この記事は、Three.js Advent Calendar 2016 19日目の記事です。
three.jsでいくつかヘルパーが用意されているのを知っていますか? ほぼ全てのヘルパーがどのように表示されるかをGIFアニメーション画像でまとめてみたので参考ください。
ヘルパー一覧
順にヘルパーを紹介します。それぞれに解説記事へのリンクもあるのでそちらも使用ください。
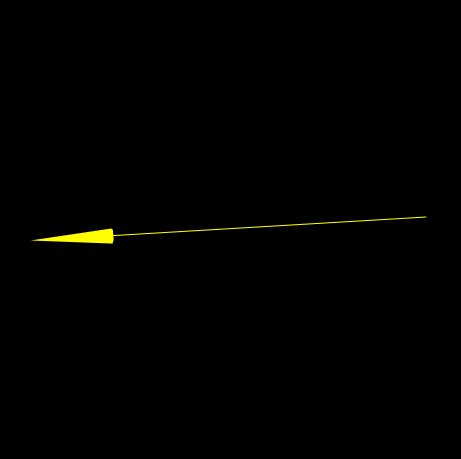
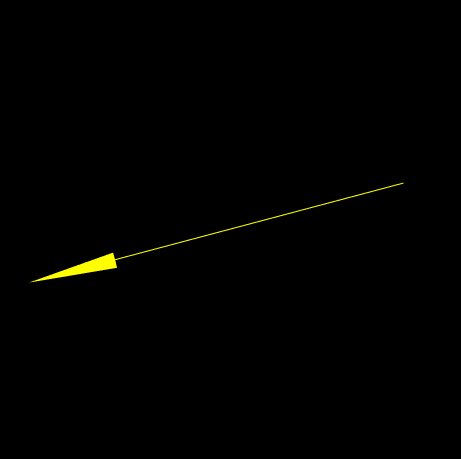
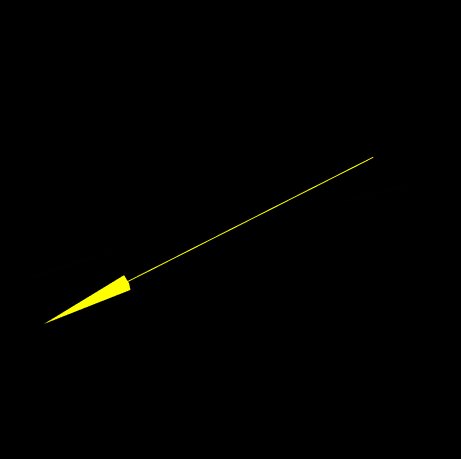
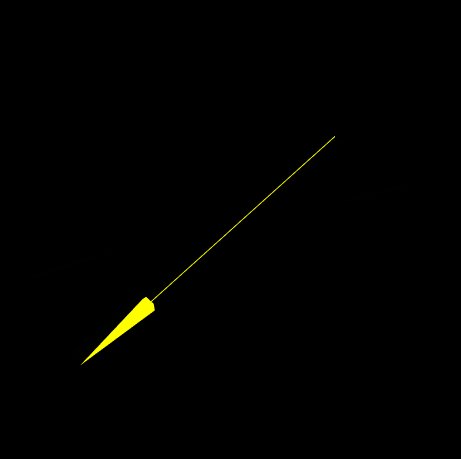
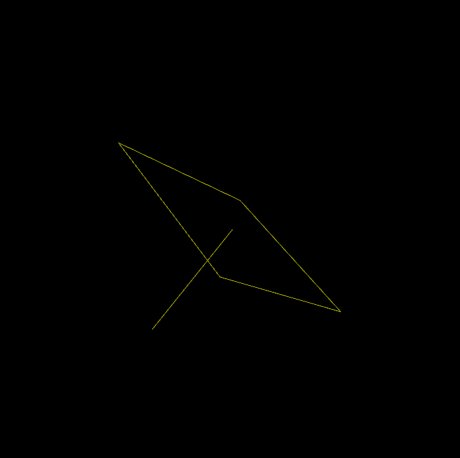
