前提条件
- PhpStorm, WebStorm, IntelliJ, などおそらく Jetbrains の IDE ならどれでも
- VSCode の GitLens が便利だけどエディタは PhpStorm を使いたい人向け
VSCode のプラグイン GitLens がとても便利なのですが、VSCode にしか対応しておらず、PhpStorm や IntelliJ からも簡単に使用できるようにしたいと思ったことがキッカケです。
2020年6月8日 追記:
Jetbrains製IDEならGitLensの代わりにGitToolBoxでほぼ同じことができます👍
https://stackoverflow.com/questions/55473907/can-i-get-inline-blame-like-gitlens-on-webstorm
このようにコメントいただきました。GitLens の代用はこの GitToolBox というプラグインでできそうです。
設定
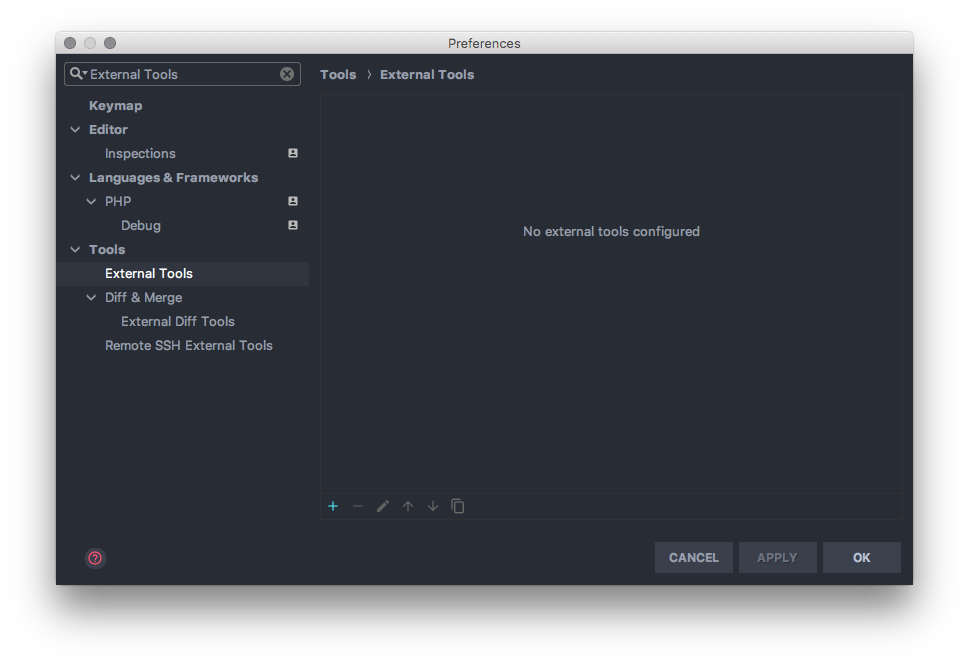
設定は環境設定の Extenal Tools を使用します。
事前準備として VSCode の Cli Tool のインストールが必要です。
ターミナルからVisual Studio Codeを起動する方法【公式の方法】
