日本のエンジニアの皆さん、今日もお疲れさまです。
忙しいエンジニアの皆さんは、わからない英単語とか出てきたときどうしてますか?
なんかGoogle翻訳開くものめんどくさいじゃないですか。
わざわざブラウザ立ち上げて、翻訳先の言語設定して、って。
だから使い慣れているSlackで外国語が翻訳できたら便利だなと思って作ってみました。
やりたいこと
- Slackでトリガーワードと文字列を投稿
- トリガーワードをOutgoing WebHookで拾って、GAS(Google App Script)で作成したAPIをPOST
- GASで翻訳してSlackにメッセージとして結果を返す
構成としては以下を参考にして作成しています。
https://qiita.com/pistaman/items/a542119ea28871960477
Slackの準備
まずはSlackの準備から行います。
Outgoing WebHook
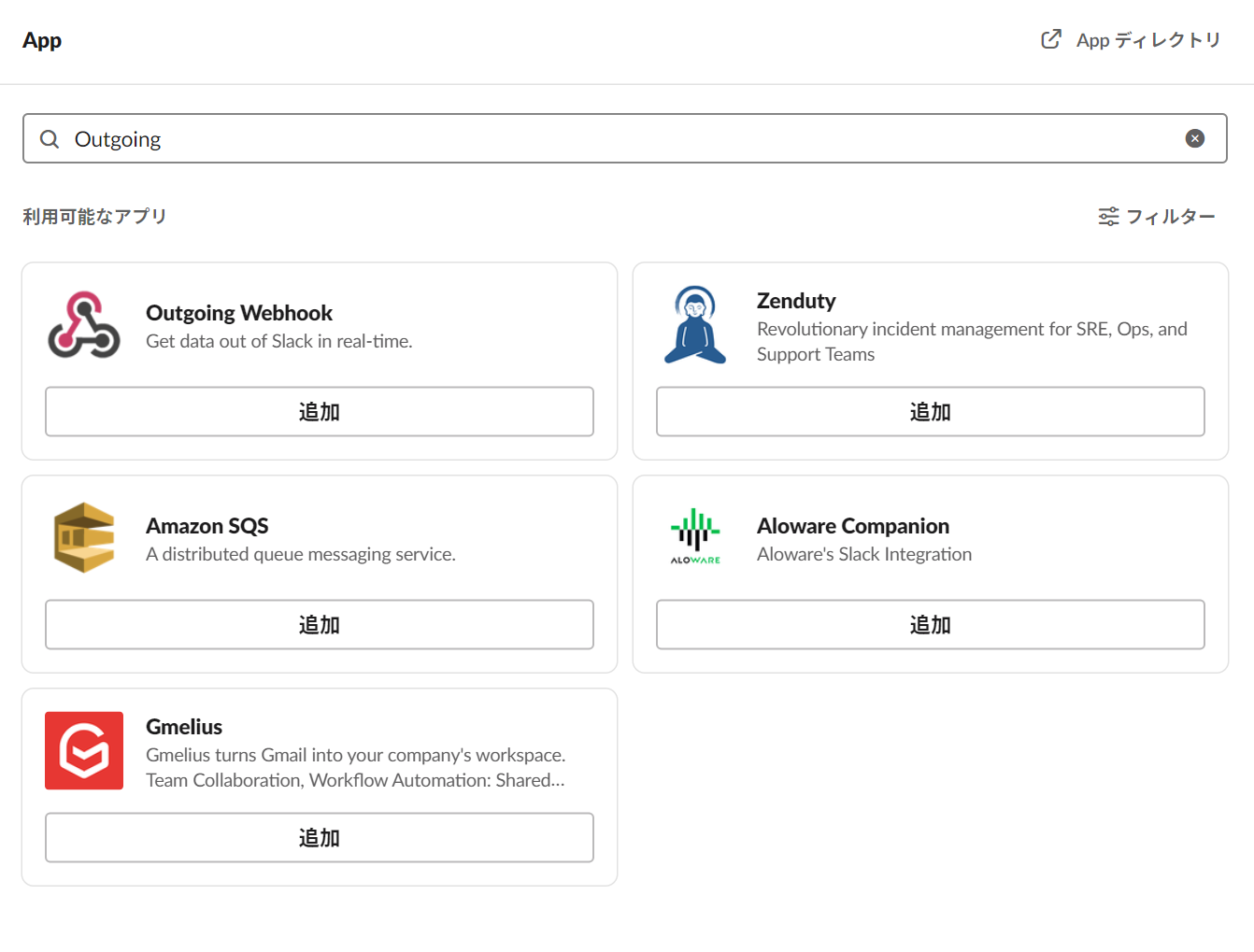
SlackのAppから「Outgoing WebHook」を検索して追加します

インテグレーションの設定では、以下の様に設定を行います。