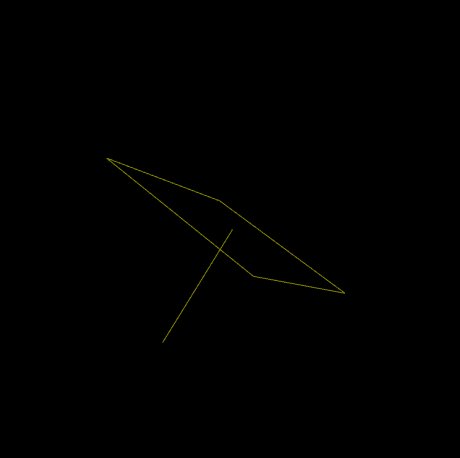
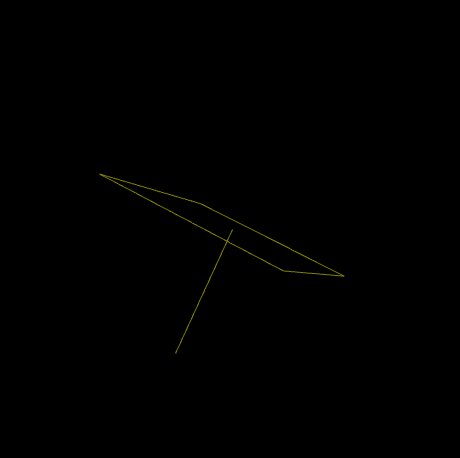
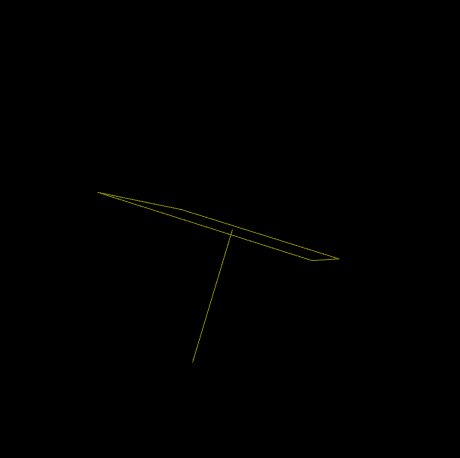
①ArrowHelper
3Dの矢印オブジェクトです。このArrowHelperを使うことでベクトルを可視化できるため、開発時やバグの検証時に役に立ちます。
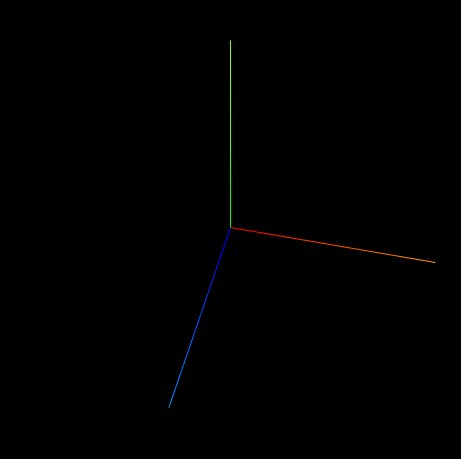
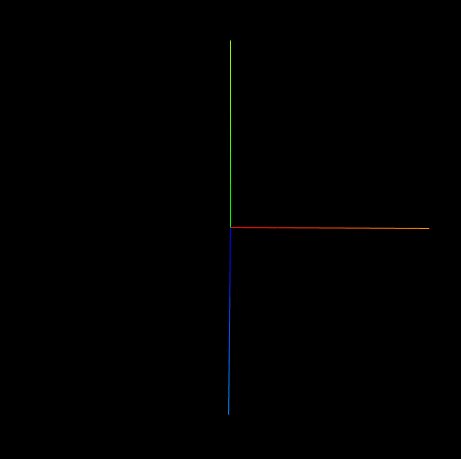
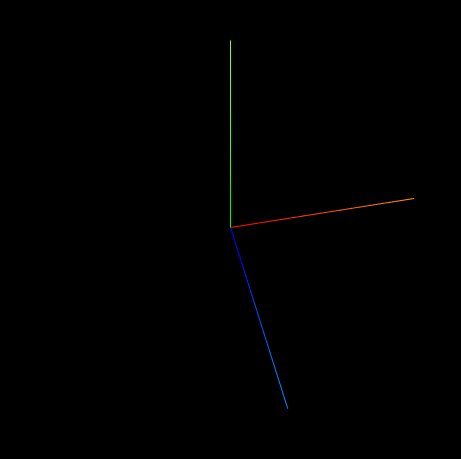
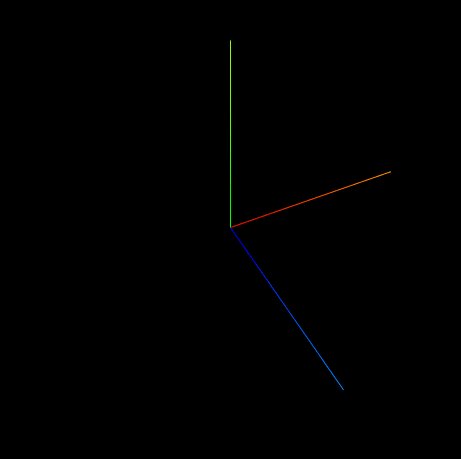
②AxisHelper