+ アイコンをクリックして設定を追加します。
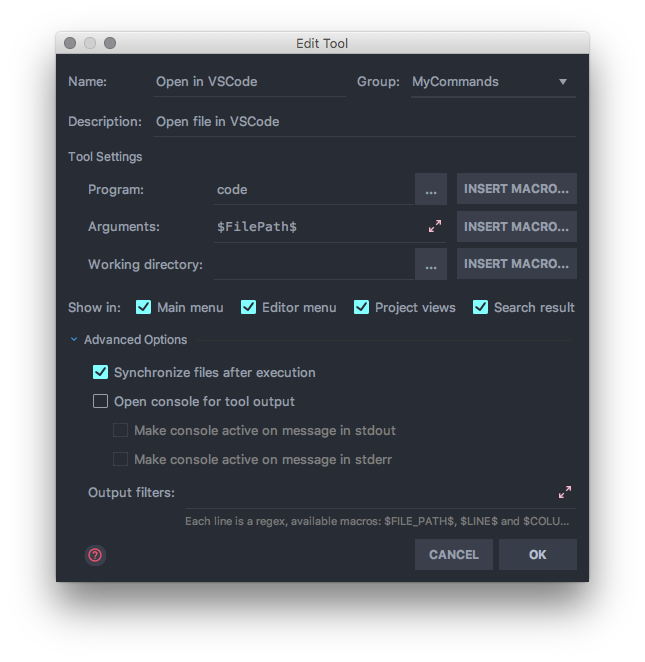
| 設定名 | 概要 |
|---|---|
| Name | メニュー名 |
| Group | メニューのグループ名 |
| Description | コマンドの説明 |
| Program | 実行するコマンド |
| Arguments | コマンドの引数 |
INSERT MACRO をクリックすると環境変数が指定できます。
今回は VSCode を起動する以下のコマンドをこのダイアログで設定します。
code {filePath}
Advanced Options の Open console for tool output にチェックがあると、コマンド実行の標準出力をIDEのコンソールに流してくれますが、今回は不要なのでチェックを外しておきます。
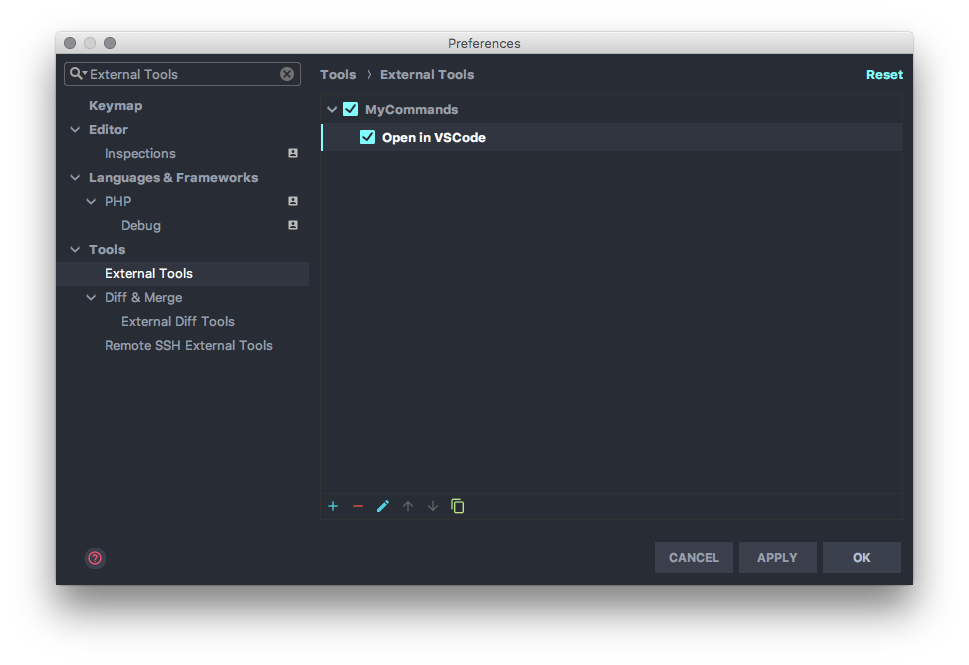
設定が追加されました。OKをクリックして設定をIDEに反映します。
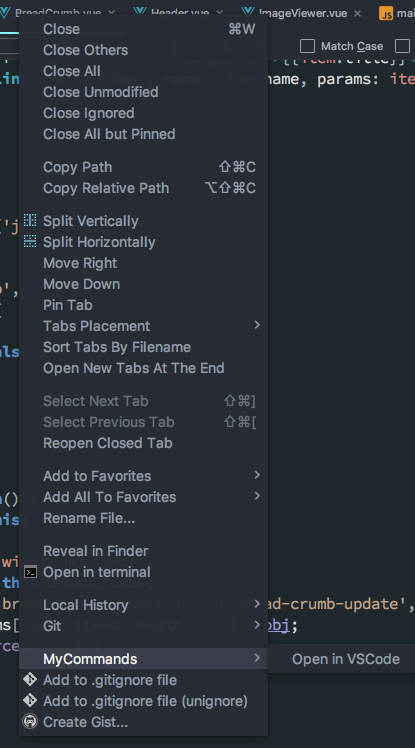
タブを右クリックしてメニューを表示すると追加したグループとコマンドメニューが追加されています。
タブ以外にも、ツリービューのファイルやディレクトリごと VSCode で開けるので便利です!