注意
VSCodeのMarkdown周りはこの記事を書いたときから大きく変わっています。パーサーがMarkdown-itに変わりました。
をみると大きく変わっていることが実感できると思います。Previewに対してのpluginが作れるようになり
- mjbvz/vscode-github-markdown-preview-style: VS Code extension that changes the built-in markdown preview to match Github's styling
- mjbvz/vscode-markdown-emoji: VS Code extension that adds support for syntax to the built-in markdown preview
- Visual Studio CodeのMarkdown Previewに脚注記法を対応させた話 - ただの風邪。
のように誰でもmarkdown-it pluginを利用したVisual Studio Code Markdown Preview Pluginを作れるようになりました。
はじめに
markdownを書く際、まあメモ帳でも書けるといえば書けるのだが、プレビューしながら書きたいし、syntaxhighlight(色分け)もしてほしい。
これまでSublime Text 3を使っていたのだが、プレビューしながら書くにはブラウザも立ち上げないといけなくてなんか嫌だった。というわけでVisualStudioCodeを使う。
ちなみにこの記事はWindows向けに書いています。ショートカットキー(key bindings)以外はだいたい同じはずだけど。
まずはVisualStudioCodeをインストールする
編集現在、安定版最新は0.10.11だ。じゃあそれを使うか・・・と思ったんだが
VS Code 0.10.13の新機能(変更点)
ついに日本語化されました。英語アレルギーの方がいても、これで推進可能ですね
!
まじか。というわけでstable(安定)版ではなくinsiders版を入れる。
追記(2016/04/15):Version 1.0.0出ましたね。
-
https://code.visualstudio.com/Download#insiders
https://code.visualstudio.com/Download
にアクセスする - ダウンロードする。










インストールできた。メニューとかもちゃんと日本語だね。
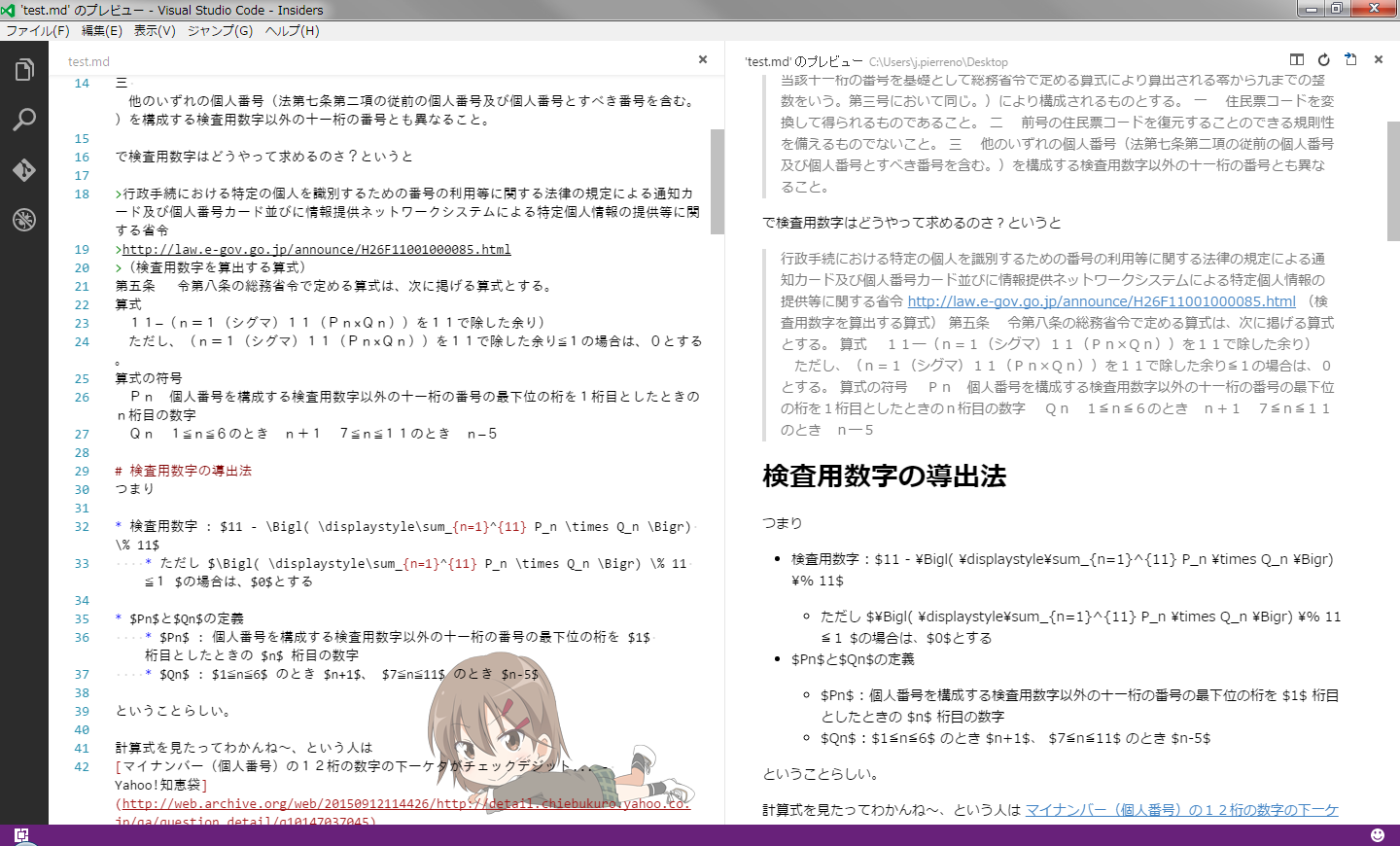
試しにMarkdownを書いてみる。

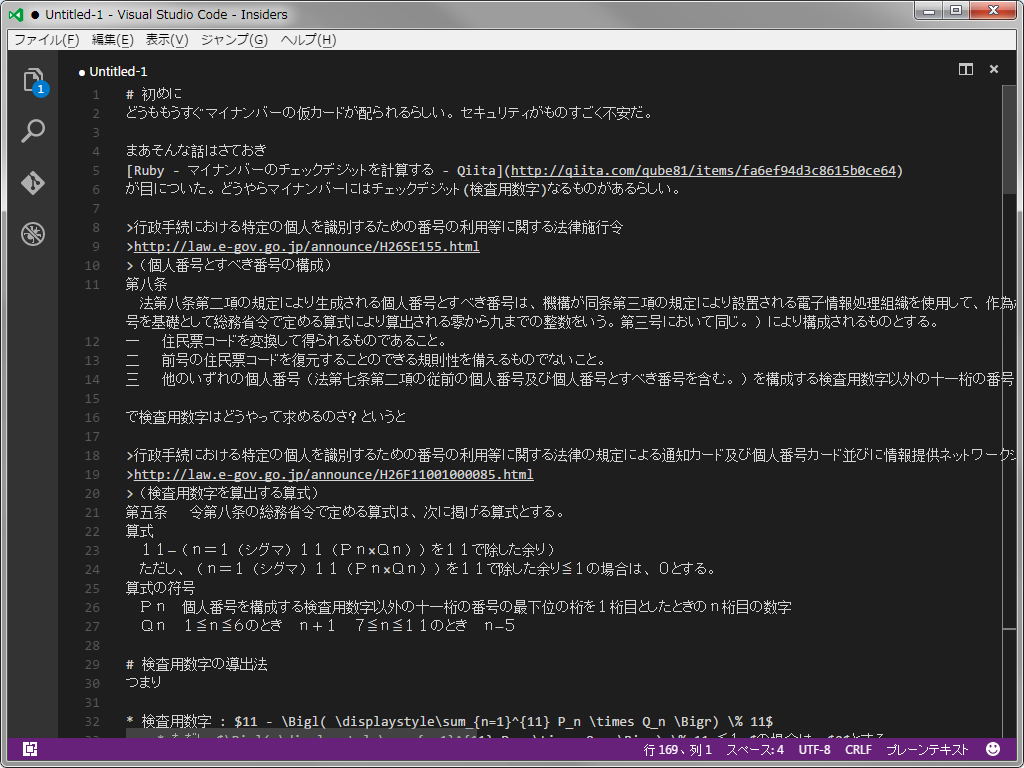
とりあえず適当に書きまして~(ちなみに中身はこれです)

