要約
- VSCodeのMarkdownプレビューはデフォルトで数式のレンダリングをサポートしてない
- Markdown+Mathプラグインをインストールして表示可能にする
パッチを当てる解決方法もありますが、プラグインをインストールするほうがより敷居が低くておすすめです。
インストール
コマンドパレット(Ctrl+P)を起動してプラグインをインストールします。
ext install mdmath
ウインドウを再読込みするか再起動すれば使えるようになります。
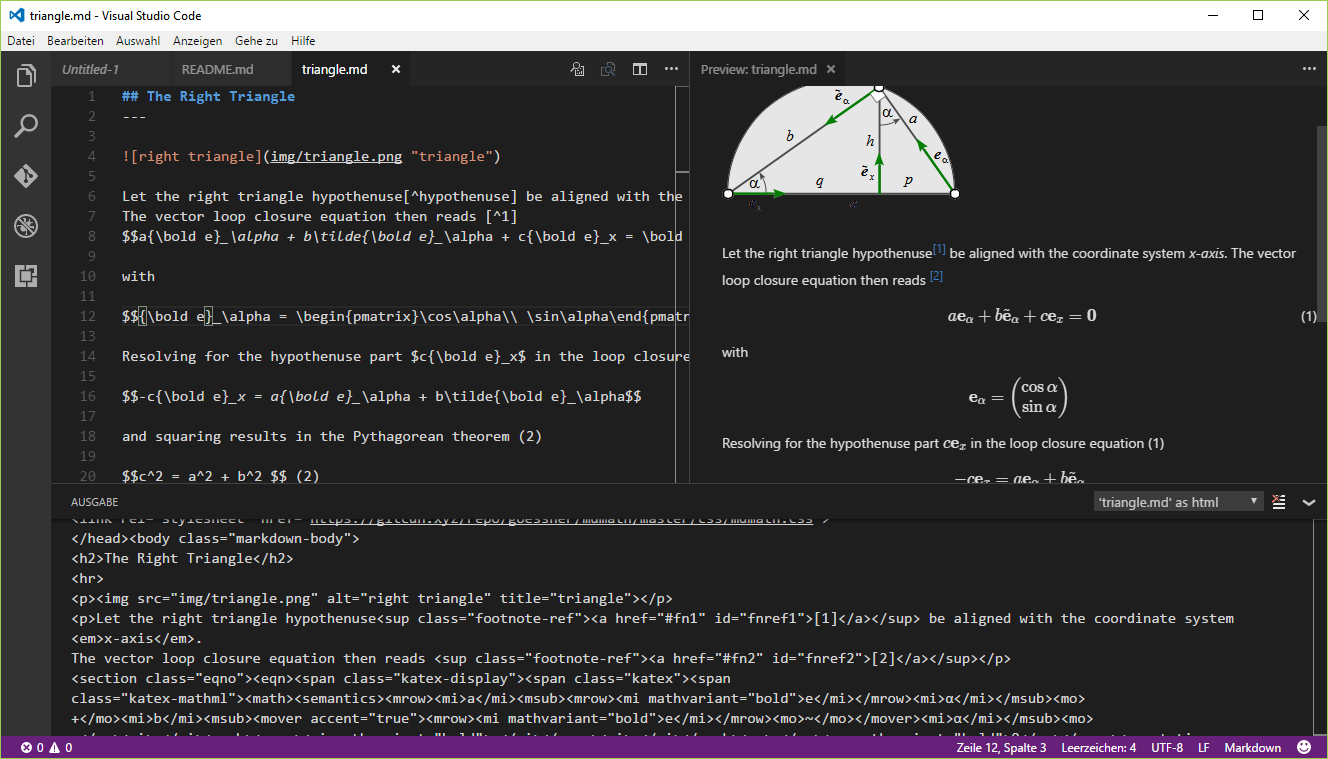
編集中にCtrl+Shift+.でPreviewが起動して数式が使えるようになっているはずです。
デフォルトのショートカットキーを置き換える
Markdown+MathはデフォルトのPreviewを置き換えているわけではありません。
そのため、従来のショートカットキー(Ctrl+Shift+V)を押してもデフォルトのPreviewが表示され、数式は表示されません。
気になる方は以下の設定をkeybindings.jsonに書き、既存のショートカットキーでMarkdown+MathのPreviewを起動するように設定しましょう。
{"key": "ctrl+shift+v", "command":"mdmath.showPreview", "when": "editorTextFocus"}