X、Y、Zの三軸を可視化してくれるヘルパーです。Xが赤、Yが緑、Zが青で表示されます。カメラやオブジェクトがどちらを向いているか分かりにくい際に表示させると便利です。
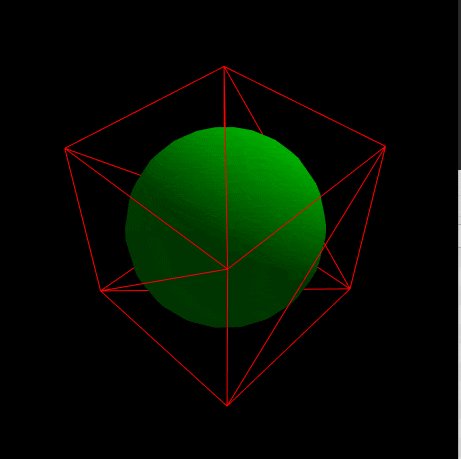
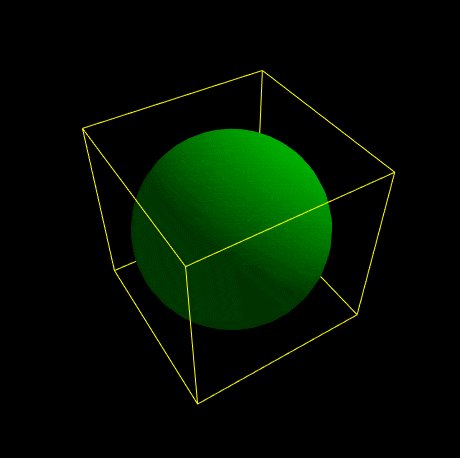
③BoundingBoxHelper
オブジェクトの境界エリアを可視化してくれるヘルパーです。大雑把なあたり判定であればこのBoxを活用するとシンプルな実装で済むのでおすすめです。
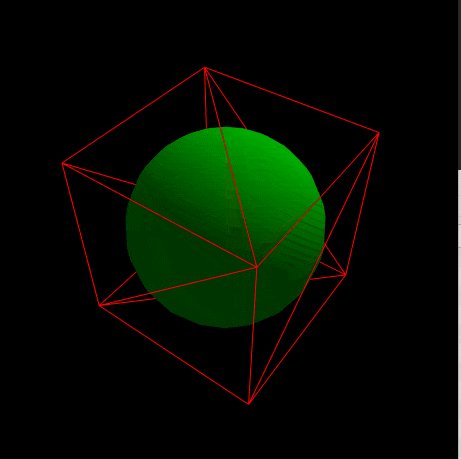
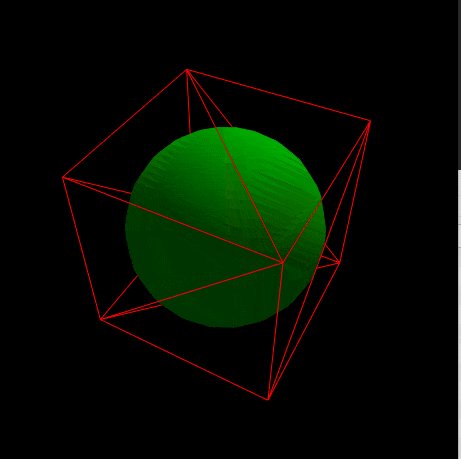
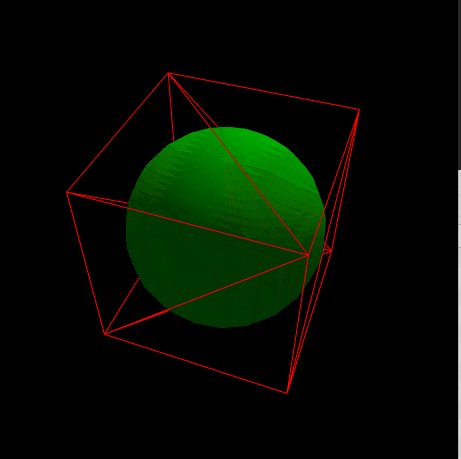
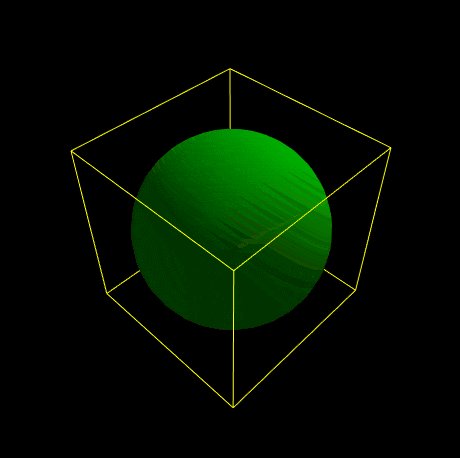
④BoxHelper
