RxSwiftのUITextFieldでテキストを監視する
textField.rx.text.asDriver()
.drive(onNext: { text in
print(text)
})
.addDisposableTo(disposeBag)
これはごく自然な書き方だとおもいます。
やりたいこと
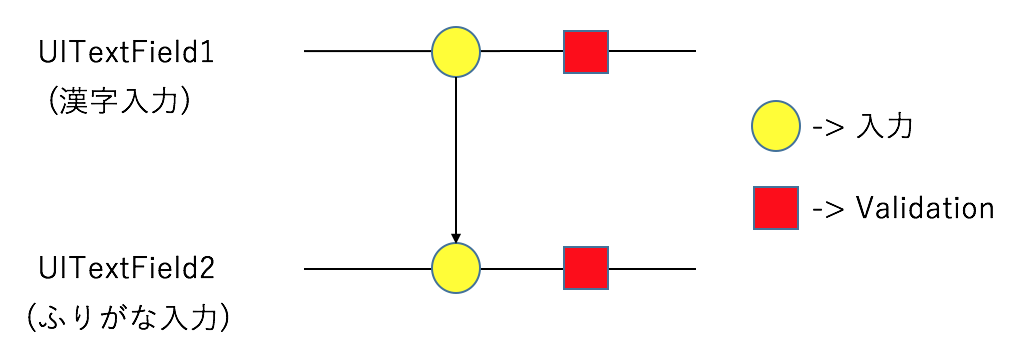
上のような動きを使って下図のような動きをするbindingをしたいとします。

UITextField1に漢字入力されるとUITextField2にふりがな入力を自動でさせたい。
そのときに両方のUITextFieldのtextにValidationをかけてなんらかのエラーメッセージを出すという実装です。
Validation自体をextensionにしてみます。
// Validation用のextension
extension Reactive where Base: UITextField {
var validationMessage: Driver<String?> {
return text.asDriver()
.map { text in
if text.isEmpty {
return "入力してください"
}
return nil
}
}
}
// 想定していた動作・ソース
/*
漢字入力に対してのエラーメッセージ用UILabelとdrive
*/
textField1.rx.validationMessage
.drive(validateionLabel1.rx.text)
.addDisposableTo(disposeBag)
/*
ふりがな入力に対してのエラーメッセージ用UILabelとdrive
*/
textField2.rx.validationMessage
.drive(validationLabel2.rx.text)
.addDisposableTo(disposeBag)
実行!!!
・ 漢字入力時(textField1入力)
validationLabel1にvalidationがかかる 🙆
validationLabel2にvalidationがかからない 🙅
・ ふりがな入力時(textField2入力)
validationLabel1にvalidationがかからない 🙅
validationLabel2にvalidationがかかる 🙆
なぜ...ちゃんとtextをdriveしているのに...
どうやらこのrx.textはinputに対してのdriveみたいです。
KVOの動作と勘違いしていました...
仕方なくextensionを以下のように変更。
extension Reactive where Base: UITextField {
var validationMessage: Driver<String?> {
return observe(String.self,"text").asDriver(onErrorJustReturn: nil)
.map { text in
if text.isEmpty {
return "入力してください"
}
return nil
}
}
}
動いた!!!
最後に
私の場合はrx.textを勘違いしてました...controlEventでもやってみましたがうまくいかず😭
observeでなんとか実装できました。他に良いやり方があればご提示お待ちしています🙇