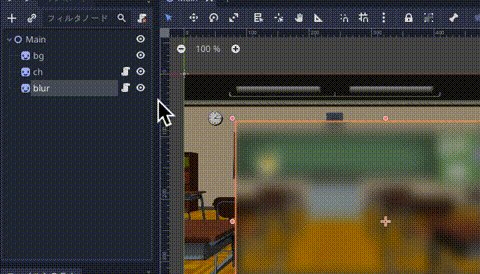
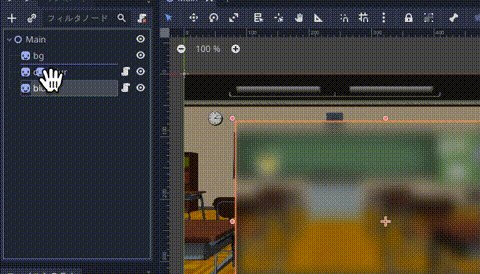
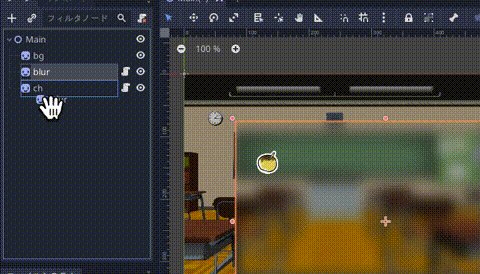
なお、このブラーは画面全体に適用しているので、ノードの順番を入れ替えることで適用されるノードを変えることができます。

エディタからブラーの強さを変えられるようにする
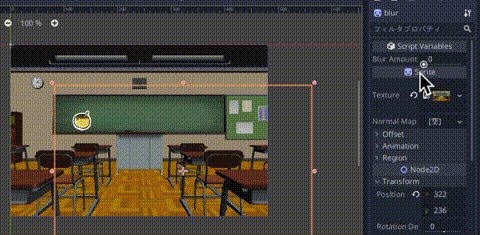
"blur" ノードにスクリプトをアタッチして、ブラーの値をエディタから変更できるようにします。
tool
extends Sprite
export(float, 0.0, 5.0) var blur_amount
func _process(delta: float) -> void:
material.set_shader_param("blur_amount", blur_amount)
tool 宣言は シーンの読み直しが必要なので、Mainシーンを保存後いったん閉じて、開き直します。
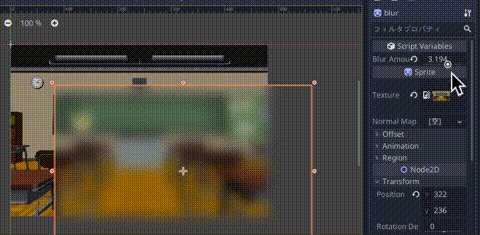
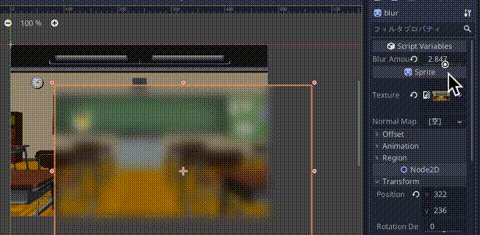
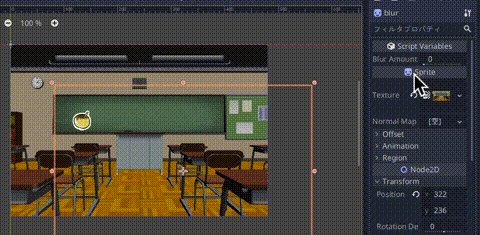
そして "blur" ノードを選択すると、インスペクタからブラーの強さをリアルタイムで設定できます。
追記 (2021.2.20):WorldEnvironmentでブラーをかける
シェーダーを書かなくても WorldEnvironment を使うことで画面全体にぼかしを書けることができるようです。
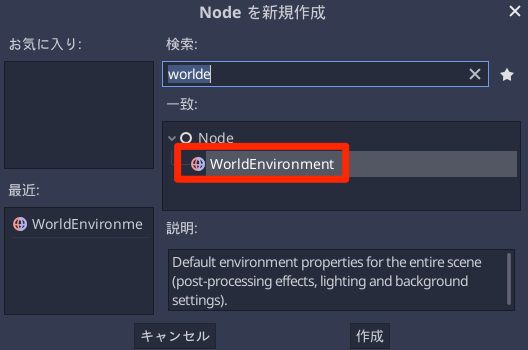
まずは WorldEnvironmentを作成して……

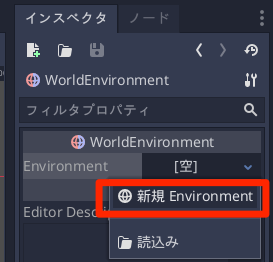
インスペクタから「新規 Environment」を追加します。

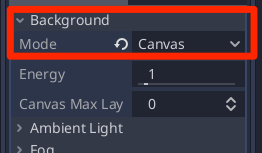
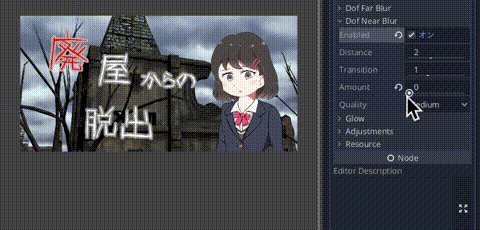
作成した Environmentの Background > Mode を「Canvas」に変更

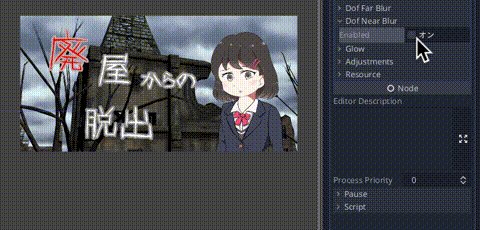
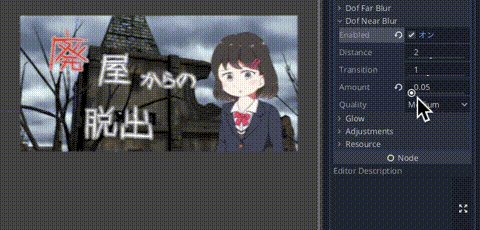
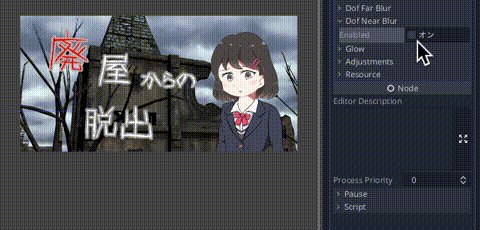
Dof Near Blur > Enableを有効にするとブラーが画面全体にかかります。

ブラーの強さは「Amount」の値で調整できます。
ちなみに「Dof」というのは「Depth of Field(被写界深度)」のことで、例えば背景画像にはぼかしをかけることで前面にいるキャラクターに注目させる手法となります。