FaceNormalsHelper
継承:THREE.Mesh
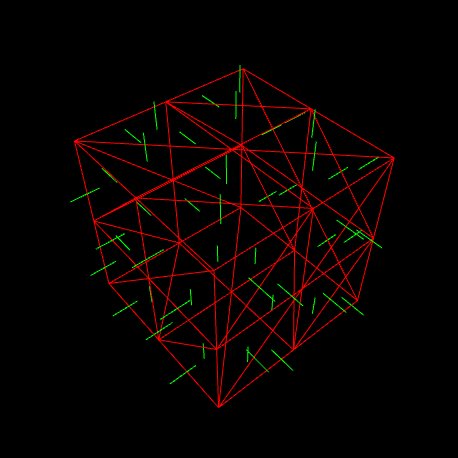
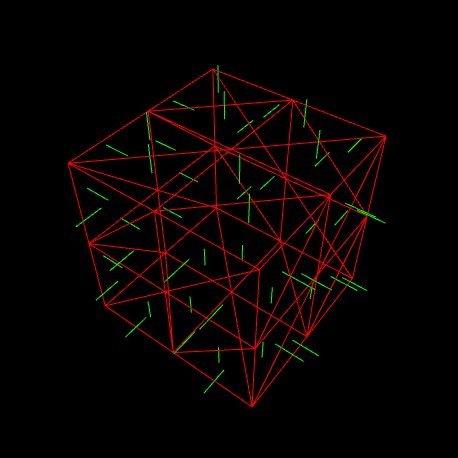
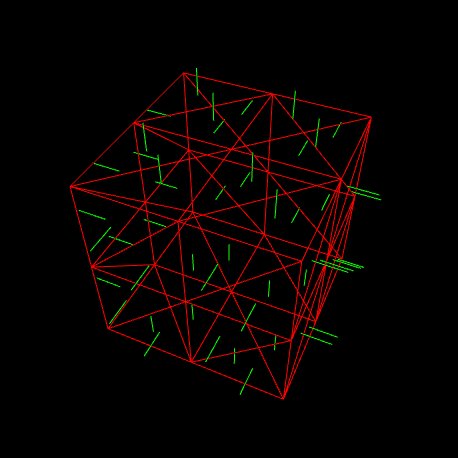
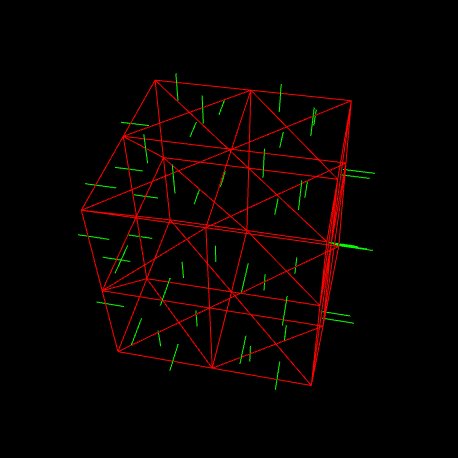
解説:オブジェクトの面法線を可視化してくれるヘルパーです。独自で作ったジオメトリーや、外部から読み込んだモデルの法線を確認したい場合に重宝します。
デモ
実装例
javascript
var geometry = new THREE.BoxGeometry(10, 10, 10, 2, 2, 2);
var material = new THREE.MeshBasicMaterial({color: 0xff0000});
var object = new THREE.Mesh(geometry, material);
var normal = new THREE.FaceNormalsHelper(object, 2, 0x00ff00, 1);
scene.add(object);
scene.add(normal);
FaceNormalsHelper(object, size, color, linewidth)
- object:面法線を表示させたいObject3Dオブジェクト
- size:法線の長さ
- color:法線の色
- lineWidth:法線の太さ