VertexNormalsHelper
継承:THREE.Line
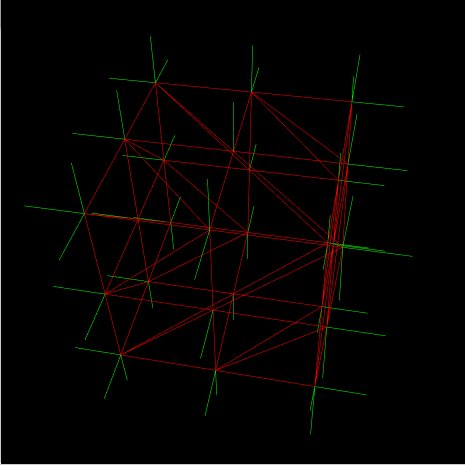
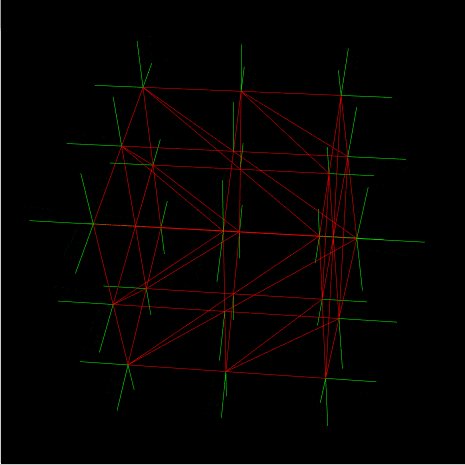
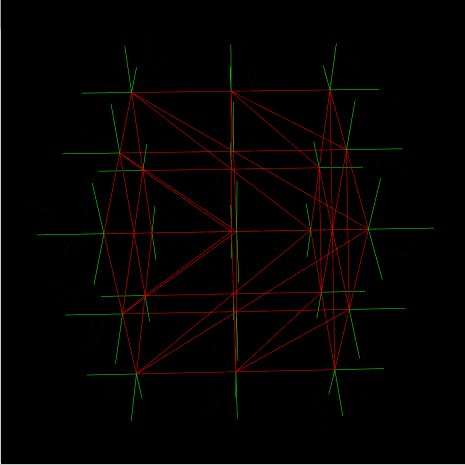
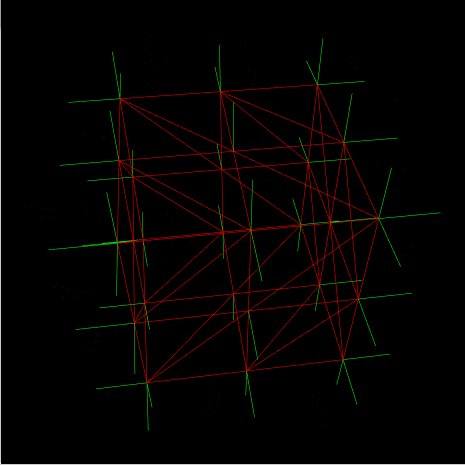
解説:頂点法線を確認できるヘルパーです。blenderなどからモデルを出力した時の確認として使用すると便利です。
デモ
実装例
javascript
var geometry = new THREE.BoxGeometry(2, 2, 2, 2, 2, 2);
var material = new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
});
var object = new THREE.Mesh(geometry, material);
scene.add(object);
var edges = new THREE.VertexNormalsHelper(object, 0.5, 0x00ff00, 1);
scene.add(edges);
VertexNormalsHelper(object, size, color, linewidth)
- object:頂点法線を確認したいオブジェクト
- size:法線の長さ
- color:法線の色
- linewidth:先の太さ