Azure の日本語音声認識を試そうとしたら、めちゃくちゃハマったのでメモ。
GitHub URL
https://github.com/Azure-Samples/cognitive-services-speech-sdk/tree/master/samples/js/browser
ドキュメント URL(一応載せておくが、ドキュメント見てわかるならこの記事をそもそも書いていない)
https://docs.microsoft.com/ja-jp/azure/cognitive-services/speech-service/quickstarts/speech-to-text-from-microphone
環境:
Mac Book Pro ( macOS Catalina 10.15.4 )
Chrome 83.0.4103.61
JavaScript(言語はいろいろと選択できます)
Clone する
git@github.com:Azure-Samples/cognitive-services-speech-sdk.git
Azure の無料アカウントを作成する
Cognitive Services を作成する
ホーム -> リソースの作成 -> Cognitive Services で検索 で作成できる
作成したリソースから API キーをコピーする
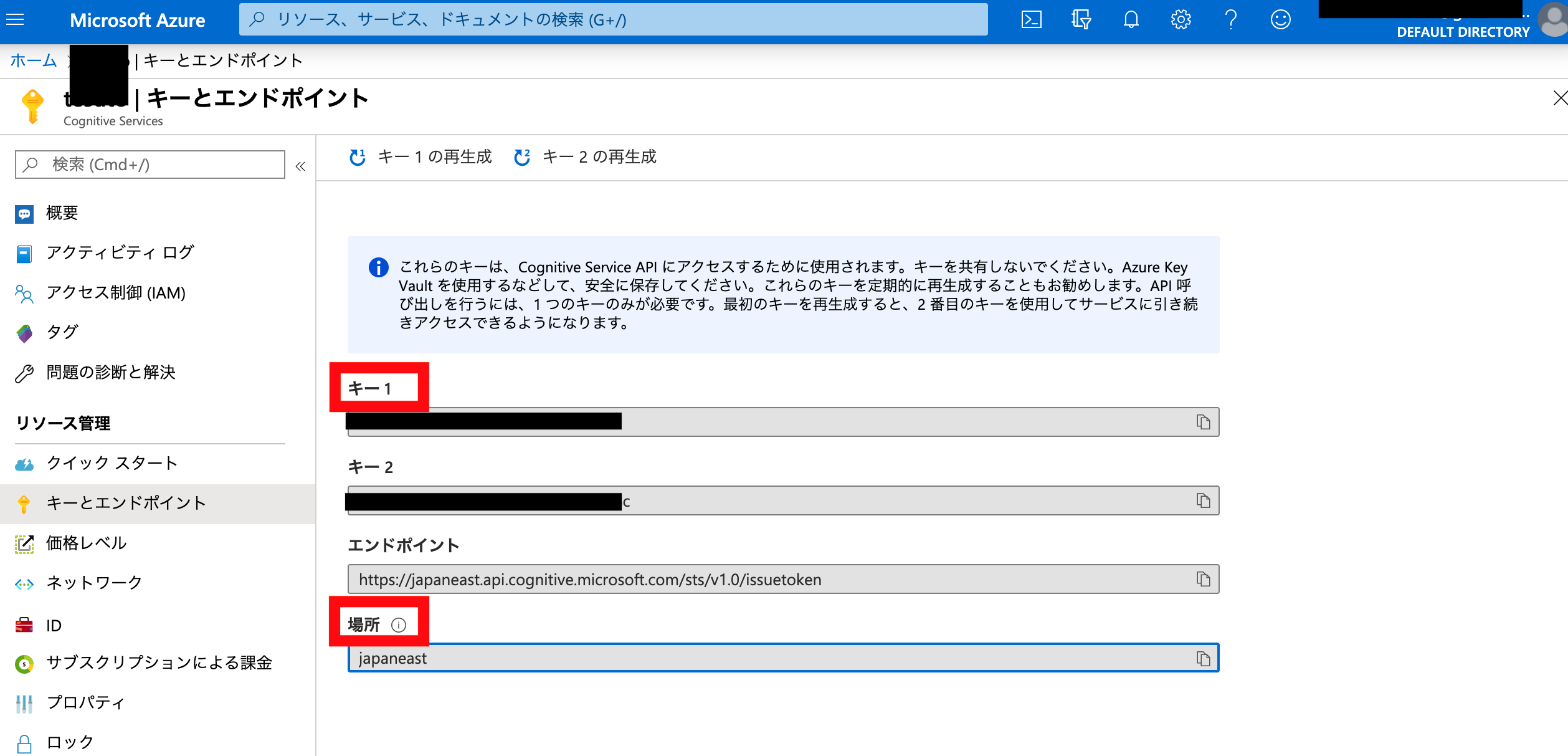
作成した Cognitive Services リソースを開く -> サイドメニューのキーとエンドポイントを選択 -> キー 1 と 場所をコピペしておく

SDK をサンプルのディレクトリに配置する
zip をダウンロードし、 microsoft.cognitiveservices.speech.sdk.bundle.js を browser ディレクトリに配置する。
index.html を編集する
一番のハマりどころはここ( 3 時間はハマった)。 Region に japaneast が存在せず、何を選択しても接続ができないというエラーが出てしまいます。エラーメッセージは下記です。
undefined
ERROR: Unable to contact server. StatusCode: 1006, undefined Reason: undefined
エラーメッセージわかりづらい・・・
このエラーを回避するために、下記 select に japaneast を value に持つ option を追加する。
<select id="regionOptions">
<!-- 略 -->
<option value="japaneast" selected="selected">Japan East</option>
<!-- 略 -->
</select>
僕は japaneast を選択しましたが、 japanwest も存在します。そのため、キーとエンドポイントのページで場所を確認し、適宜読み替えて値の変更を行ってください。
localhost で起動する
Chrome は files:// でのマイクの取得を許可してないため、 index.html を Chrome で表示してもマイクが利用できない。そこで、 localhost で起動する。起動できれば何でもいいが、僕は PHP で起動した。
cd ~/cognitive-services-speech-sdk/samples/js/browser/
php -S localhost:8888
ブラウザで http://localhost:8888 を起動すると、 index.html が表示される。
開いたページで各種設定を行う
開いたページで、下記値を入力していきます。
Subscription: Cognitive Services のキーとエンドポイントから取得したキー 1 or 2 をペーストする
Language: 話す言語を設定する(日本語だったら、 Japanese -JP)
Region: Japan East を選択する
Format: どちらでも
Input: Microphone を選択。最初、横にある select が空になるが、いったん無視。
設定完了後、 recognizeOnceAsync() のボタンを押すと、マイクの許可を求めるダイアログが出るので、許可します。許可すると、 Input の横にある select に利用可能なマイク一覧が表示されるので、使いたいマイクを選択します。
ちなみに、 Chrome M80 以下だと許可がなくてもマイクの一覧が取得できていたため、最初からマイク一覧が出ていたという方は Chrome のアップデートをおすすめします。 M81 から許可がないとデバイス一覧の取得ができなくなるように修正されました。
参考: https://tech-blog.optim.co.jp/entry/2020/03/06/160000
音声認識をお楽しみください!
マイクに向かってコンニチハ!
何か話すと認識された結果が表示されます。
まとめ
クイックスタートってなんだよ(真顔)