オブジェクトの境界エリアを可視化してくれるヘルパーです。BoundingBoxHelperと似ていますが、こちらはMeshではなくLineで構成されています。境界エリアだけを確認したい場合はこちらを使用をオススメします。
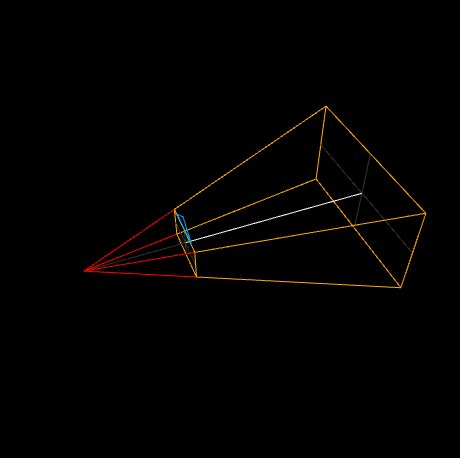
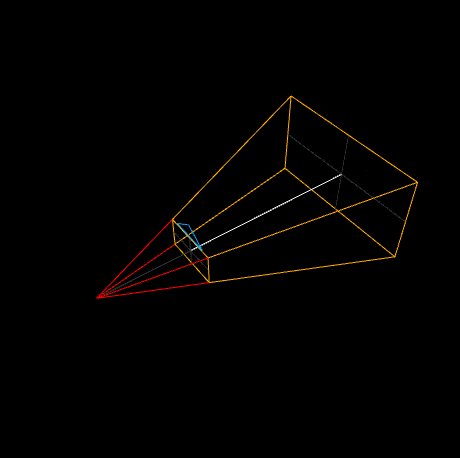
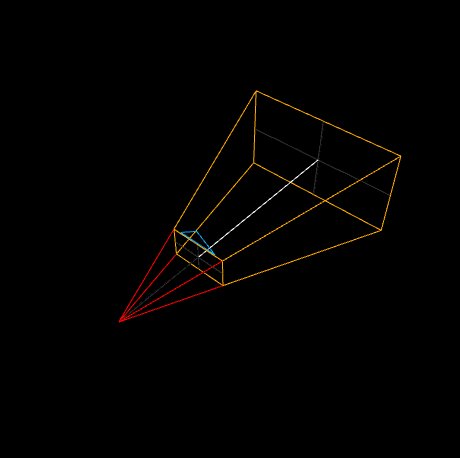
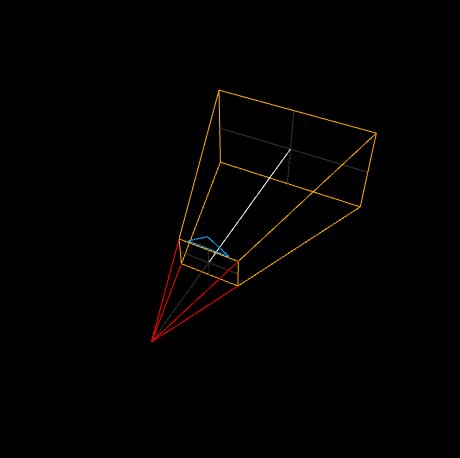
⑤CameraHelper
カメラを可視化してくれるヘルパーです。画角、アスペクト比、ニアークリップ、ファークリップ、アップベクターがひと目で確認できます。オブジェクトがカメラの射程内にいるかを確認する際や、カメラのアニメーションをする際に活用できます。