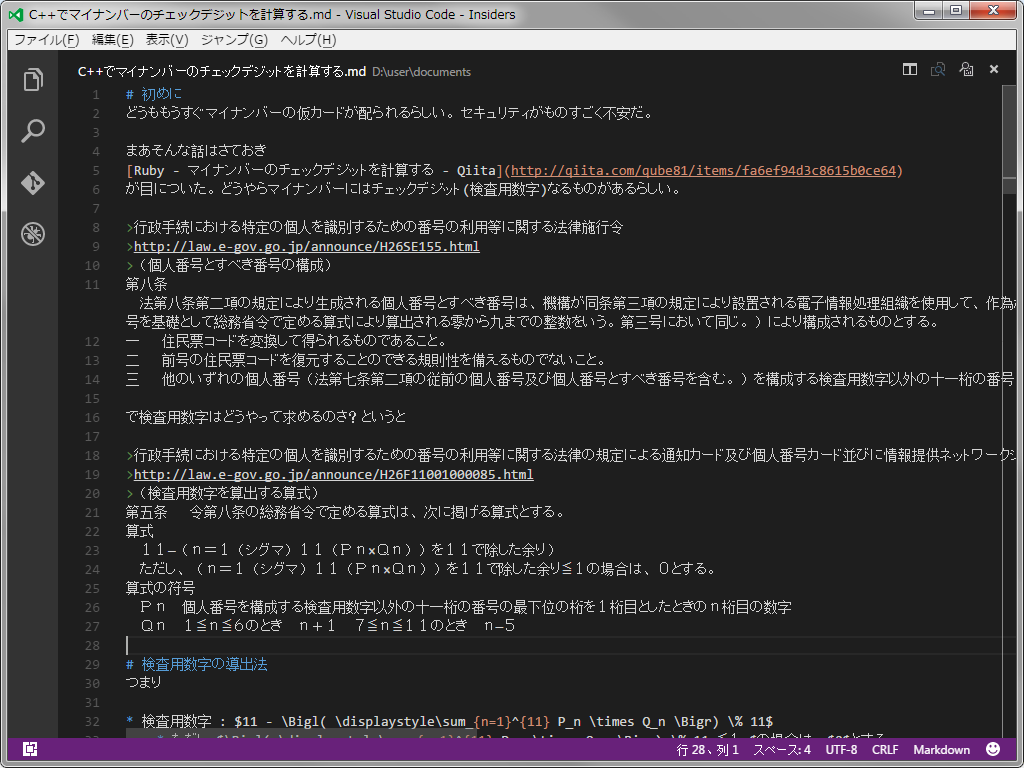
適当に保存しましてー

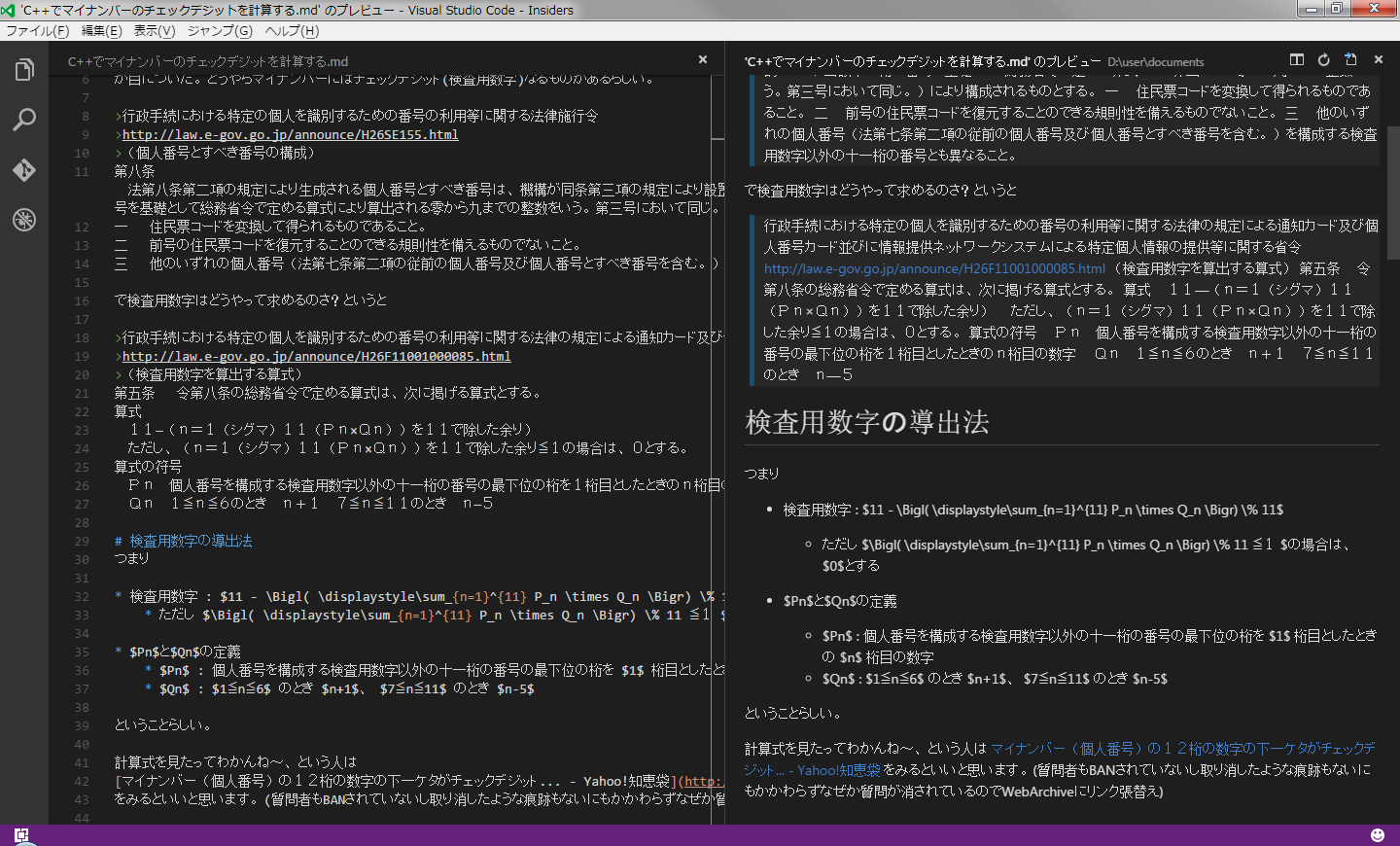
Ctrl+KしてそれからVを押すとプレビューが出ます。
不満な点
- Tex形式の数式が使えない
- フォントが中華フォントでなんか違和感ある
- GitHubとおなじようなデザインにしたい
- 私は白っぽい背景のほうが好きだ
- Ctrl+Shift+↑/↓で行移動できない
- プロ生ちゃんがいない
- ショートカットキーで行選択出来ない(Ctrl+Lとか)
Ctrl+Shift+P``で出すコマンドパレットまで日本語化されたせいで入力が面倒
~~最後のはちょっとどうにもならなそう。~~公式で更新入りました
白っぽい背景にする
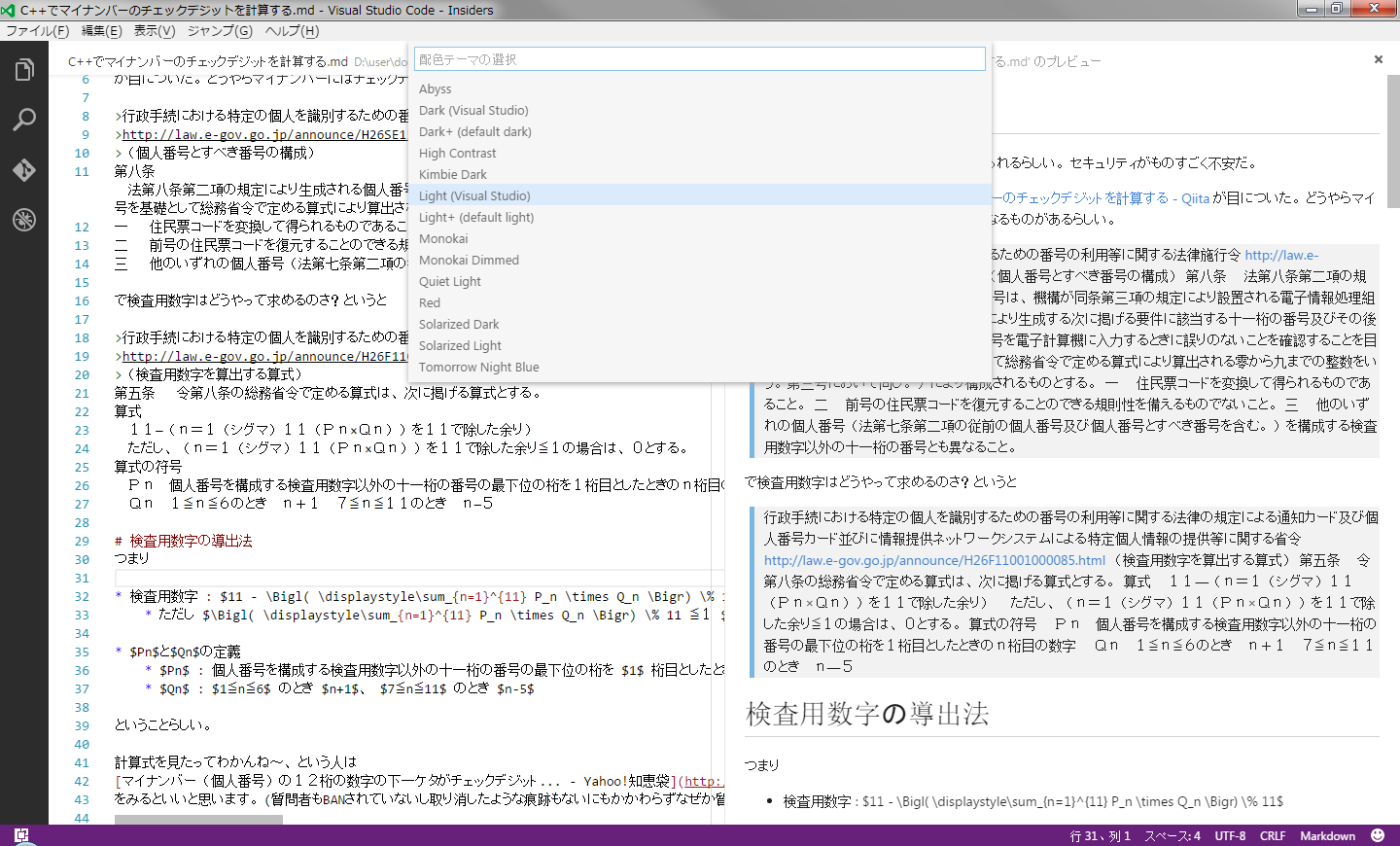
Ctrl+Shift+Pと押すと
こんな画面になります。いろいろ便利なので覚えましょう。ちなみにAtomやSublimeTextといった最近のテキストエディタはどれもこのショートカットが重要です。

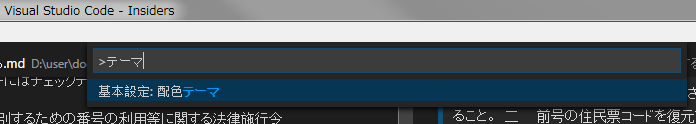
テーマと打ちまして~

矢印キーで選択してEnterで確定します。
編集画面のフォントとかを設定する
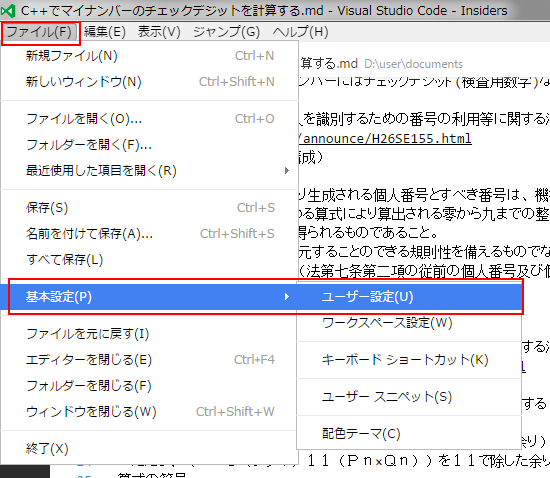
