CameraHelper
継承:THREE.Line
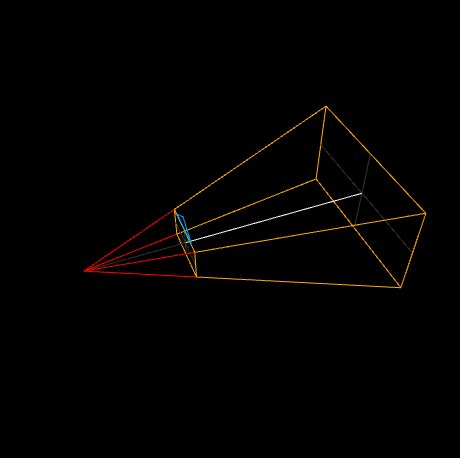
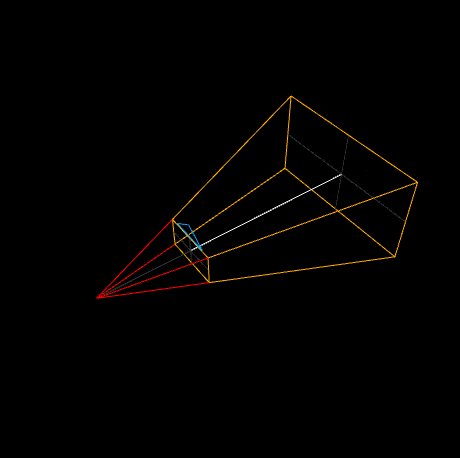
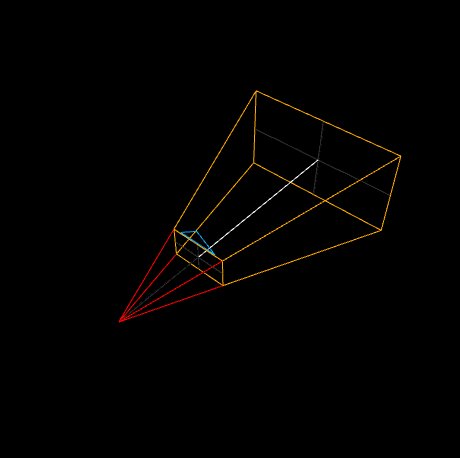
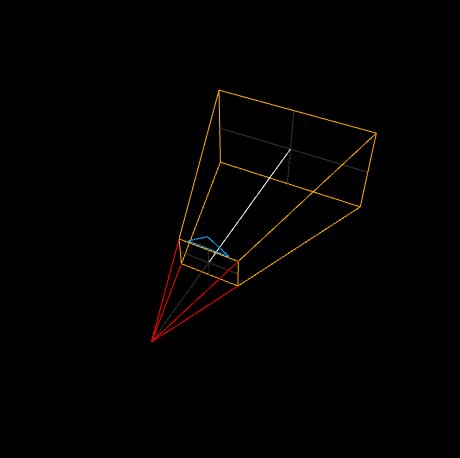
解説:カメラを可視化してくれるヘルパーです。画角、アスペクト比、ニアークリップ、ファークリップ、アップベクターがひと目で確認できます。オブジェクトがカメラの射程内にいるかを確認する際や、カメラのアニメーションをする際に活用できます。
デモ
実装例
javascript
var camera = new THREE.PerspectiveCamera(20, 16 / 9, 1, 3);
var cameraHelper = new THREE.CameraHelper(camera);
scene.add(cameraHelper);
CameraHelper(camera)
- camera:ヘルパーを表示させたいカメラオブジェクト