⑥DirectionalLightHelper
平行光源(DirectionalLight)を可視化してくれるヘルパーです。平行光源の向きがどちらに向いているかを確認できます。簡素なラインだけで構成されているため、ひと目で向きが解り難いことが有ります。ArrowHelperを使用したほうが分かりやすいかもしれません。
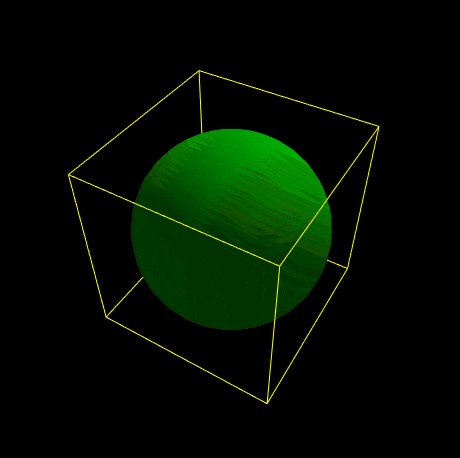
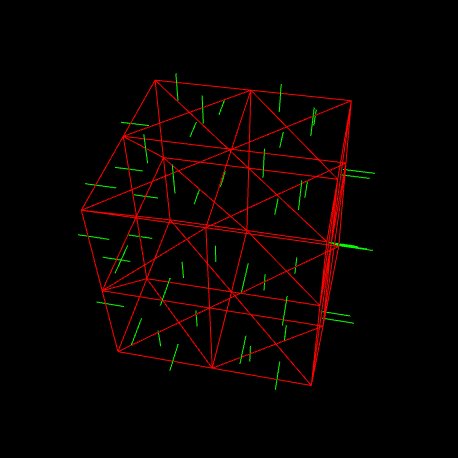
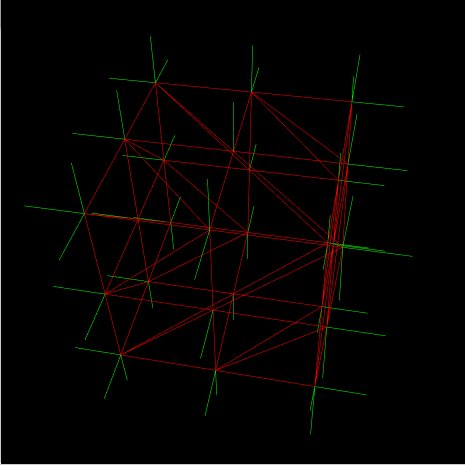
⑦EdgeHelper
オブジェクトのハードエッジとなっている部分を可視化してくれるヘルパーです。全てのエッジを表示させるわけではないので、ワイヤーフレームを表示させたい場合はWireframeHelperを使用して下さい。