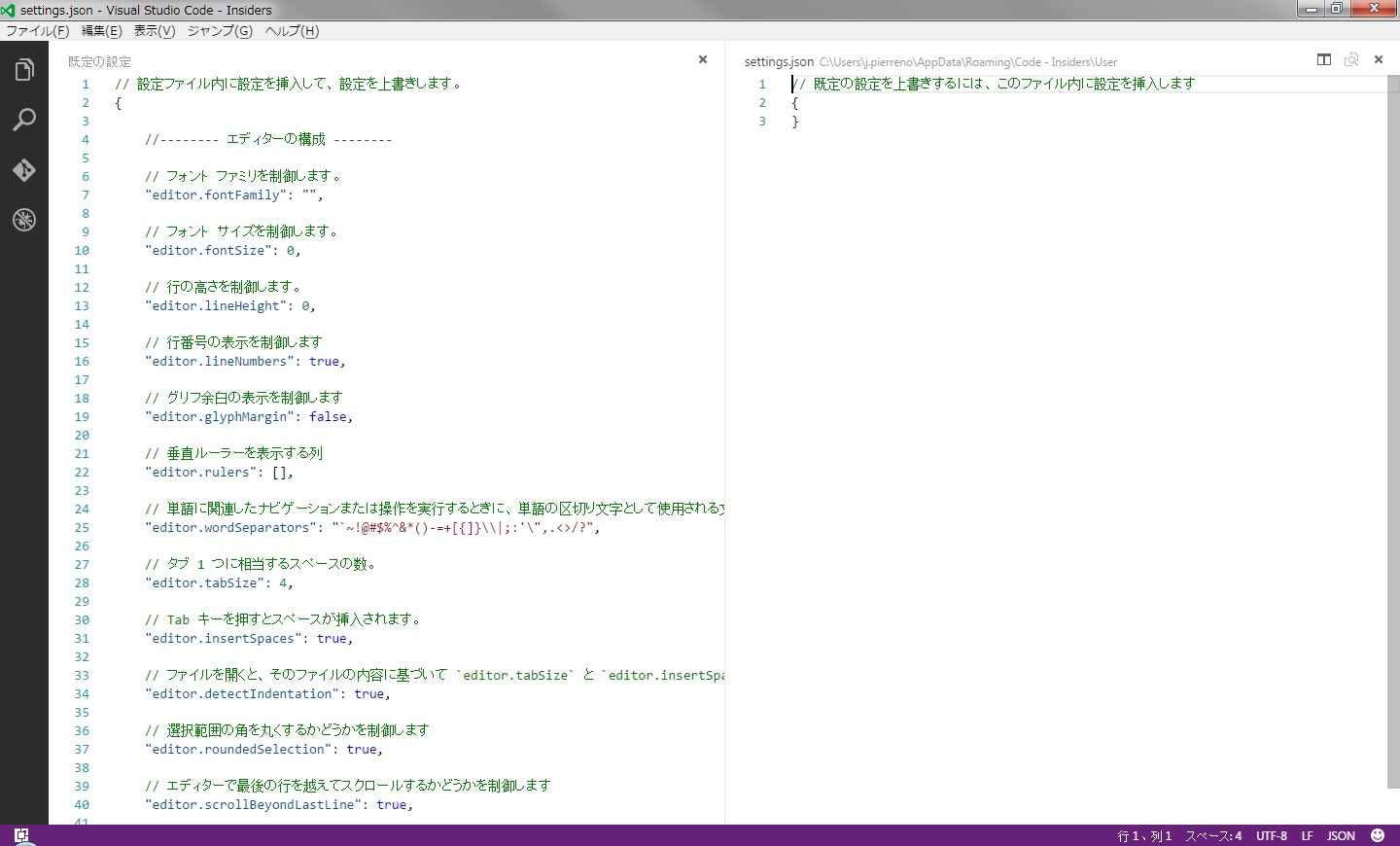
「ファイル(File)」→「基本設定(Preferences)」→「ユーザー設定(User Settings)」と開きましてー

// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// Controls the font family.
"editor.fontFamily": "consolas,'IPAexゴシック',Meiryo",
// ウィンドウ幅に合わせて折り返し
"editor.wrappingColumn": 0,
// 半角スペースやタブの表示
"editor.renderWhitespace": true
}
そういえばなんでjsonなのにコメント書けるんだろう
こんなふうに設定します。Ctrl+Sでの保存をお忘れなく。保存した時点で再起動不要で反映されます。
IPAフォントは
IPAexフォント Ver.003.01(IPAexFont Ver.003.01) | IPAexフォント/IPAフォント
から落として使っていますが、入れてなくてもMeiryoを使うのでそれっぽくなると思います(未検証)。
cf.)Visual Studio Code でConsolasに含まれない文字をメイリオにする方法のメモ
MarkdownのPreview画面をどうにかする
注意:2016/9/11現在、私の手元ではこの方法ではものすごく中途半端にCSSが適用されます
Windows環境で Visual Studio Codeの丸パクリで申し訳ありませんが記事を要約します。
github.cssをDLして解凍(展開)し、
C:\Users\[ユーザー名]\.vscode
に配置します。
次にgithub.cssをカスタマイズします。user.cssを作成し
* {
font-family: "Meiryo";
}
code, code span {
font-family: "consolas,'IPAexゴシック',Meiryo";
}
body {
padding-top: 0px;
}
h1 {
margin-top: 0px;
}
li, li ul {
margin-top: 0px;
margin-bottom: 0px;
}
hr {
border: 1px solid;
height: 0;
}
のように書いて保存します。
最後に先のsettings.jsonに追記して
{
//-------- Markdown preview configuration --------
// A list of URLs or local paths to CSS style sheets to use from the markdown preview.
