Quillでquill-table-moduleを使用した際に、Chromeでの挙動がおかしい
解決したいこと
現在、MAC(appleシリコン)でQuillエディタにquill-table-moduleを組み込んで表機能を実装していますが、Firefoxでは正常に動作しますが、ChromeとEdgeで以下の問題が発生しています。(但し、win11版では、3つのブラウザともに正常に動作します)
問題の詳細
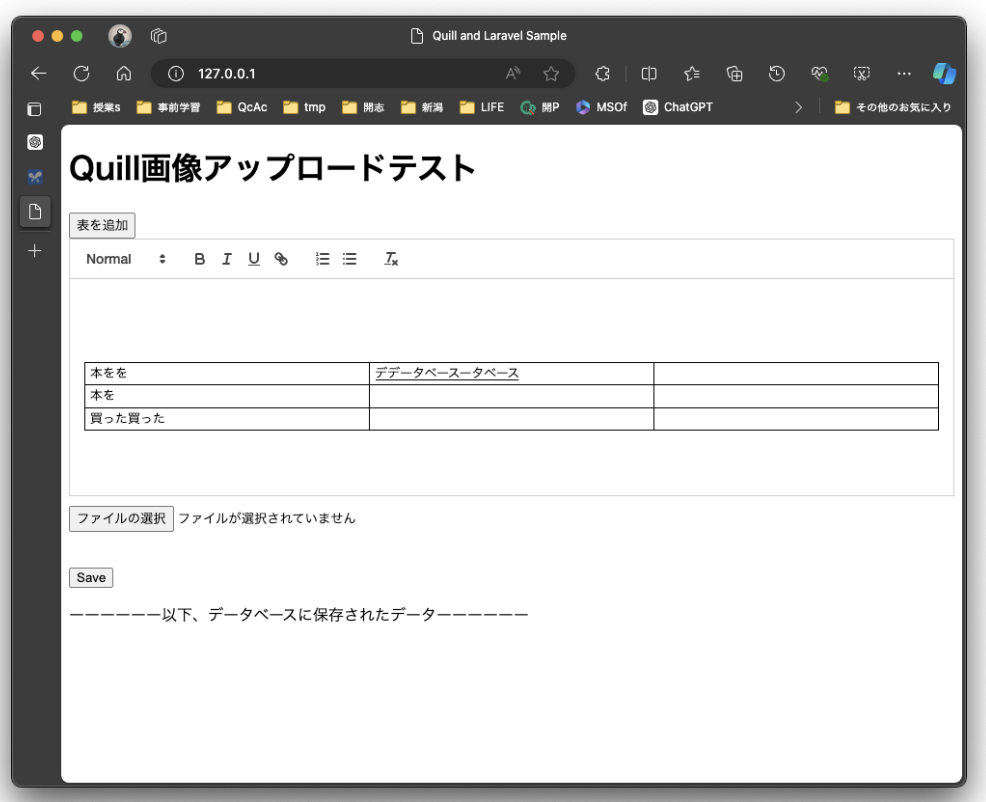
・quillのエディター内に表を作成し、日本語の変換をenterキーで確定するときに自動的に改行が発生し、セルの中に余分な空白ができたり、打ち込んだ文字が勝手に増えたりします。
・この現象は、日本語で変換を確定する時のみ起こり、英語ではうまくいきます。
・この現象はchromeとEdgeで起きますが、Firefoxで試したところ発生しませんでした。(但し、win11版では、3つのブラウザともに正常に動作します)
実装環境
・LaravelとQuillを使用
・quill-table-moduleを使用して表機能を追加
・問題が発生しているブラウザ:Google Chrome、Edge
・Quillのバージョン:2.0.0
・quill-table-moduleのバージョン:1.0.5
発生している問題・エラー
・日本語の変換をenterキーで確定するときに自動的に改行が発生し、セルの中に余分な空白ができる
・打ち込んだ文字が勝手に増える
該当するソースコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quill and Laravel Sample</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/quill/2.0.0-dev.3/quill.min.js" type="text/javascript"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/quill/2.0.0-dev.3/quill.snow.min.css" rel="stylesheet">
<script src="https://unpkg.com/quill-table-ui@1.0.5/dist/umd/index.js" type="text/javascript"></script>
<link href="https://unpkg.com/quill-table-ui@1.0.5/dist/index.css" rel="stylesheet">
</head>
<body>
<h1>Quill画像アップロードテスト</h1>
@if (session('success'))
<p>{{ session('success') }}</p>
@endif
<form action="{{ route('posts.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<button type="button" id="insert-table">表を追加</button>
<div id="editor-container"></div>
<input type="hidden" name="content" id="editor-content">
<input type="file" name="image" id="image-upload" style="margin-top: 10px;">
<div id="image-preview" style="margin-top: 10px;">
<img id="preview-img" src="" alt="Image Preview" style="max-width: 30%; height: auto; display: none;">
</div>
<br>
<button type="submit">Save</button>
</form>
<p>ーーーーーー以下、データベースに保存されたデーターーーーーー</p>
@foreach ($posts as $post)
<div class="post">
<div class="content">
{!! $post->content !!}
</div>
@if ($post->image_path)
<div class="image">
<img src="{{ asset($post->image_path) }}" alt="Image" style="max-width: 30%; height: auto;">
</div>
@endif
</div>
@endforeach
<script>
document.querySelector('#insert-table').addEventListener('click', function() {
table.insertTable(3, 3);
});
Quill.register({
'modules/tableUI': quillTableUI.default
}, true);
var quill = new Quill('#editor-container', {
theme: 'snow',
modules: {
table: true,
tableUI: true,
}
});
const table = quill.getModule('table');
document.querySelector('form').addEventListener('submit', function() {
var editorContent = document.querySelector('#editor-content');
editorContent.value = quill.root.innerHTML;
});
//画像プレビュー
document.querySelector('#image-upload').addEventListener('change', function(event) {
var previewImg = document.querySelector('#preview-img');
var file = event.target.files[0];
var reader = new FileReader();
reader.onload = function(e) {
previewImg.src = e.target.result;
previewImg.style.display = 'block';
};
if (file) {
reader.readAsDataURL(file);
} else {
previewImg.src = '';
previewImg.style.display = 'none';
}
});
</script>
</body>
</html>
最後に
他にもquill-better-table、quill-tableといった他のモジュールも試しましたが、同じような挙動です。
同様の現象に遭遇した方はいらっしゃいますか?
Chromeでの挙動を修正するためのヒントや解決策があればご教示いただけないでしょうか。
どうぞよろしくお願いいたします。