プラグインを選ぶ
cakePHP3でtwitter bootstrapを使えるようにするプラグインは幾つかあります
- https://github.com/cake17/cakephp-bootstrap
- https://github.com/friendsofcake/bootstrap-ui
- https://github.com/elboletaire/twbs-cake-plugin
- https://github.com/Holt59/cakephp3-bootstrap3-helpers
その中で、今回はfriendsofcakeのbootstrap-uiプラグインを使ってみます
インストール
composerを使ってインストールします
$ php composer.phar require friendsofcake/bootstrap-ui:dev-master
bootstrap.phpにプラグインのロードを追加します
Plugin::load('BootstrapUI');
AppView.phpにHelperのロードを追加します
public $layout = 'BootstrapUI.default';
public function initialize()
{
$this->loadHelper('Html', ['className' => 'BootstrapUI.Html']);
$this->loadHelper('Form', ['className' => 'BootstrapUI.Form']);
$this->loadHelper('Flash', ['className' => 'BootstrapUI.Flash']);
$this->loadHelper('Paginator', ['className' => 'BootstrapUI.Paginator']);
}
$layoutに'BootstrapUI.default'と指定すると、BootstrapUIプラグインのディレクトリにあるsrc/Template/Layout/default.ctpが使われます
layoutファイルのcss/jsの読み込みを、CDNのものを使うように変更します
$this->prepend('css', $this->Html->css(['bootstrap/bootstrap']));
↓
$this->prepend('css', $this->Html->css(['//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css']));
$this->prepend('script', $this->Html->script(['jquery/jquery', 'bootstrap/bootstrap']));
↓
$this->prepend('script', $this->Html->script(['jquery/jquery', '//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js']));
以上で準備が完了です
表示確認
適当にページを作って表示確認してみましょう
<?php
namespace App\Controller;
use App\Controller\AppController;
class TestController extends AppController
{
public function index()
{
}
}
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">Bootstrap Test</a>
</div>
</div>
</nav>
<div class="container theme-showcase" role="main">
<?php
echo $this->Form->create();
echo $this->Form->input('textbox');
echo $this->Form->input('select box', [
'type' => 'select',
'options' => [1, 2, 3]
]);
echo $this->Form->input('radio', [
'label' => 'radio',
'type' => 'radio',
'options' => [1, 2, 3]
]);
echo $this->Form->input('checkbox', [
'multiple' => 'checkbox',
'options' => [1, 2, 3]
]);
echo $this->Form->button('Submit', [
'class' => 'btn btn-primary'
]);
echo $this->form->end();
?>
</div>
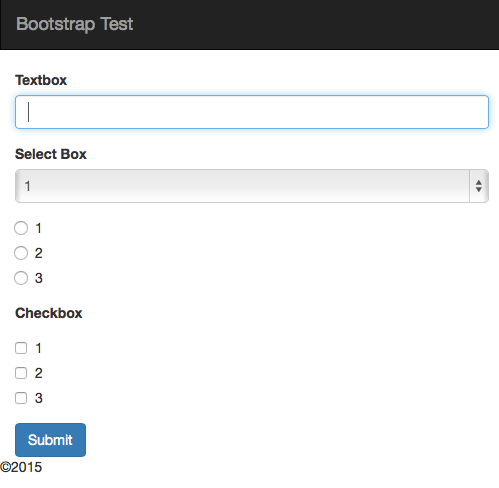
Controllerとテンプレートを適当に作成して、http://localhost/test にアクセスすると、、、
見事、Bootstrapが適用されたページが表示されました
注意
https://github.com/friendsofcake/bootstrap-ui は開発がガンガン進められ機能が増えています
revisionが変わると、前のrevisionでは出来たことが出来なくなったりする可能性もあります
インストールするrevisionを固定したい場合はcomposer.jsonに以下のように記入しましょう
"require": {
"friendsofcake/bootstrap-ui": "dev-master#27d320545f6c407a1679bf05b6d2e90227728278"
}
最後に
vendor/friendsofcake/bootstrap-ui/src/Template/Layout/examples/
以下に、cover.ctp、dashboard.ctp、signin.ctpというLayoutファイルがあります
default.ctpの代わりに、こちらを使っても良いでしょう
http://bootstrapzero.com からお気に入りのテーマをダウンロードして組み込むことで、デザインを大幅に変えることもできます
私は
http://www.bootstrapzero.com/bootstrap-template/binary
がお気に入りです