"markdown.styles": [
"'C:/Users/j.pierreno/.vscode/github.css'",
"'C:/Users/j.pierreno/.vscode/user.css'"
],
}
のように書きます(パスは読み替えてください)
いいね。
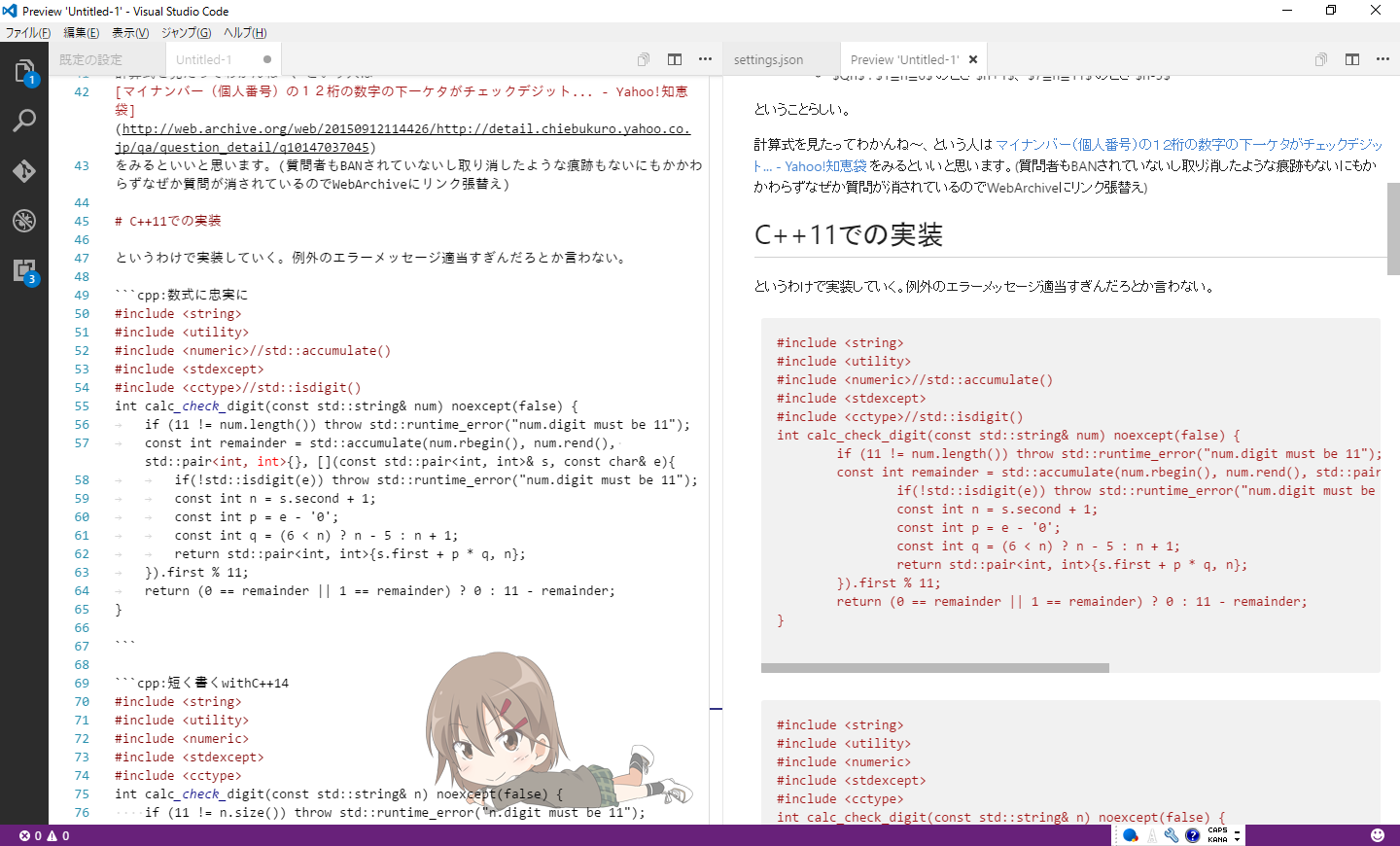
プロ生ちゃんを召喚する
Visual Studio Code(Ver. 0.5.0以降)でプロ生ちゃんを召喚する方法(※Ver. 0.10.8以降での方法を追加しました) | Chronoir.net
./Microsoft VS Code Insiders/resources/app/out/vs/workbench
に(Linuxなら/usr/share/code-insiders/resources/app/out/vs/workbench)workbench.main.cssがありましてー
.monaco-editor.vs,.monaco-editor.vs .zone-widget .monaco-editor,.monaco-editor.vs .lines-content.monaco-editor-background,.monaco-editor.vs-dark,.monaco-editor.vs-dark .zone-widget .monaco-editor,.monaco-editor.vs-dark .lines-content.monaco-editor-background,.monaco-editor.hc-black,.monaco-editor.hc-black .zone-widget .monaco-editor,.monaco-editor.hc-black .lines-content.monaco-editor-background{color:#888;background:#000000;background:url( 'http://pronama.jp/code/sd.png') no-repeat;background-position: right bottom;}
召喚できます。
cf.)Visual Studio Codeのエディタ色を変える
ショートカットキー(Key Bindings)をカスタマイズする
VisualStudioCodeでSublimeライクなショートカットの設定
を参考にしました。
「ファイル」→「基本設定」→「キーボード ショートカット」
// 既定値を上書きするには、このファイル内にキー バインドを挿入します
[
// ブロックコメントの追加
