はじめに (おわりに)
「Vue.js で○○したい」って時、(あえて)自力で実装って人も居ると思うけど、多くの人はライブラリを探してきて使っていると思う。
ライブラリ探す時「Google でキーワード検索する」でも良いが、Awesome Vue.js で探すのも良いよ、というだけの話。
リポジトリは vuejs/awesome-vue。
公式ページ上でも、GitHub 上でも情報を探せるようになっている。
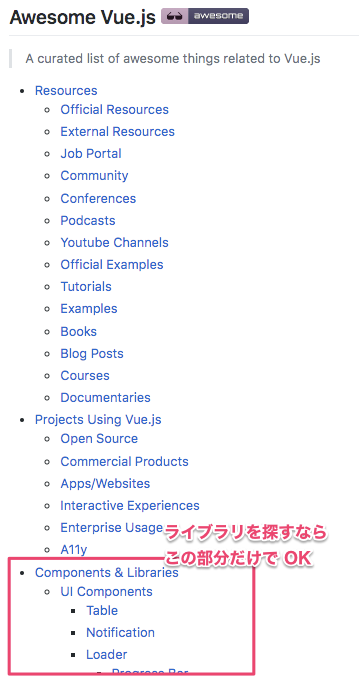
GitHub 上で見る場合は、スクロールバーのサイズ(ページの長さ)や目次のデカさを見て探す気が失せるかもしれないが、目次の「Components & Libraries」を見て自分の見たい箇所だけチェックするという使い方で OK。
もしくは 「Ctrl(Cmd) + F」 で探すとかでも良いと思う。
あとは各ライブラリのリポジトリで詳細を確認し、自分のプロジェクトにマッチするかどうか、スター数、コミット頻度(放置されてないか)などで、どれを使うかを判断すれば良い。
補足
わかりにくいけど公式ドキュメントからも awesome-vue へのリンクはある。(自分は Google 検索から、たまたま awesome-vue にたどり着いた)
プラグインの使用 の下記
コミュニティの貢献による膨大なプラグインやライブラリは awesome-vue で確認できます。
Using a Plugin の下記
Checkout awesome-vue for a huge collection of community-contributed plugins and libraries.
もしくは
エコシステムを調べる の下記
The Awesome Vue Page: 他の素晴らしい人々によって公開された素晴らしいリソースを参照します。
The Awesome Vue Page: See what other awesome resources have been published by other awesome people.
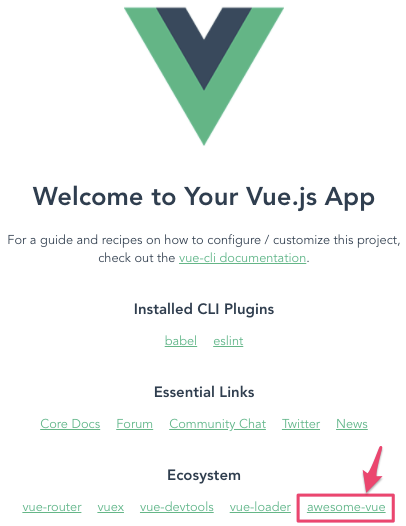
あと、多くの人が速攻で削除しているであろう src/components/HelloWorld.vue にも実はリンクがある、ちゃんと確認しよう(自戒)
補足2
自分も「そんな便利ページあったのか」って感じだし、「実は知らない人も多いんじゃないかな」と思って書いた。
あと、ざっと調べた感じ「awesome-vue」そのものに焦点を当てた記事が Qiita 上に無さそうだった(無さそうに見えた)ってのもある。
(以下の記事に登場しているのは確認したが主題ではない)