- チャンネル:botを追加したいチャンネル
- 引き金となる言葉:いわゆるトリガーワードです。この後に続く言葉を翻訳します。今回はtrans.でやっていますが、お好みでどうぞ。
- URL:ここにはGASで生成するURLが入るので、後から入力します。
- トークン:後ほど使うので、どこかに控えておいてください
その他はご自由に
入力したら一旦保存してください。
SlackApp
次にSlackAppの準備です。
下記URLから作成します。
https://api.slack.com/apps
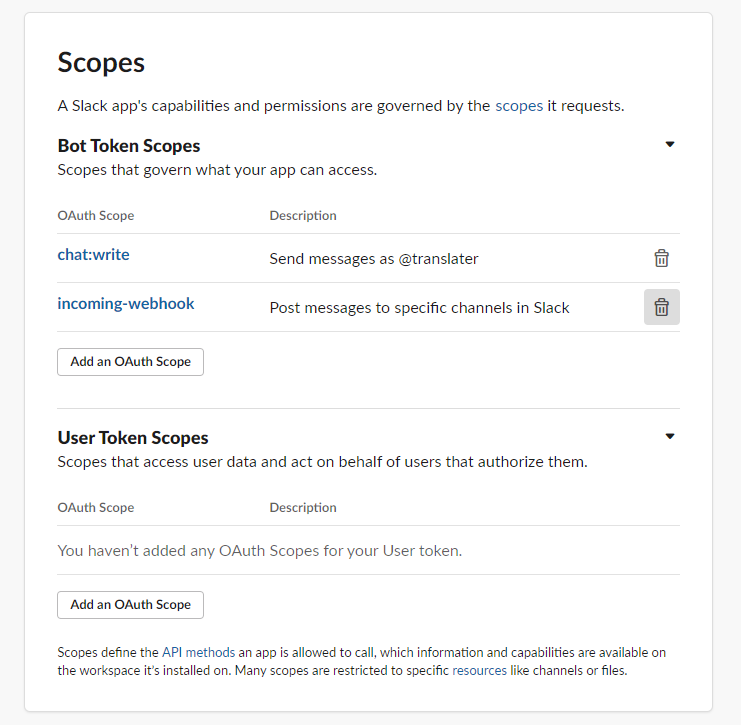
permissionをクリックして、以下のようにやったらうまくいきました。
要はメッセージを送る権限がほしいだけです。
(こんなパーミッションあるよ!って方いたら是非教えて下さいm(_ _)m)

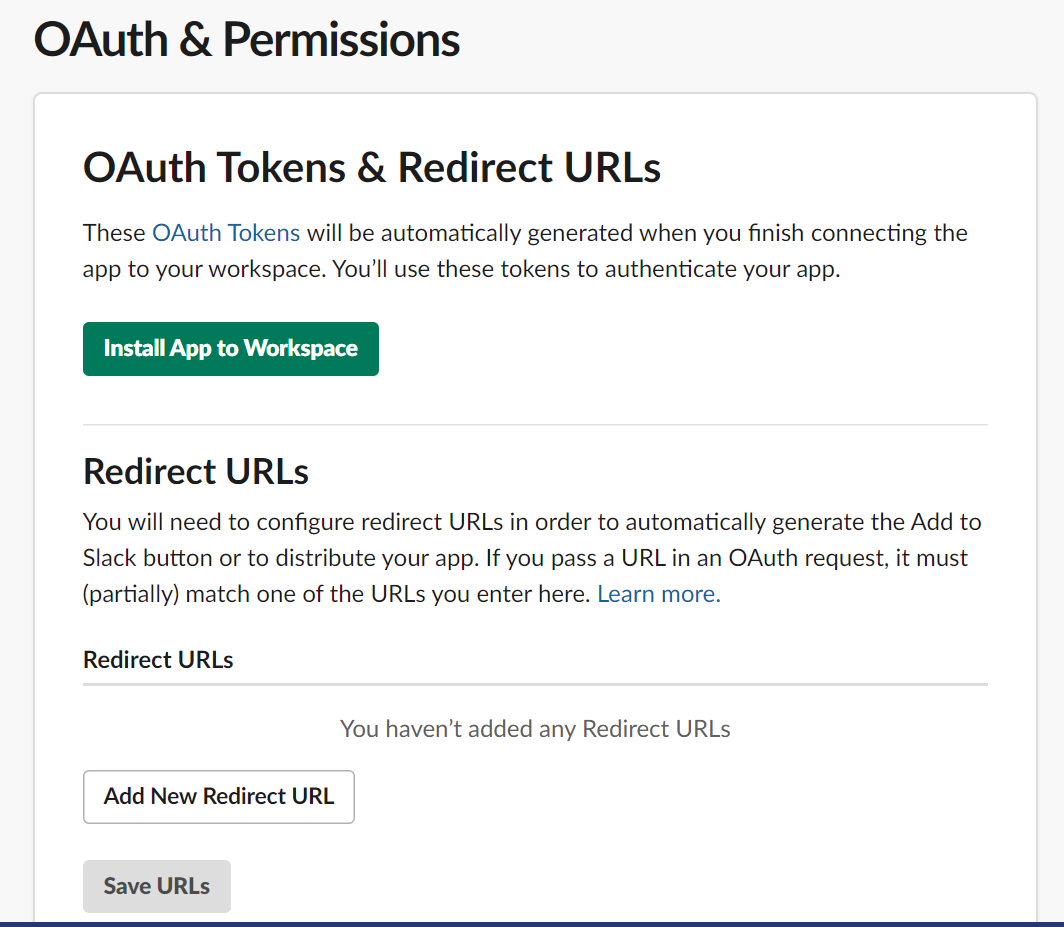
パーミッションの設定を終えると、同画面のInstall App to Workspaceがクリックできるようになるので、クリック