{ "key": "shift+ctrl+/", "command": "editor.action.blockComment",
"when": "editorTextFocus" },
// 行の移動下方向
{ "key": "shift+ctrl+down", "command": "editor.action.moveLinesDownAction",
"when": "editorTextFocus" },
// 行の移動上方向
{ "key": "shift+ctrl+up", "command": "editor.action.moveLinesUpAction",
"when": "editorTextFocus" },
// 選択テキストで検索して全ての対象の末尾にマルチカーソル
{ "key": "shift+ctrl+g", "command": "editor.action.selectHighlights",
"when": "editorTextFocus" },
// コンテキストメニュー表示
{ "key": "shift+ctrl+enter", "command": "editor.action.showContextMenu",
"when": "editorTextFocus" }
]
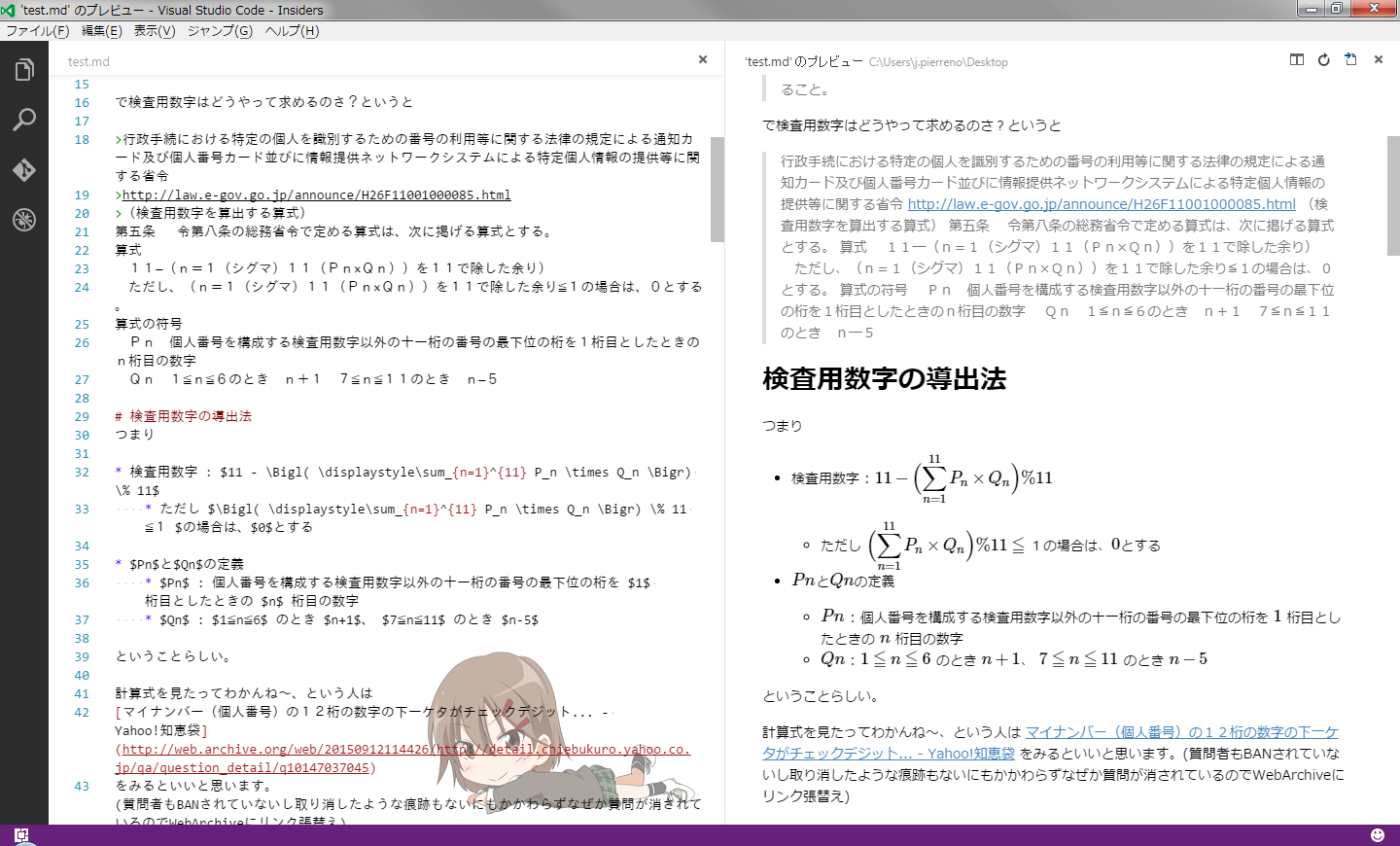
Tex形式の数式をちゃんと表示したい
プラグインを入れるだけになったっぽいです
VSCodeのMarkdownで数式を表示する - Qiita
http://qiita.com/kgoto/items/2452b6dbaed5b3f7df78#_reference-754e3ef857ae77f03e25
[過去のやり方]Tex形式の数式をちゃんと表示したい(PC中級者向け)
なんで中級者向けかというと、patchコマンドを使うのですが、Windowsには標準でpatchコマンドが無いからですね。Windowsは初心者向けでは無いということですね!(違)
手っ取り早くpatchコマンドを手に入れる
patch.exe ユーザーアカウント制御(UAC)対応版
これを落としてPATHの通ったところに入れるのがいいと思います。
unix環境を再現すればpatchも手に入るやん
可能な限り控えめにいってcmd.exeは糞なのでこの際別のshellを使おうという感じです。
- 7-Zipを落とす
https://sevenzip.osdn.jp/
より64bit版もしくは32bit版を
既に入っている人も、2015/11/19に随分久しぶりに最新版が出たのでバージョンを上げるといいです - 7zipをインストール
