DirectionalLightHelper
継承:THREE.Line
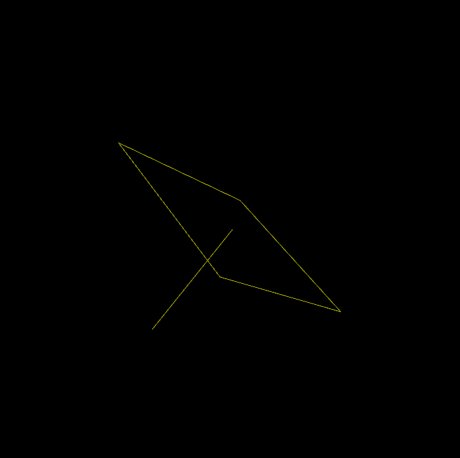
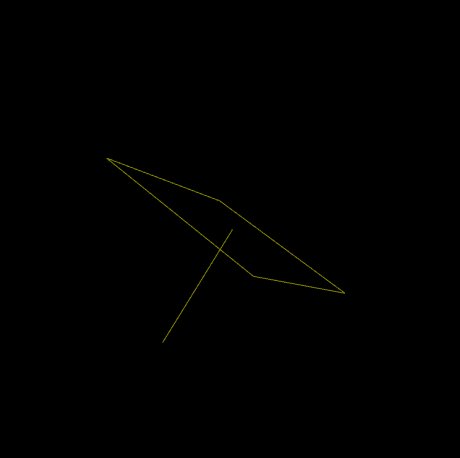
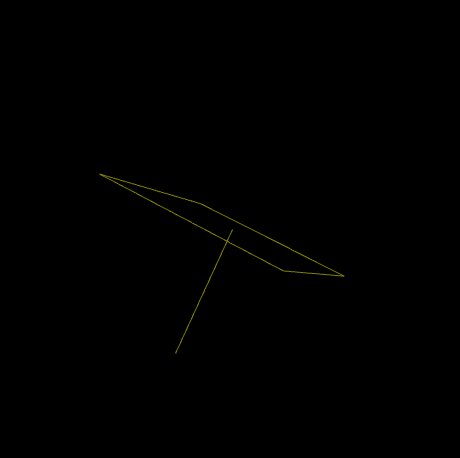
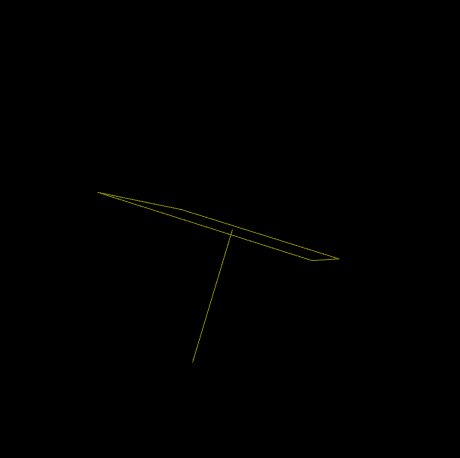
解説:平行光源(DirectionalLight)を可視化してくれるヘルパーです。平行光源の向きがどちらに向いているかを確認できます。簡素なラインだけで構成されているため、ひと目で向きが解り難いことが有ります。ArrowHelperを使用したほうが分かりやすいかもしれません。
デモ
実装例
javascript
var directionalLight = new THREE.DirectionalLight(0xffff00, 0.5);
directionalLight.position.set(1, 1, 0);
scene.add(directionalLight);
var directionalLightHelper = new THREE.DirectionalLightHelper(directionalLight, 2);
directionalLight.position.set(0, 0, 0);
scnene.add(directionalLightHelper);
DirectionalLightHelper(light, size)
- light:ヘルパーを表示させたいDirectionalLightオブジェクト
- size:末尾についた四角形の大きさ