Workspaceにインストールできると、Bot User OAuth Access Tokenっていうトークンが出てくるので、これも控えておいてください。
それができたら、App Homeから、Always Show My Bot as OnlineをONにしておいてください。
GASの準備
ここまで来たらGASの設定です。
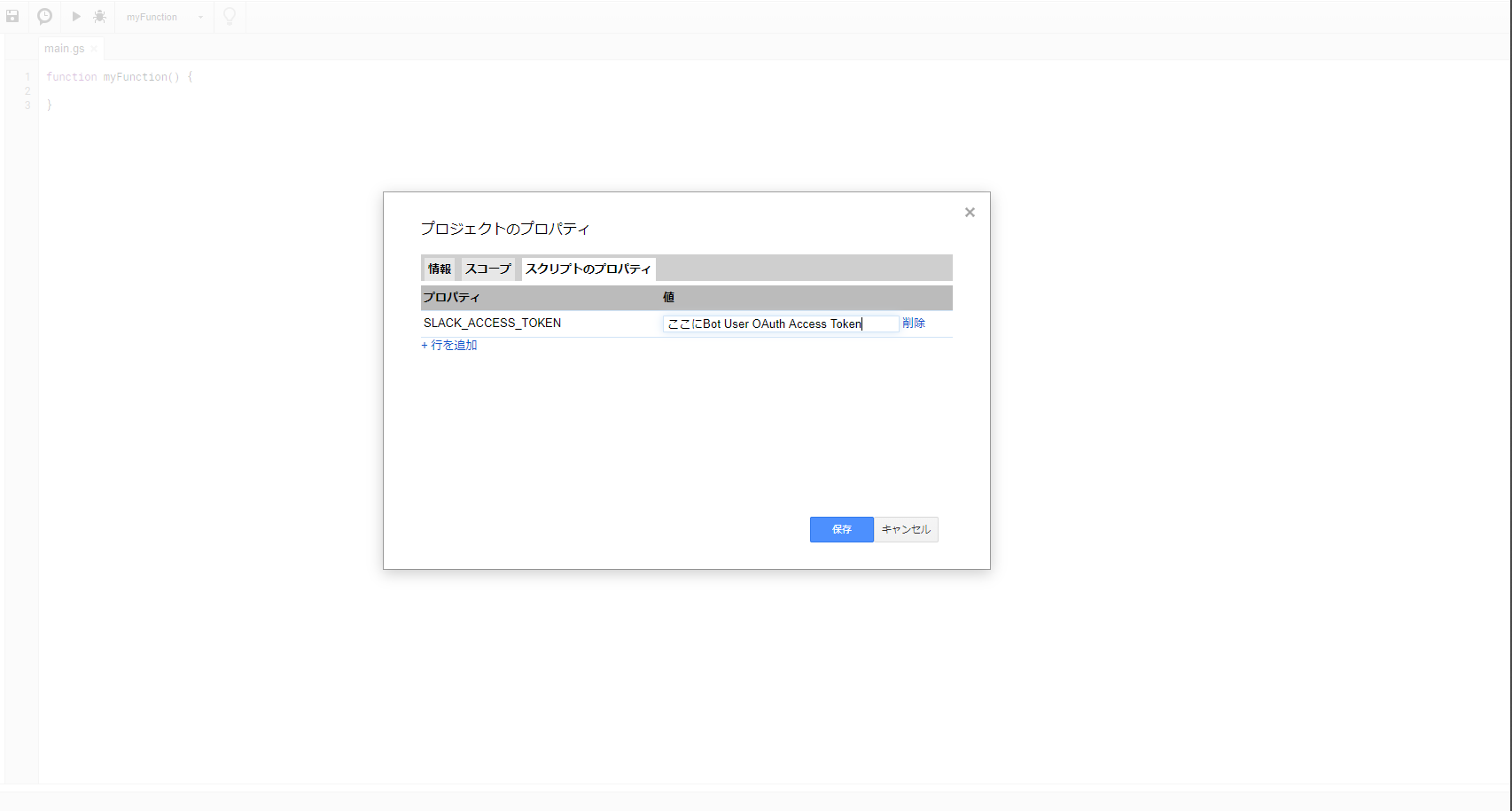
ファイル>プロジェクトのプロパティ>スクリプトのプロパティから
プロパティ:SLACK_ACCESS_TOKEN
値:SlackAppのBot User OAuth Access Token
を入力して保存します。
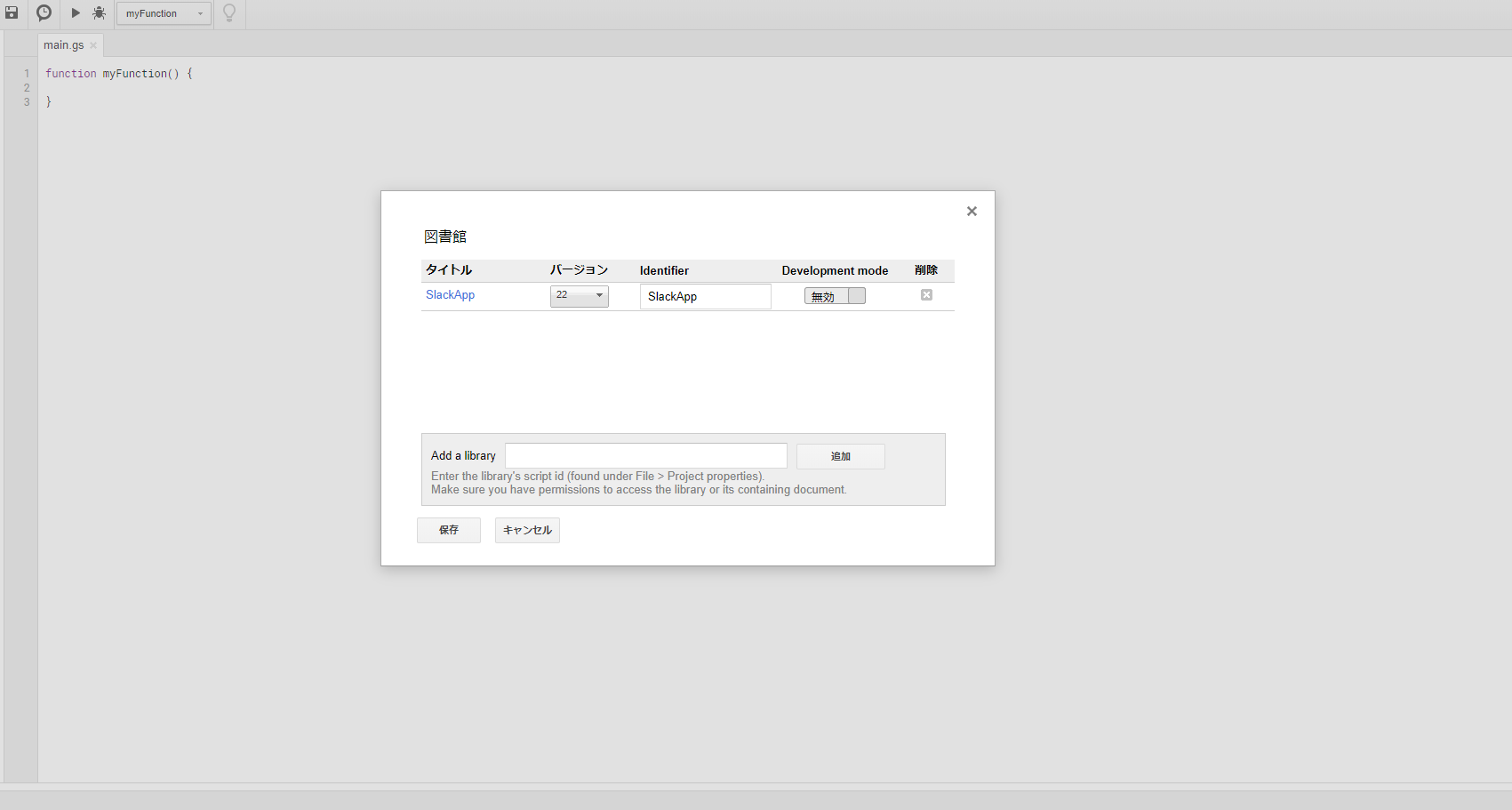
リソース>ライブラリからSlackAppを追加
プロジェクトキー:M3W5Ut3Q39AaIwLquryEPMwV62A3znfOOを入力すると出てきます
その後、GASのコードを以下に書き換えます。
function doPost(e) {
var token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