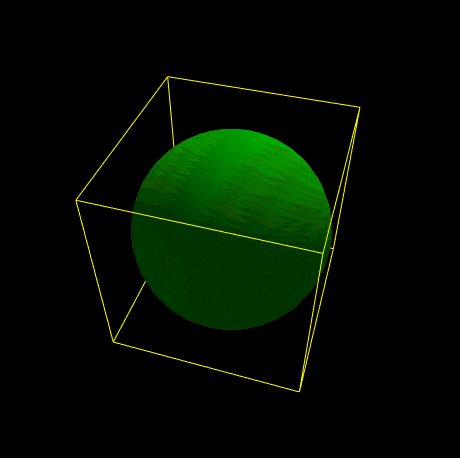
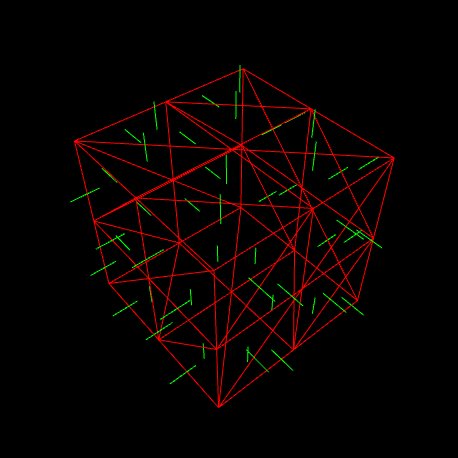
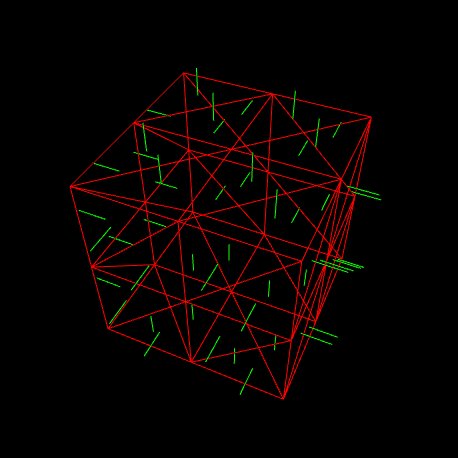
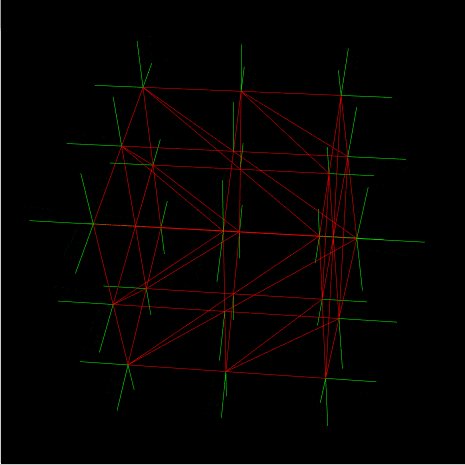
⑧FaceNormalsHelper
オブジェクトの面法線を可視化してくれるヘルパーです。独自で作ったジオメトリーや、外部から読み込んだモデルの法線を確認したい場合に重宝します。
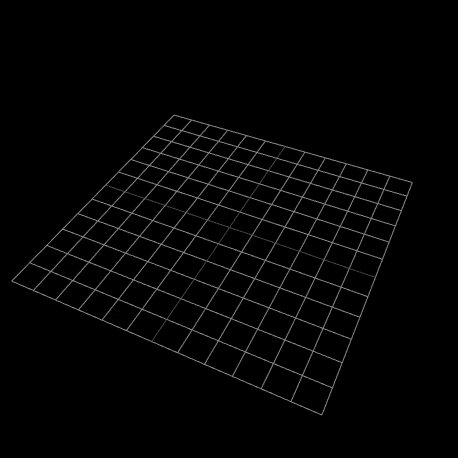
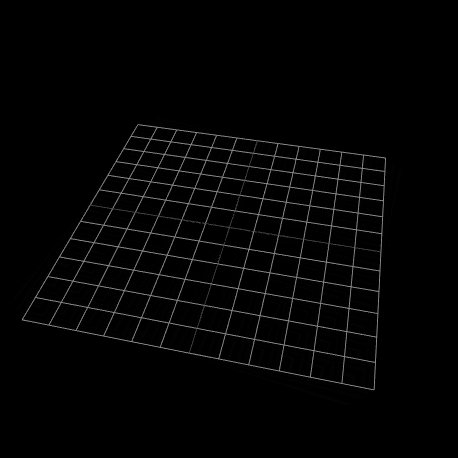
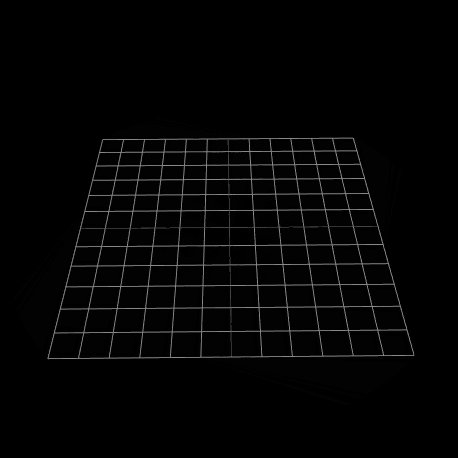
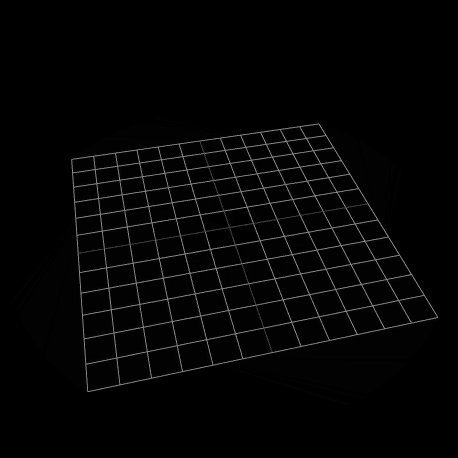