ダブルクリックして実行すればいいです。 - msys2を落とす
http://sourceforge.net/projects/msys2/files/Base/
よりお使いのアーキテクチャ(おそらくはx86_64)をクリックしmsys2-base-[アーキテクチャ]-[日付].tar.xz
を。exeの方は1回も使ったこと無いのでわかりません。
4. 7-zipで解凍
5. msys2_shell.cmdをダブルクリック、Close Windowと言われたらばってんを押して閉じる
6. 再びmsys2_shell.cmdをダブルクリック、pacman -Syuuと打ち実行、また閉じる
7. 再びmsys2_shell.cmdをダブルクリック、pacman -S patchと打ち実行、また閉じる
8. msys2_shell.batを起動するとpatchコマンドが使える
node.jsを導入する
| OS | |
|---|---|
| Windows | nodistでNode.jsをバージョン管理 |
| Mac | nodebrewでNode.jsをバージョン管理 - Node.jsとRubyの環境構築(2) |
| Linux | Ubuntu でapt を使用してNode.js をインストールする3 つの方法(Ubuntu 15.04, Ubuntu 14.04.2 LTS)#NVM を使用してインストールする |
これ見て入れてくだい。v4系を入れればいいと思います。
js-beautify 導入
npm install js-beautify -g
patchする
./Microsoft VS Code/resources/app/out/vs/languages/markdown/common(Linuxでは/usr/share/code-insiders/resources/app/out/vs/languages/markdown/common)に移動
https://gist.github.com/yumetodo/e961b0768f19a63c7f65d2490aa1c3f2
をzipで落として解凍(展開)、mathjax.patchを同じパスに
js-beautify markdownWorker.js -o fixed.js
patch fixed.js < mathjax.patch
ren markdownWorker.js markdownWorker0.js
ren fixed.js markdownWorker.js
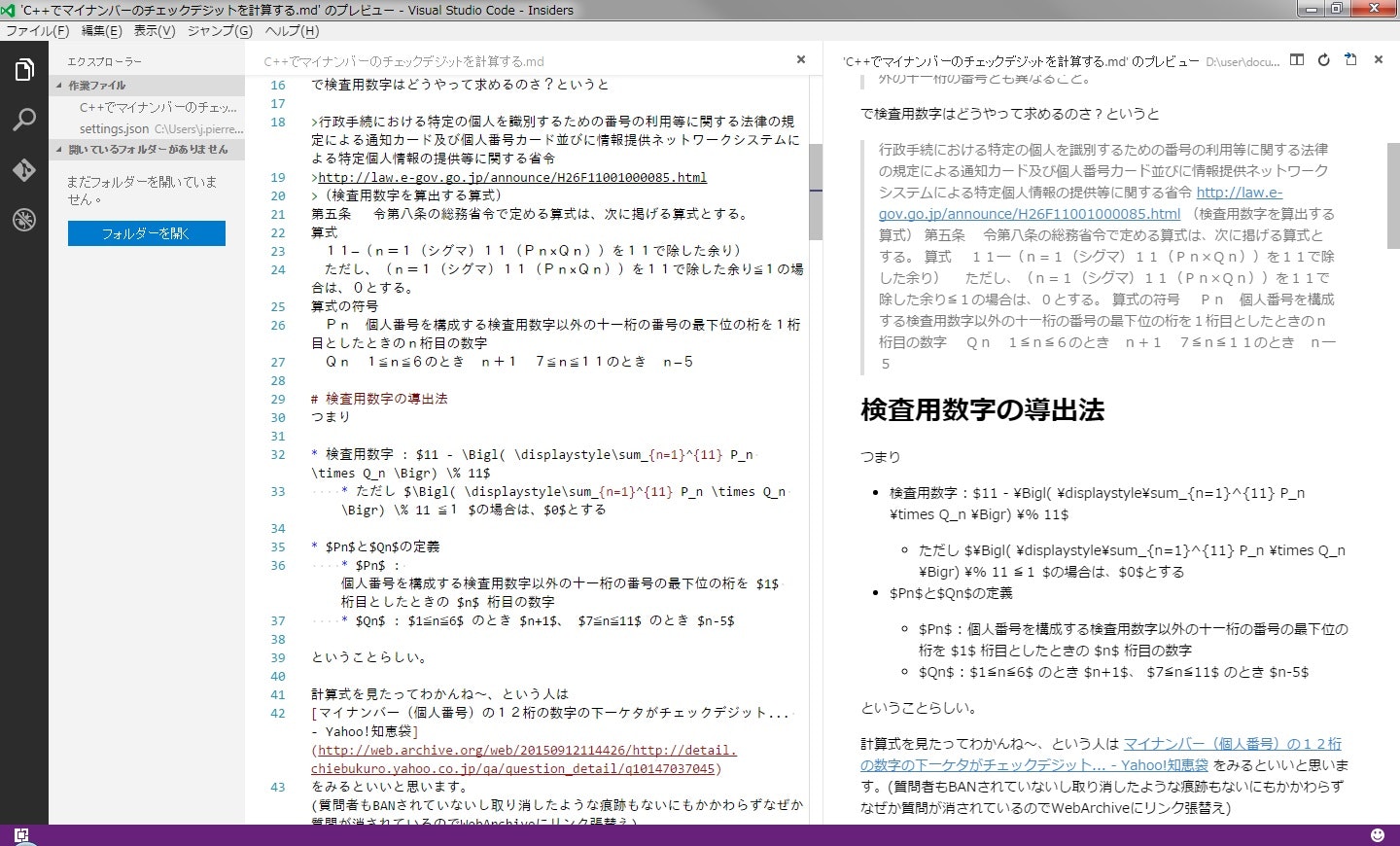
VS Codeを再起動すると・・・
やったぜ!