var verifyToken = "Outgoing webhookのトークン";
if (verifyToken != e.parameter.token) {
throw new Error("invalid token");
}
var text = e.parameter.text.slice(6);
var slackApp = SlackApp.create(token);
var ja = LanguageApp.translate(text, '', 'ja');
var en = LanguageApp.translate(text, '', 'en');
var cn = LanguageApp.translate(text, '', 'zh-CN');
var tw = LanguageApp.translate(text, '', 'zh-tw');
var vi = LanguageApp.translate(text, '', 'vi');
var fr = LanguageApp.translate(text, '', 'fr');
slackApp.chatPostMessage(e.parameter.channel_id, "日本語: "+ja+"\n英語: "+en+"\n簡体語: "+cn+"\n繁体語: "+tw+"\nベトナム語: "+vi+"\nフランス語: "+fr);
}
verifyTokenにはOutgoing webhookから取得したトークンを入力してください。
また、var text = e.parameter.text.slice(6);の部分は、トリガーワードがtrans.だから6文字にしてますが、トリガーワードが異なる場合は、それに応じて変えてください。
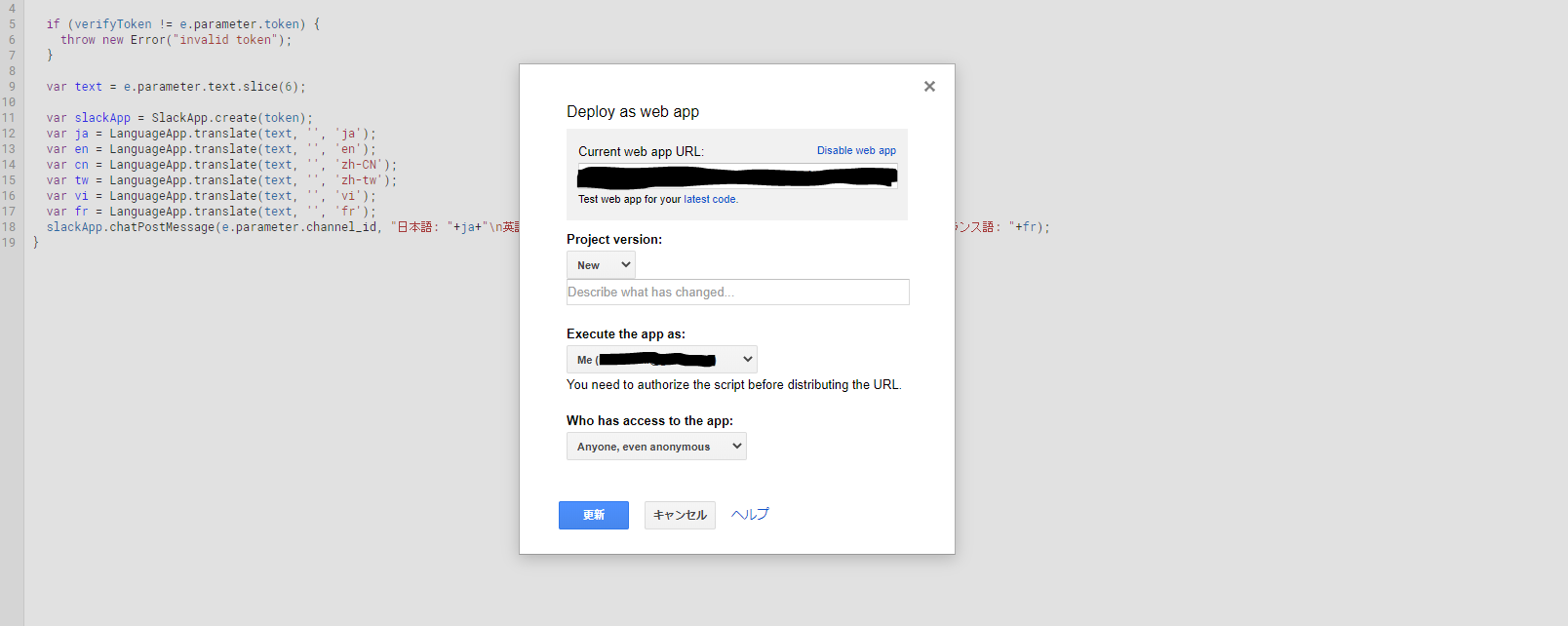
コードを書いたら、公開>Webアプリケーションとして導入...をクリックし、公開します。
あと、GASを更新する際は、Project versionをnewにしないと行けないみたいですね。
この際に現れるCurrent web app URLをOutgoing webhookのURLに入力して、完成です。
(Slackのチャンネルにbotを追加しておくこともお忘れなく)
動作確認
見てもらうと分かるように、これの良いところは日本語→外国語の翻訳は勿論のこと、外国語→日本語、外国語→外国語の翻訳もできます。
var ja = LanguageApp.translate(text, '', 'ja');
var en = LanguageApp.translate(text, '', 'en');
var cn = LanguageApp.translate(text, '', 'zh-CN');
var tw = LanguageApp.translate(text, '', 'zh-tw');
var vi = LanguageApp.translate(text, '', 'vi');
var fr = LanguageApp.translate(text, '', 'fr');
ここで本来LanguageApp.translateの第2引数には、翻訳前の言語の言語コードを入力するのですが、空文字で入れると、言語を自動判別してくれるので、いろんな言語を翻訳できるようになってます。
やってみて
初めてSlackAppを作成してみましたが、慣れれば1時間ぐらいでサクッと作れそうですね!
スプレッドシートに保存するようにすれば、アプリの多言語対応とかもできるかも!とか思ったりしてます。