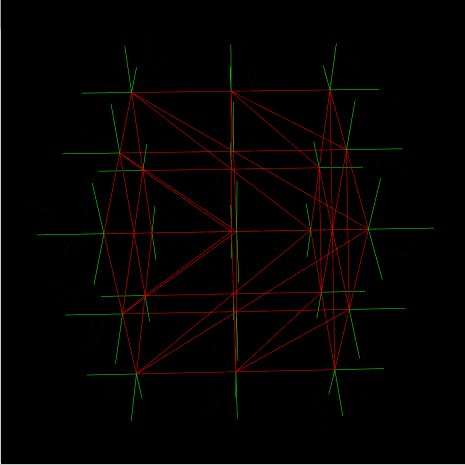
⑨GridHelper
グリッドを表示してくれるヘルパーです。床として設置しておくとオブジェクトの位置などが把握しやすくなります。three.jsで開発する際はまずこのヘルパーを設置してから始めると効率良く進められるのでおすすめです。
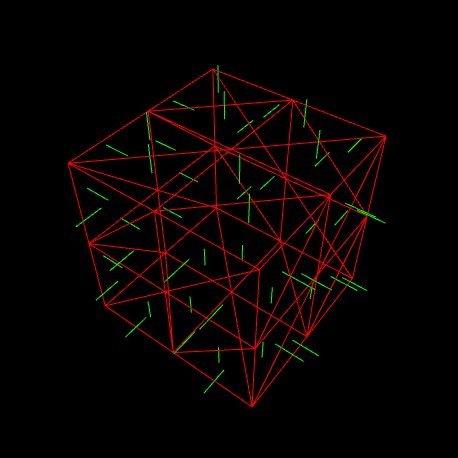
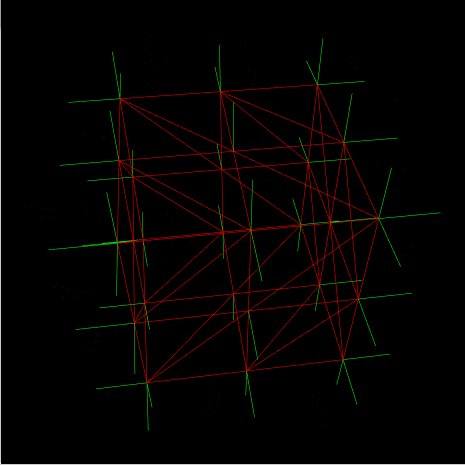
⑩VertexNormalsHelper
頂点法線を確認できるヘルパーです。blenderなどからモデルを出力した時の確認として使用すると便利です。
最後に
ヘルパーは開発時の助けになるのでどんどん使っていく事をおすすめします。どんなヘルパーがあったか忘れてしまった場合はこの記事を見て思い出していただけたら幸いです。